1. 수업 소개 ~ 3. CSS의 등장
CSS = 웹페이지를 꾸며주는 언어.
- 선행해서 HTML을 알아야 할 필요가 있음
- HTML은 CSS 없이도 자립이 가능하지만 CSS는 HTML 없이 자립이 불가능함.
- 1장에서 배운 만큼만 알고 있으면 충분함.
- HTML이 처음 등장했을 때는 '디자인'이라고 할 만한 것이 없었음
- = '웹디자인'이라는 분야 자체가 없었음
- 웹이 등장하고 나서 시간이 지남에 따라 심미성에 대한 요구가 증가함
- → HTML의 태그에 디자인과 관련된 태그들이 추가되기 시작함
- ≫ 정보로서의 기능과 디자인으로서의 기능을 동시에 갖추기 시작함
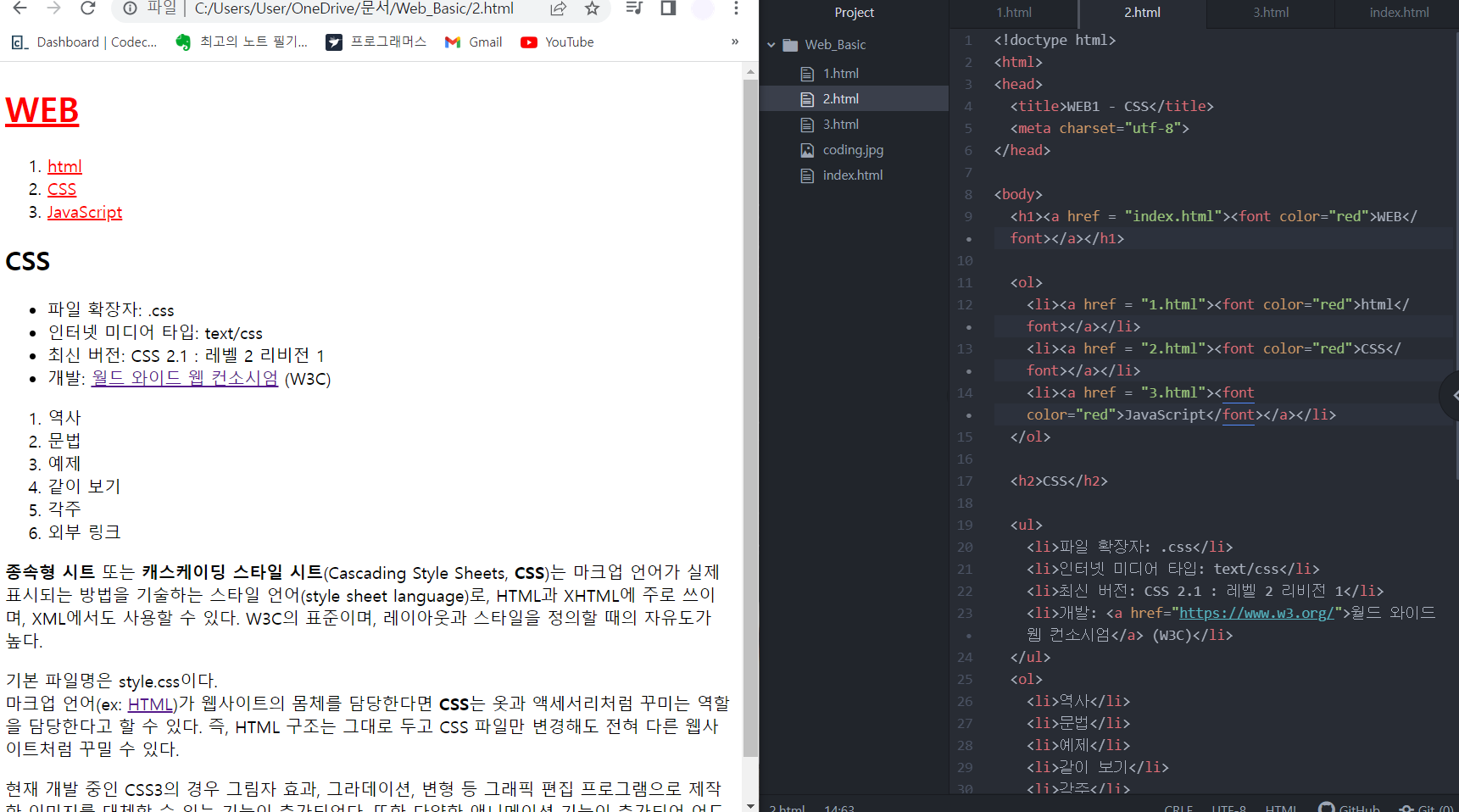
- 대표적인 예 : 폰트 태그 (서체 관련 디자인)

<li><font color = "red"> TEXT </font></li>- <li> 태그는 정보를 가진 태그 (가운데의 TEXT가 리스트의 항목임을 나타냄)
- <font> 태그는 디자인과 관련된 태그 (TEXT라는 글씨를 시각적으로 붉게 바꿔줌) ≫ 정보로서의 기능은 전혀 x
- ≫ 정보적 기능과 디자인적 기능의 공존
- 그러나 HTML과 웹이 히트를 치고 폭발적으로 성장하게 되면서
- 그 위상이 매우 격상되고 정보로서의 가치가 커짐 >> 정보를 표현하는 기능이 매우 중요해짐
- 반면 시각적인 디자인을 담당하는 태그들이 이에 방해가 되기 시작함 (=난잡해짐.)
- 수정의 용이성 문제도 대두됨. (수많은 태그들에 일일이 부여된 속성을 일괄로 수정하고자 한다면 그 작업량은...)
≫ HTML에서 디자인의 기능을 빼버리고 (정보에 전념하도록)
완전히 새로운 (디자인에 훨씬 더 효율적인) 문법을 가진 새로운 체계, 즉 CSS가 만들어지게 됨.
그러면 그 '새로운 문법체계'를 어떻게 HTML 코드 사이에 끼워넣을 것인가?

