9~11. CSS 기초 : style 속성 ~ 선택자
CSS 문법에 대해서는 이전 주차 정리에서 학습한 바 있다.
때문에 JS 파트에서는 (강사님 말씀대로, 요지가 CSS가 아니기 때문에)
복습 차원에서 중요한 개념들만 요약 정리해 보려 한다.
1. CSS는 태그에 style 속성을 넣고 거기에 값을 부여하여 삽입할 수 있다.
style 태그와 CSS는 html에 디자인 요소를 부여할 때 사용한다.
2. <div> 태그는 어떠한 의미도 기능도 없으나, JS나 CSS 속성을 부여하고 싶을 때
그러한 속성값을 부여하는 단위로써 html 코드를 분할해 주는 역할을 수행할 수 있다.
(JS나 CSS가 기본적으로 '태그'라는 매개체를 통해 부여된다는 사실을 생각하면
<div> 태그는 굉장히 유용하고 범용성 있는 것이다.)
2-1. <div> 태그는 display: block 속성이 기본적으로 있는 태그이기 때문에 (CSS 정리 참고)
태그 안에 있는 요소가 한 줄을 통째로 차지하게 하며, 자동 줄바꿈을 만든다.
이러한 변동을 원하지 않는다면 <span> 태그를 div 대신 사용할 수도 있다.