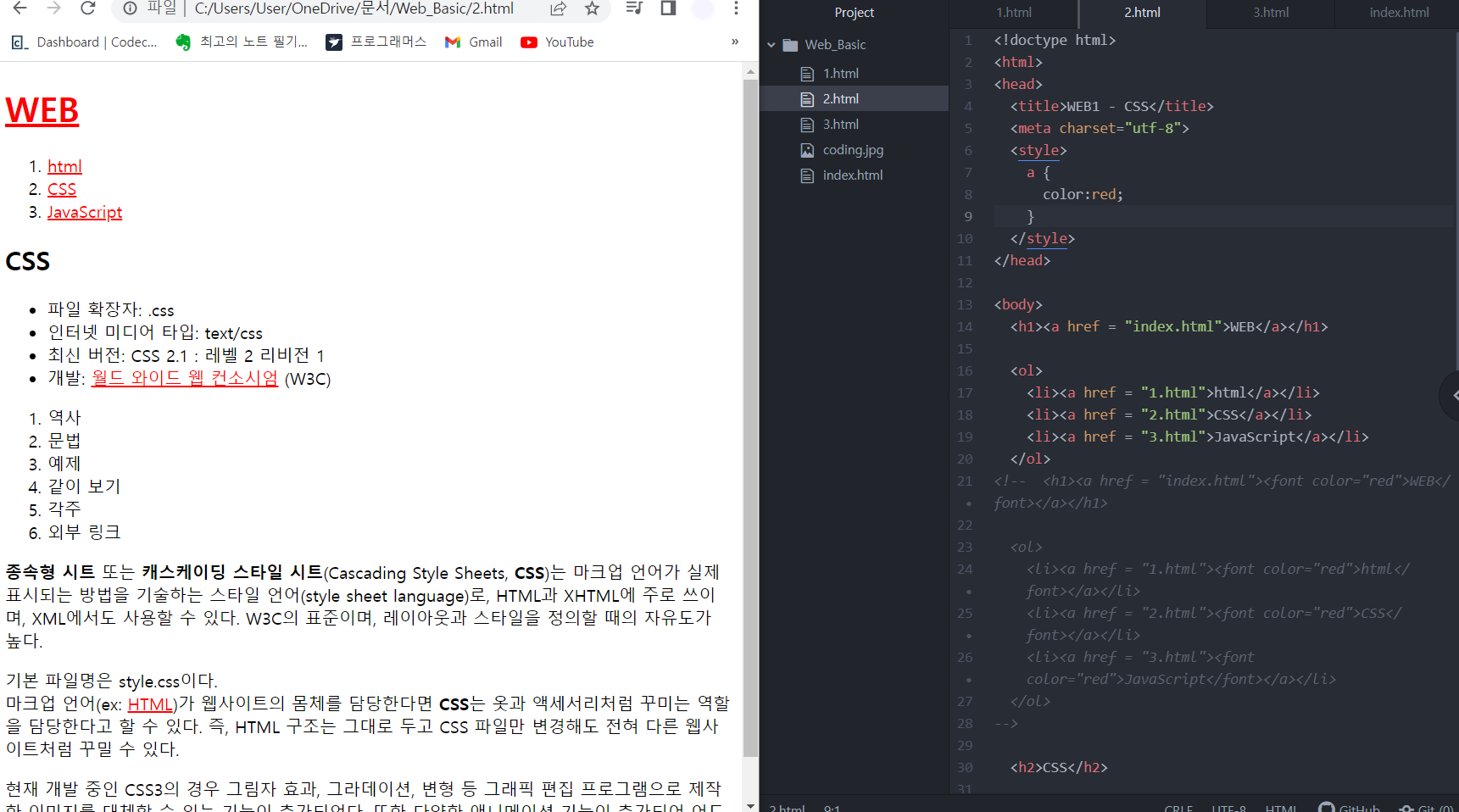
- ≫ <style> 태그
- <style> (CSS 코드) </style> 과 같은 식으로 사용.
- 스타일 태그 사이에 들어오는 코드는 HTML이 아닌 CSS 문법으로 해석하도록 함
<style>
li {
color:red;
}
</style>
<li>TEXT</li>- 정보를 담당하는 <li> 코드는 해당 정보값만 갖게 되고
- 그 li 코드를 지닌 텍스트를 붉은색으로 해 달라는 디자인 기능은 CSS 코드가 전담함
- ≫ 정보 기능과 디자인 기능의 보다 엄격한 분리
- ≫ 비록 새 문법체계에 적응해야 하는 번거로움을 지닌 선택이기는 했으나
- 그 이상으로 '분화'는 메리트가 있는 선택이었다
- 관리와 수정이 용이해지고 가독성이 향상됨 (중복된 코드의 제거 -> 웹페이지 사이즈의 불필요한 거대화 방지)
- 검색엔진이나 시각장애인용 스캔리더 등 정보값에 더 민감한 프로그램들이 훨씬 더 효율적으로 작동
4. CSS의 기본 문법 ~ 5. 혁명적 변화
CSS를 실행하는 방법은 크게 두 가지가 있다.