3. 모든 태그에 일일이 <style> 속성을 부여하는 것보다는
속성을 부여하고 싶은 부분들에 span이나 div 등의 태그를 준 다음
head에서 <style> 태그를 써서 CSS 코드를 쓰는 것이 편하다.
4. CSS는 태그 단위/클래스 단위/아이디 단위로 부여할 수 있다.
이렇게 CSS를 부여하는 단위를 선택자라고 한다.
선택자는 종류에 따라 우선순위가 있으며,
종류가 같으면 코드 상에서 아래쪽에 적을수록 더 높은 우선순위가 주어진다.
4-1. 태그 선택자는 단순히 태그 이름만을 선택자로 사용하면 되며,
모든 선택자 중 가장 우선순위가 낮다.
4-2. 클래스 선택자는 .(클래스 이름) 과 같은 형식으로 적는다.
태그 선택자보다 우선순위가 높으며, 여러 태그에 부여하는 것이 가능해
'그룹핑' 목적으로 보통 사용한다.
4-3. 아이디 선택자는 #(아이디 이름) 과 같은 형식으로 적는다.
클래스 선택자보다도 우선순위가 높으나,
코드 내에서 해당 아이디를 가진 태그는 단 하나뿐이어야 한다.
(문법적 오류는 나지 않지만 암묵적 사용 규칙이 그러하다.)
태그에 달아줌으로써 그 태그를 '식별' 하는 데 그 목적이 있다.
12. 제어할 태그 선택하기
배웠던 것을 이용해서 데이 모드/나이트 모드를 전환할 수 있는 버튼을 구현해 보자.

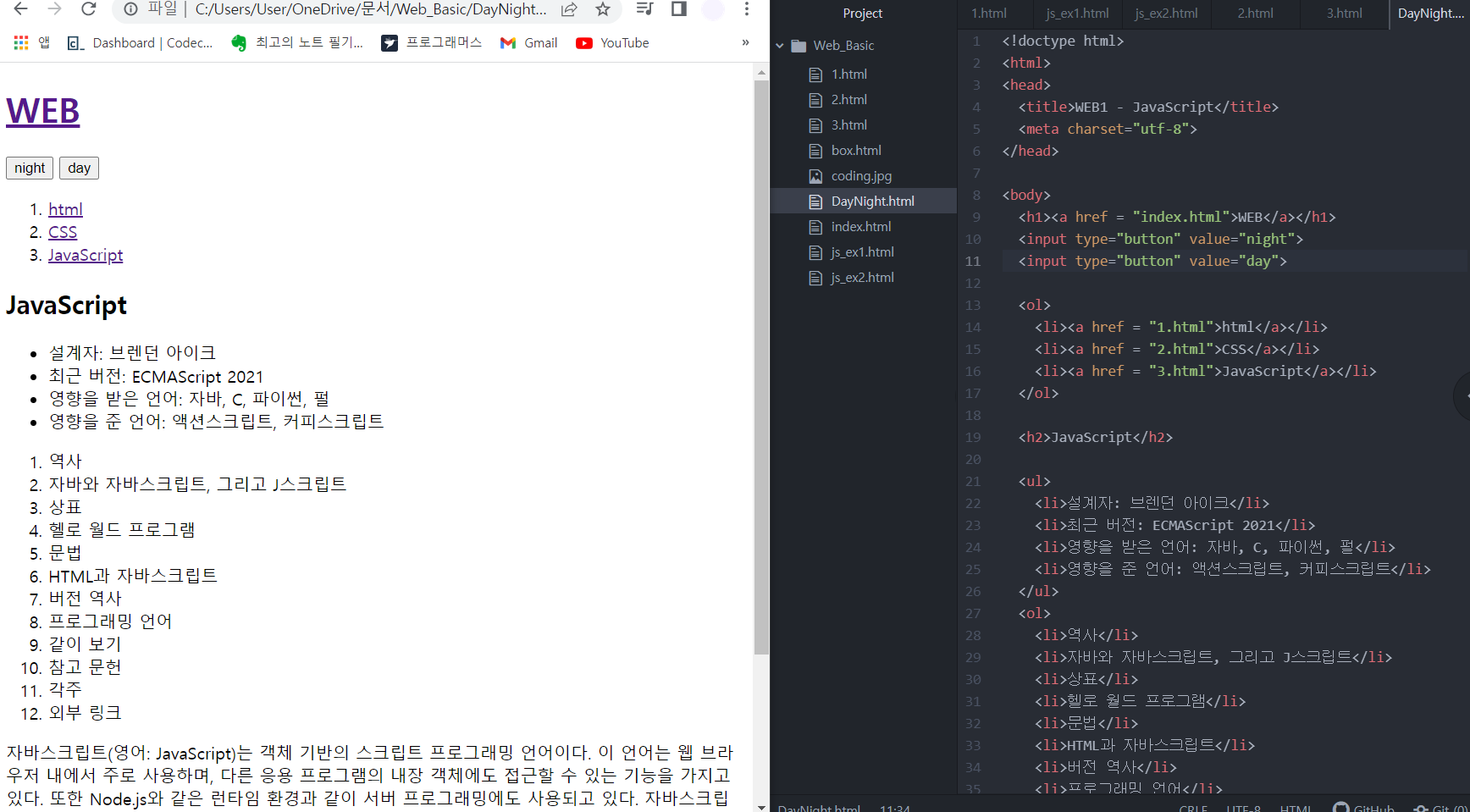
먼저 input 태그의 버튼을 이용해서 value가 나이트인 버튼과 데이인 버튼을 만들어 주었다.
이 버튼들이 실제로 화면의 디자인 요소를 바꿀 수 있도록 하려면
바꿀 디자인 요소를 웹브라우저가 선택할 수 있도록 만들어야 한다.
검색어: javascript select tag by css selector
검색해 보면 document.querySelector(' ')라는 속성을 찾을 수 있다.
이 값을 onclick 속성을 이용해서 넣어 주면 클릭했을 때 해당 값이 적용이 될 것이다.

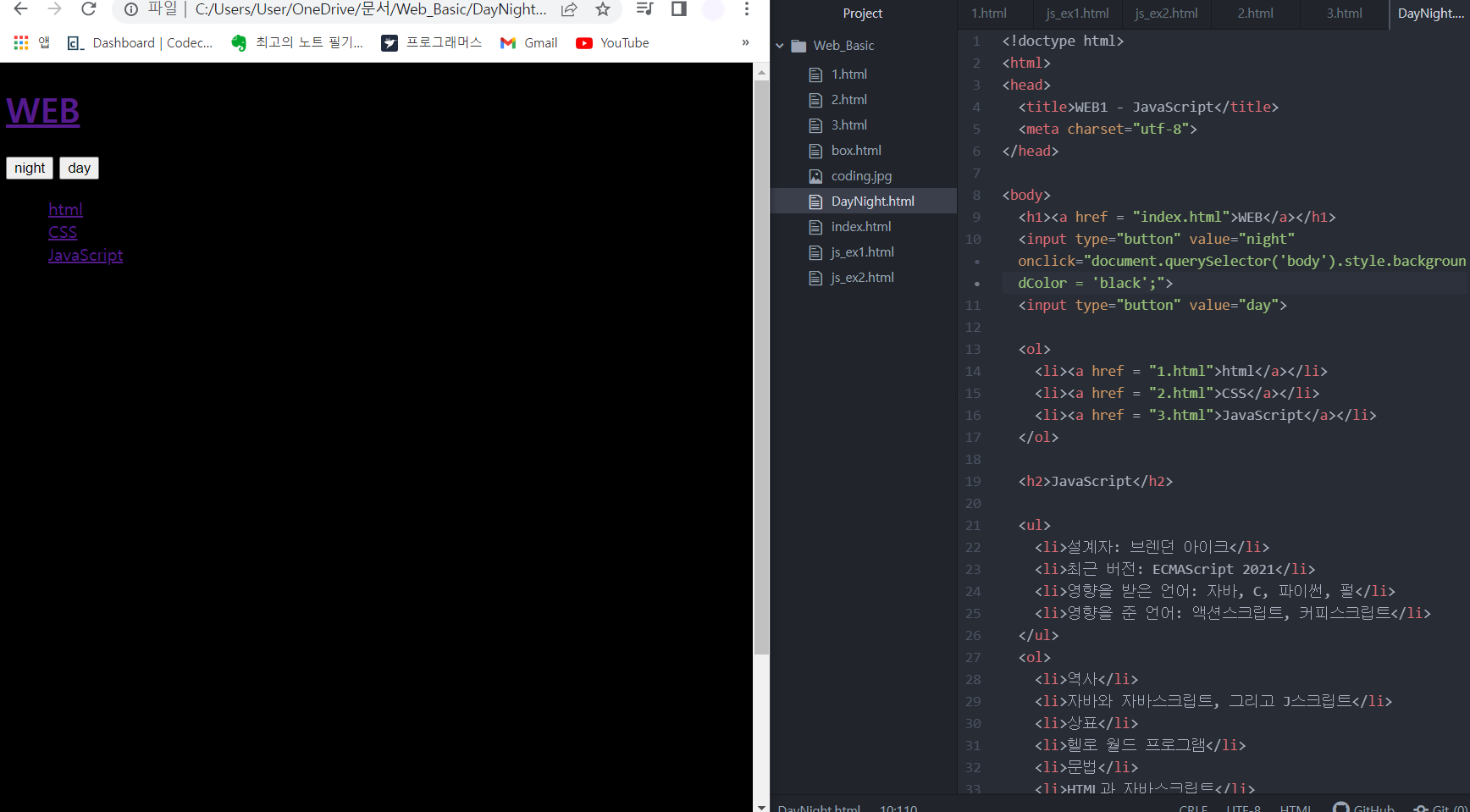
속성 변경의 대상이 될 요소(태그)는 body, 바꿔줄 속성은 style 태그(css)의 backgroundColor, 값은 black이다.
양식에 맞게 입력해 주면 night 버튼을 눌렀을 때 배경이 검게 변하는 것을 볼 수 있다.