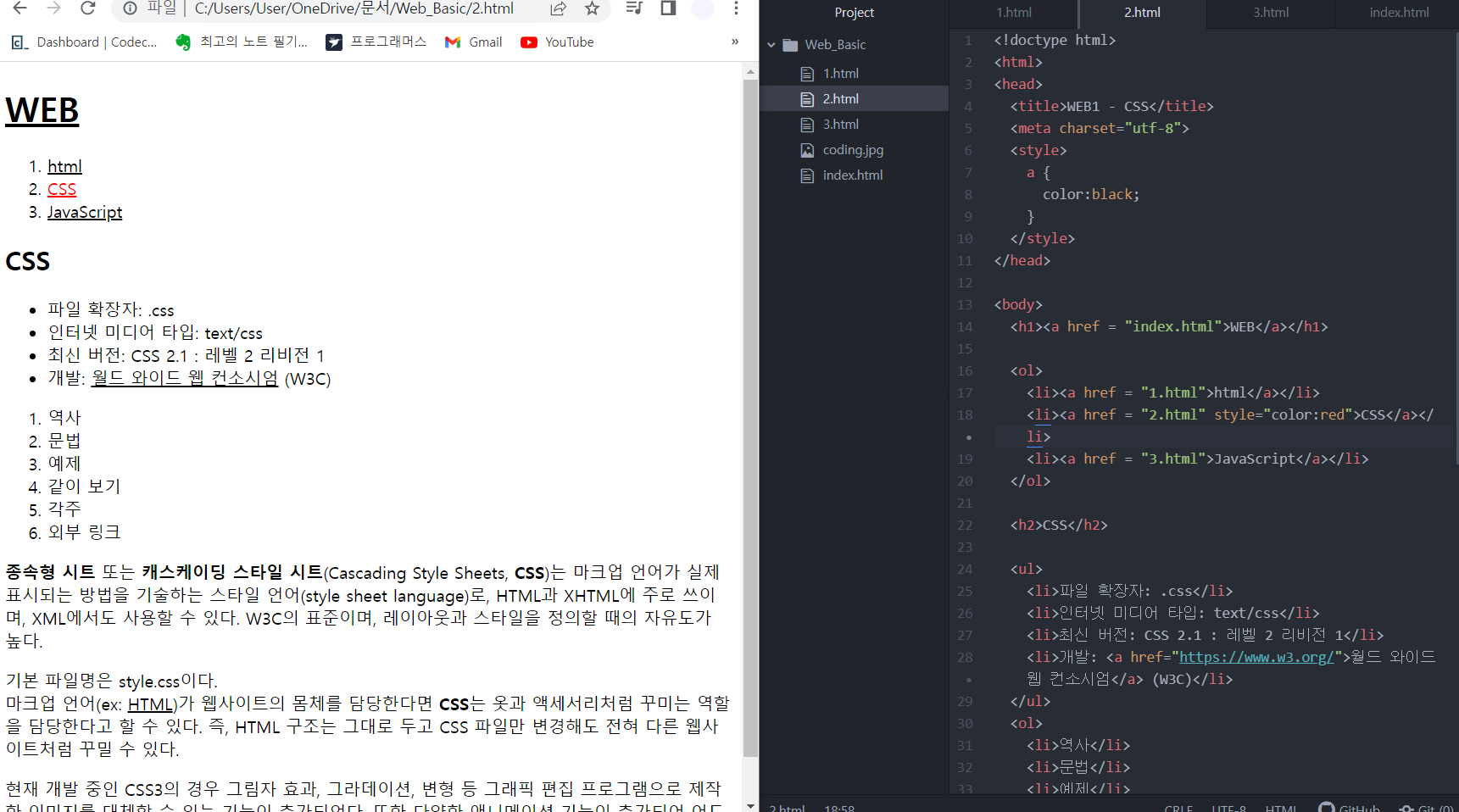
1. head 부분에 <style> 태그 쌍을 넣고 그 안에 선택자와 선언 삽입 (실행 결과: 검은색 밑줄 있는 글씨들)
2. HTML 태그 안에 style이라는 속성을 주고 따옴표(" ") 안에 CSS 문법 삽입 (실행 결과: 빨간 글씨)
h1 { color : red ; font-size : 12px; }
- 선택자(Selector) : 위 예시에서 h1이 선택자에 해당한다. 뒤의 선언들을 속성으로 받는 주체이다.