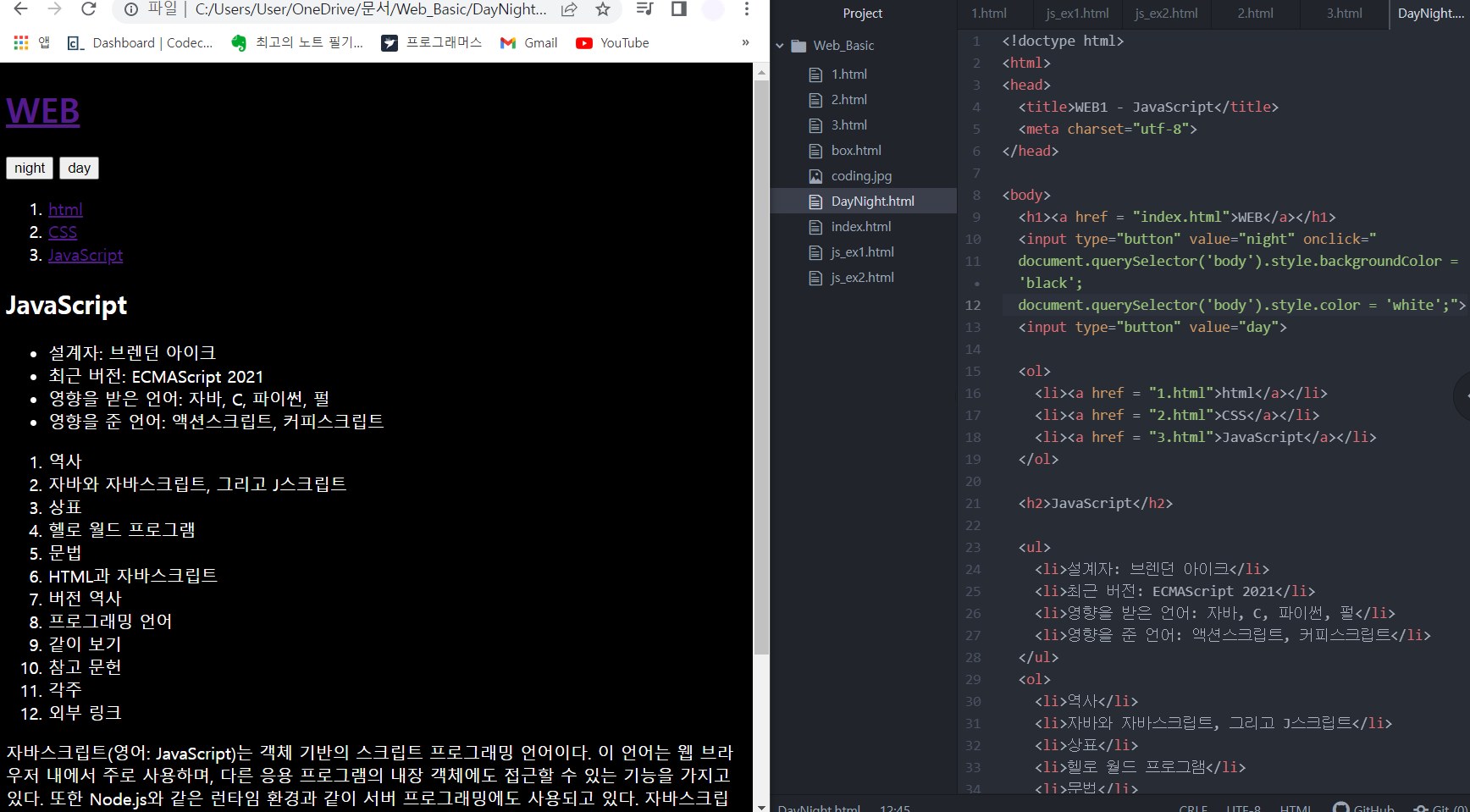
같은 방법으로 글씨도 희게 해 주자.

야간 모드를 선택했을 때 보이는 화면이 완성되었다.
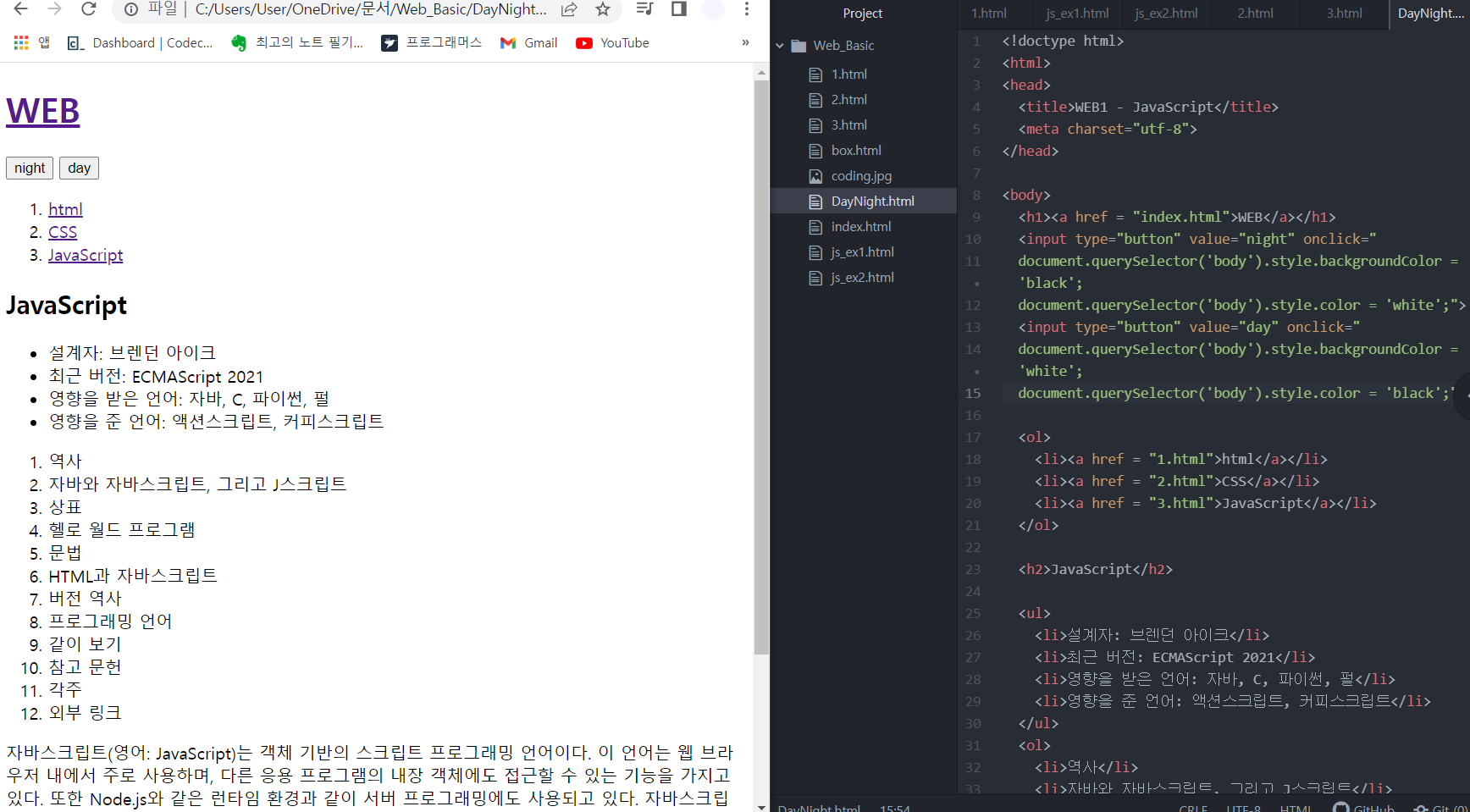
같은 내용을 복사해서 day 버튼에 속성으로 붙여넣기해 주고, 배경은 black, 글씨는 white로 지정해 주면 day 버튼도 구현된다.

13. 프로그램, 프로그래밍, 프로그래머
- JS는 컴퓨터 언어이며 컴퓨터 프로그래밍 언어이다
- HTML은 컴퓨터 언어이지만 컴퓨터 프로그래밍 언어는 아니다.
- -> 차이점은?
프로그램이라는 말에는 '순서'라는 의미가 자리잡고 있다
순서를 만드는 행위 = 프로그래밍, 순서를 만드는 사람 = 프로그래머
컴퓨터가 특정한 동작을 시간에 따라 순서대로 실행하게 하도록
행위와 그 순서를 적어 입력하는 것이 '프로그램'
때문에 웹페이지를 단순히 '묘사' 할 뿐인 html은 프로그래밍 언어라고는 할 수 없고
시간의 순서에 따른 동작을 지시하는 JS는 프로그래밍 언어라고 할 수 있는 것
이 점이 html와 JS의 차별점.