- 선언(Declaration) 또는 효과 : 중괄호{}로 감싸진 부분이 선언에 해당한다.
- 속성(Property)과 속성 값(Value) : 선택자로 선택된 부분에 부여할 특성과 그 세부적인 값.
- : (Value-Property Seperator), ; (Declaration Seperator) : 구분자. 콜론(:)은 속성과 속성 값을, 세미콜론(;)은 선언들 사이를 구분한다.
- CSS에서는 개행이 문장의 끝을 의미하지 않고 오로지 태그 가독성을 높이기 위한 요소로만 적용되기 때문에, 코드 한 줄 한 줄씩을 구분하기 위해서는 ;(세미콜론)을 붙여줄 필요가 있다.
- 2번 방법의 경우 직접 태그를 선택해 속성을 부여하는 방법이므로 선택자를 사용할 필요가 없다. 인라인(in-line) 방식이라고도 한다.
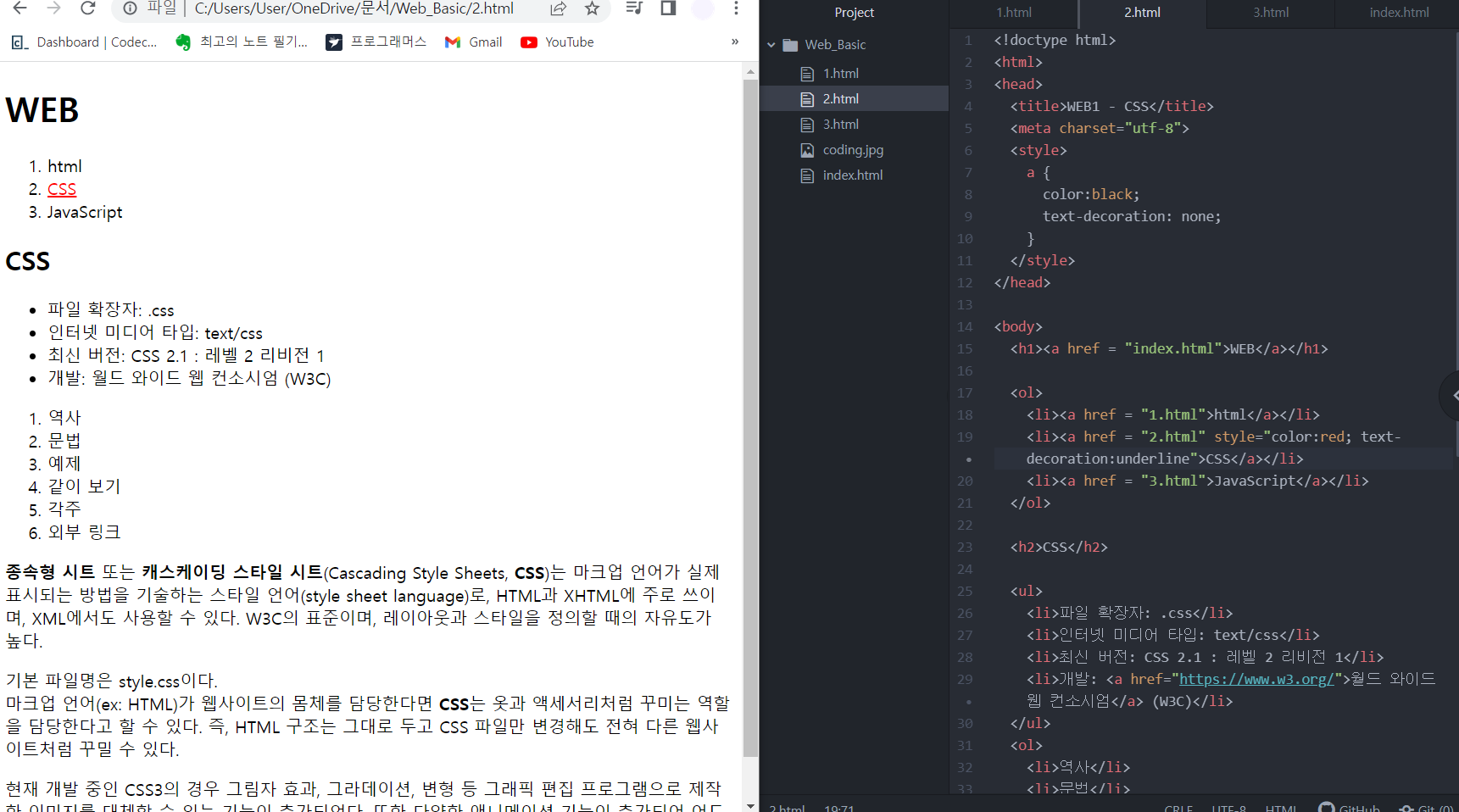
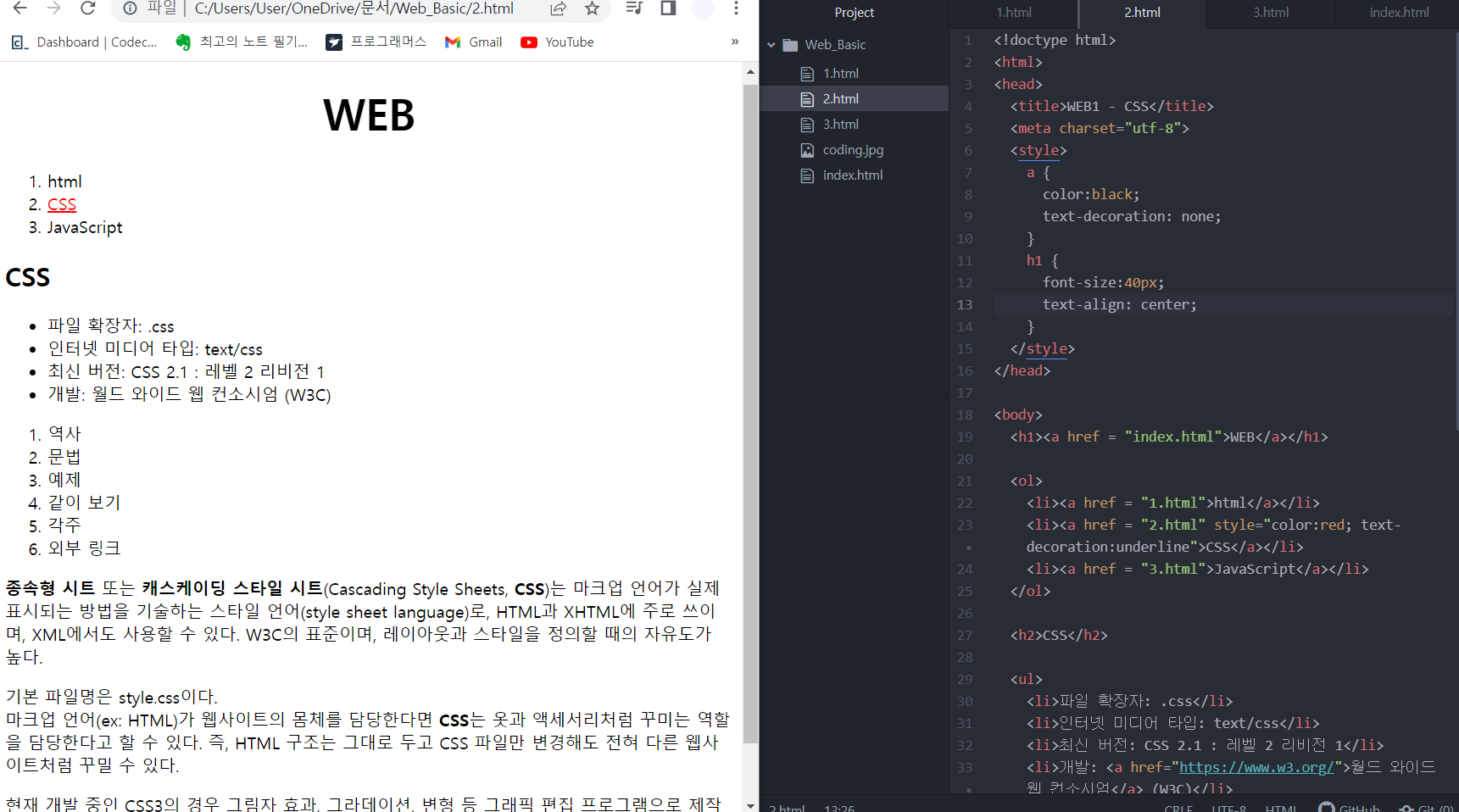
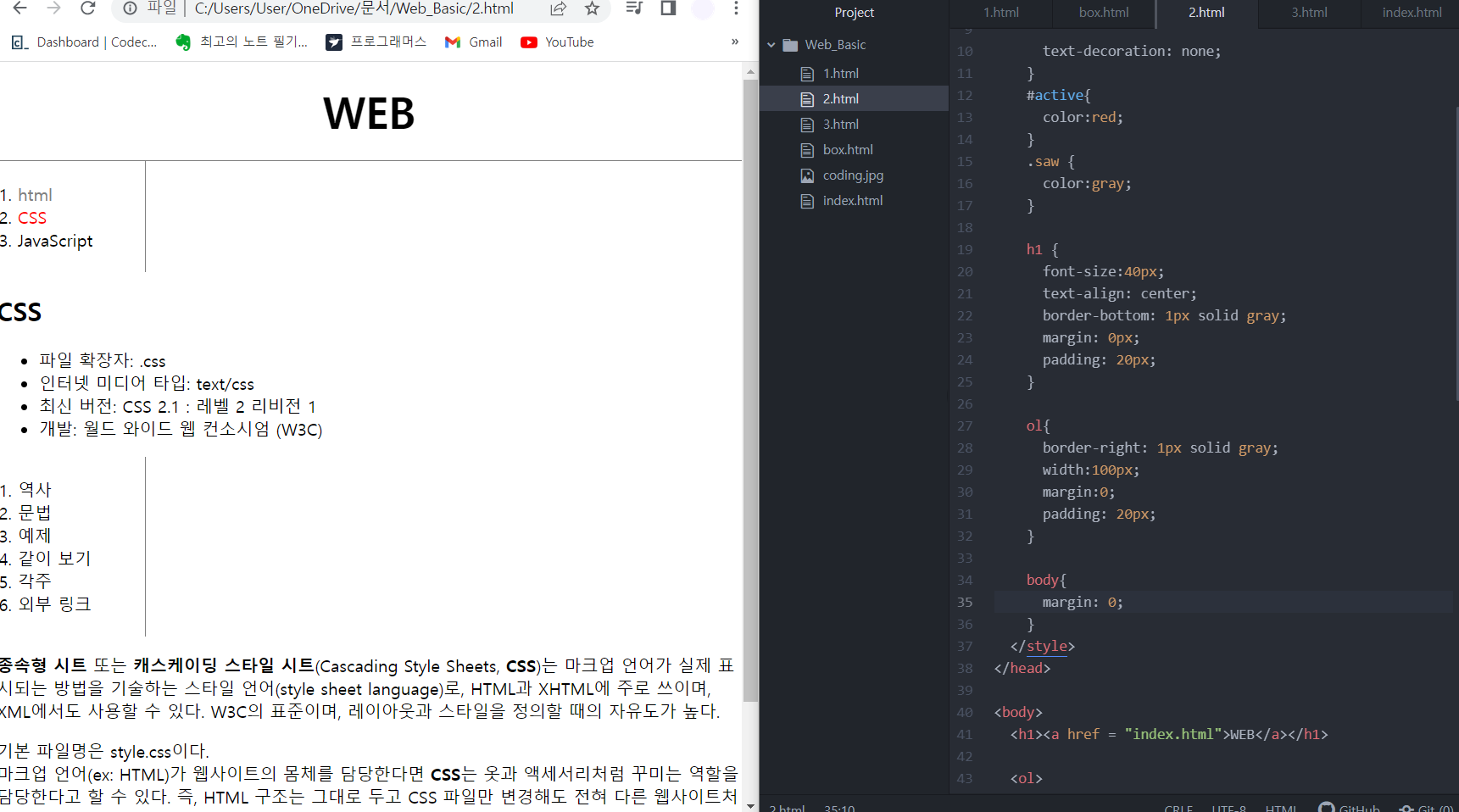