시간이 지남에 따라 사람들은 단순한 순차적 실행뿐만이 아닌
조건에 따라 달라지는 실행, 혹은 반복 등의 실행 제어를 프로그램을 통해서 이뤄내고 싶어하게 됨
-> 조건문, 반복문, 함수 등의 고안으로 이어짐.
14. 조건문 예고
특정 조건에 따라서 다른 순서와 기능이 작동하도록 하고 싶다
-> 조건문을 활용
ex) 데이/나이트 모드에 토글을 구현하고 싶다
(같은 버튼이 현재 선택된 모드에 따라서 데이/나이트로 기능을 바꿀 수 있게끔)
-> 조건문을 통해 현재 선택된 모드(데이/나이트)를 인식하고
버튼의 모양과 기능이 바뀌게끔 하기
'WEB > 정리' 카테고리의 다른 글
| WEB 기초 7주차 정리 - JavaScript 22~29 (0) | 2022.06.19 |
|---|---|
| WEB 기초 6주차 정리 - JavaScript 15 ~ 21 (0) | 2022.05.28 |
| WEB 기초 4주차 정리 - JavaScript 1~8 (0) | 2022.05.14 |
| WEB 기초 3주차 정리 - CSS 1~9 (0) | 2022.05.07 |
| WEB 기초 2주차 정리 (0) | 2022.04.30 |