+ 활용 예시 2

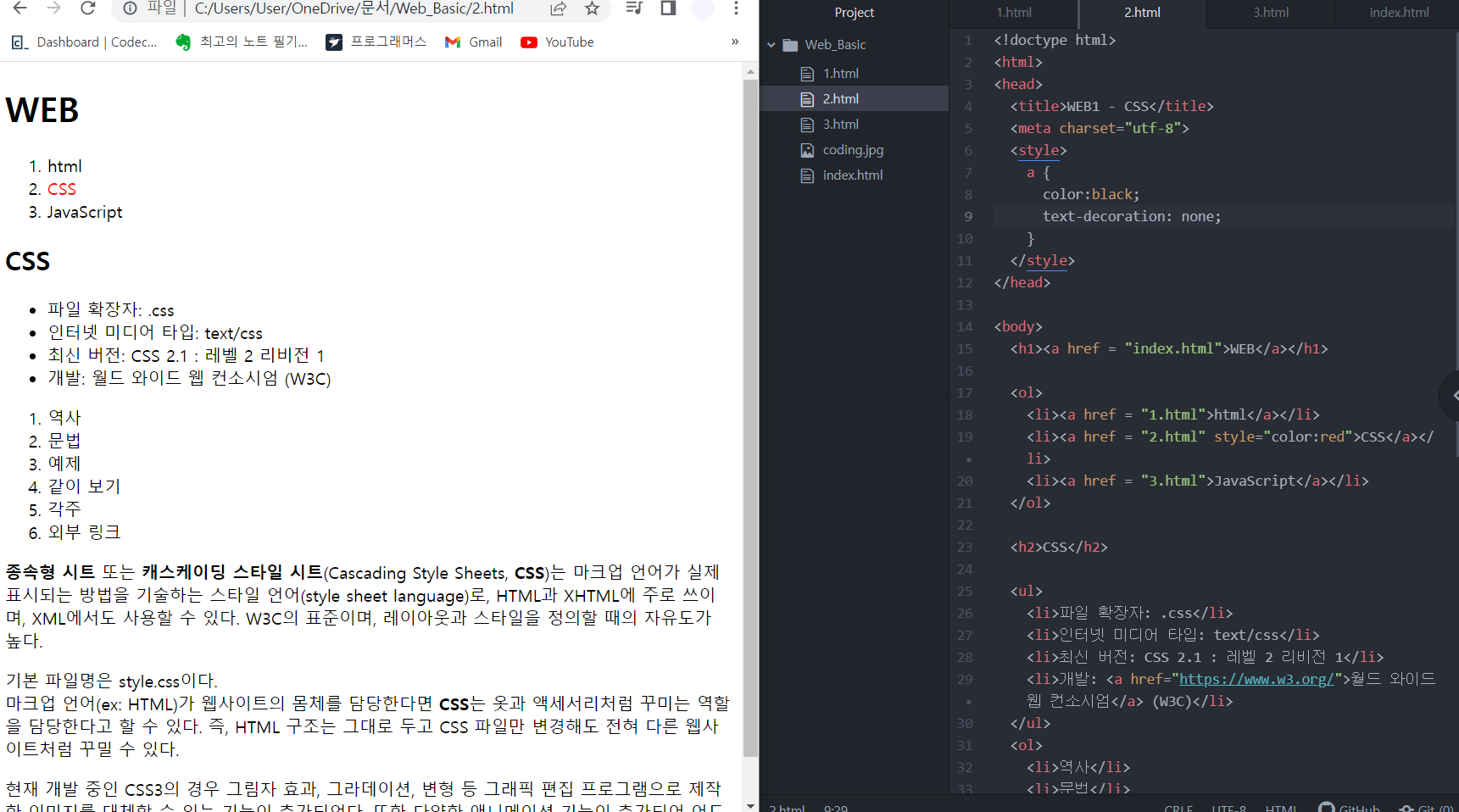
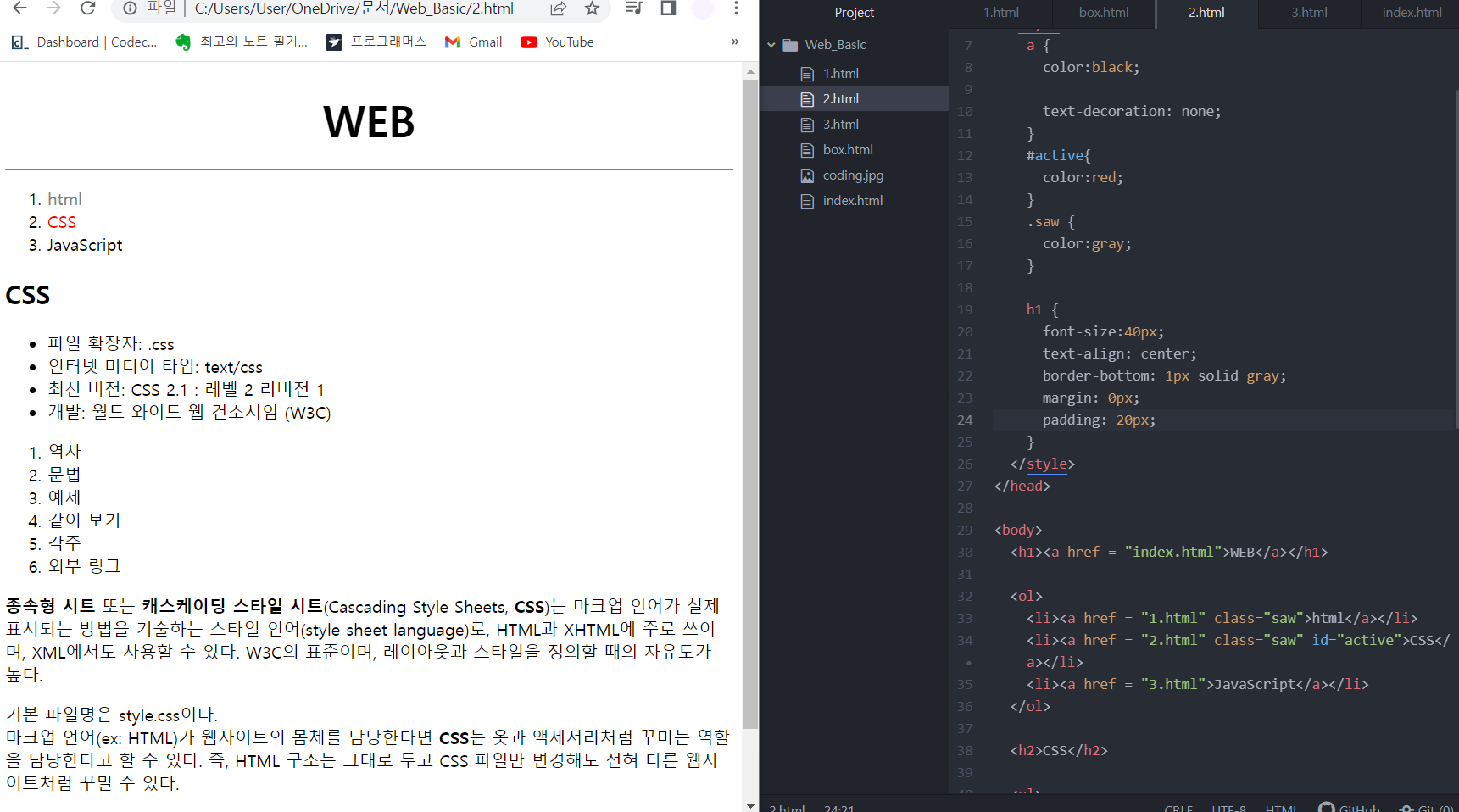
선택자 a를 사용한 부분에 또다른 속성을 붙여주었다.
text-decoration: none; 을 입력하면 해당 텍스트에 적용된 꾸밈(밑줄, 취소선, 기울임 및 볼드체 등) 이 사라지게 된다.
원래 밑줄이 그어진 텍스트들이었으므로 위 코드로 인해 기존에 있던 밑줄이 사라지게 되었다.
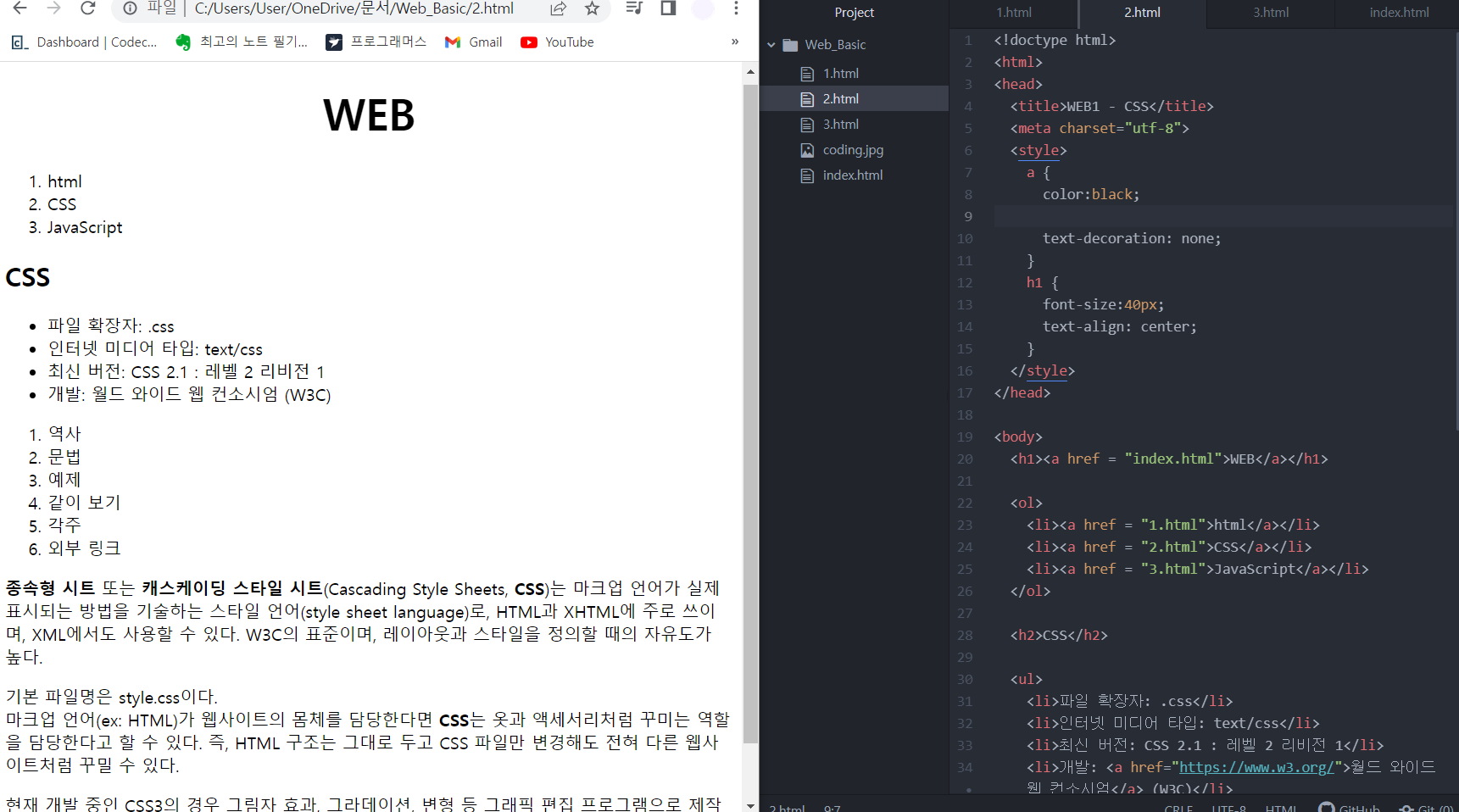
그런데 일괄로 밑줄을 빼기보단 저 CSS라는 부분에만 밑줄이 있게끔 하고 싶다. 그러면 어떻게 하면 될까?

위에서처럼 해당 태그 안에만 밑줄을 부여하는 text-decoration: underline 을 넣어주면 된다.
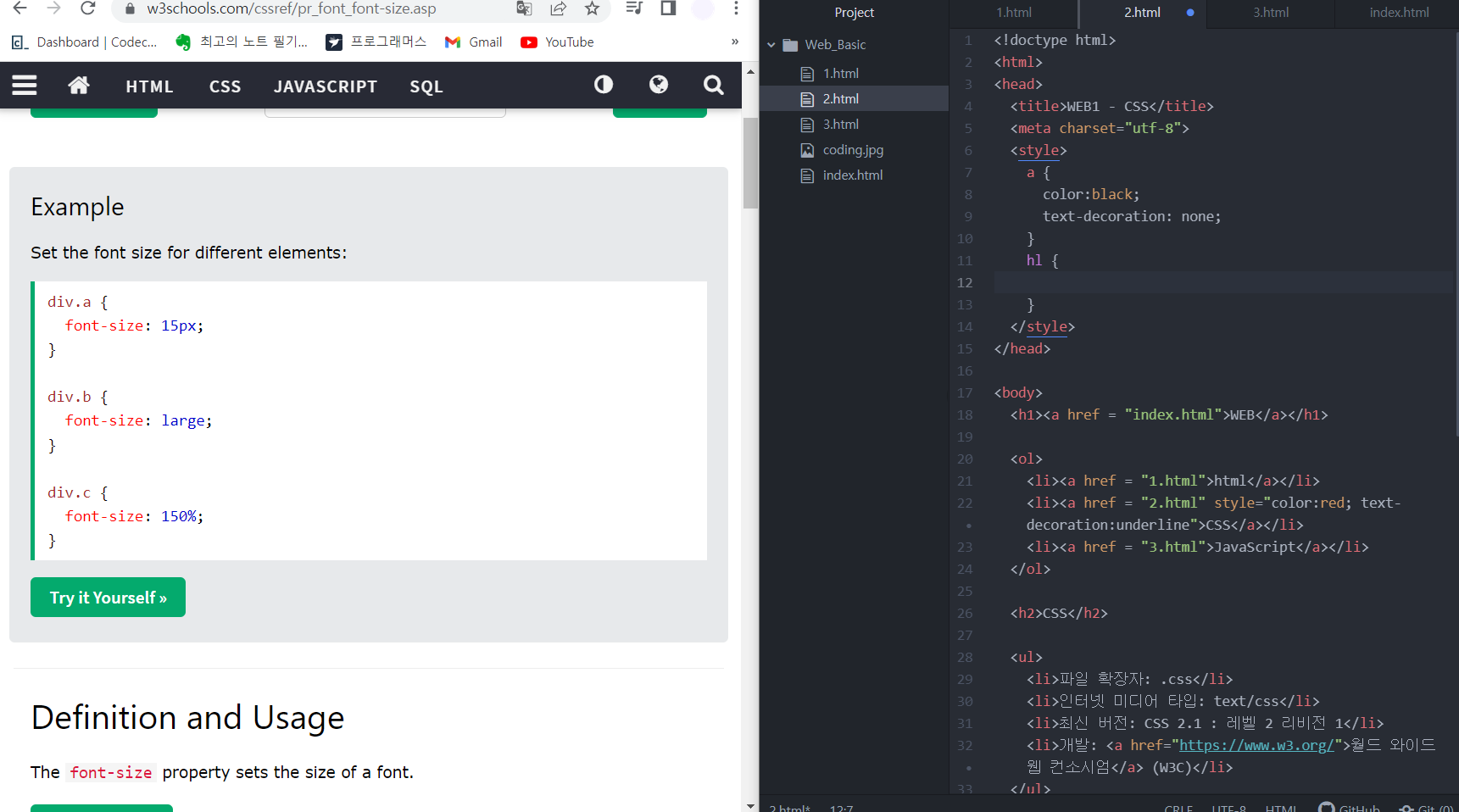
6. 속성을 스스로 알아내기
이제 우리는 선택자와 선언, 속성(property)이라는 것을 배웠기 때문에 모르는 것이 생겨도 우리가 무엇을 모르는 것인지 안다고 할 수 있다. 가령 제목에 있어 글자 크기를 더 키우고 싶은데 어떤 속성을 부여해야 할지 모른다고 해 보자. 이렇게 검색해서 속성 정보를 찾을 수 있다.
검색어 : css text size property

검색엔진에서 찾아 준 결과이다. 올바른 결과를 얻기 위해서는 text가 아니라 font를 입력해야 한다는 것을 알 수 있고, 속성값으로는 대략 저런 것들을 부여할 수 있다는 것도 알 수 있다. 찾았으니 이제 적용해 보자.

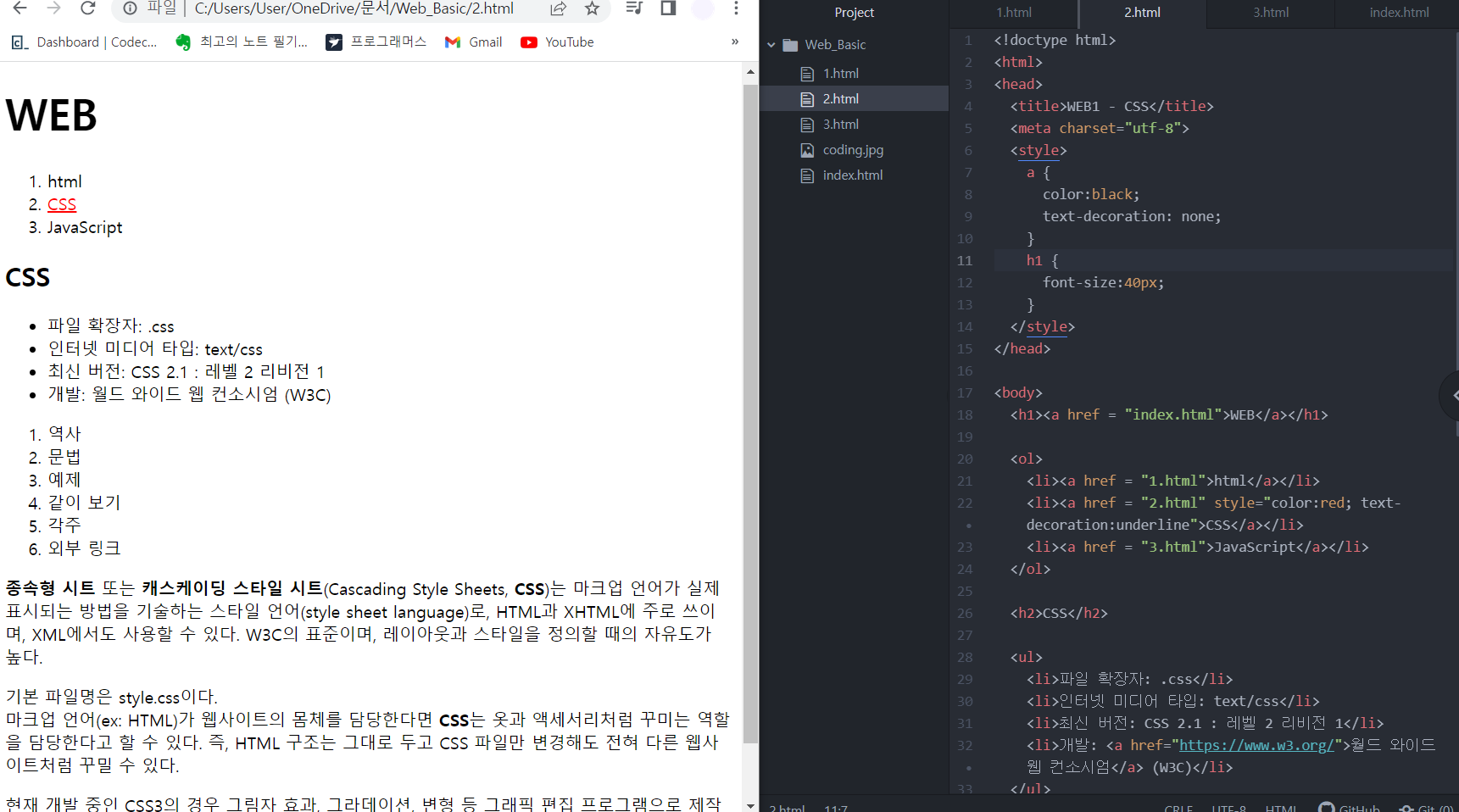
font-size:40px 을 h1에 적용한 결과다. 위와 같이 WEB이라는 글자의 크기가 미묘하게 커진 것을 볼 수 있다.
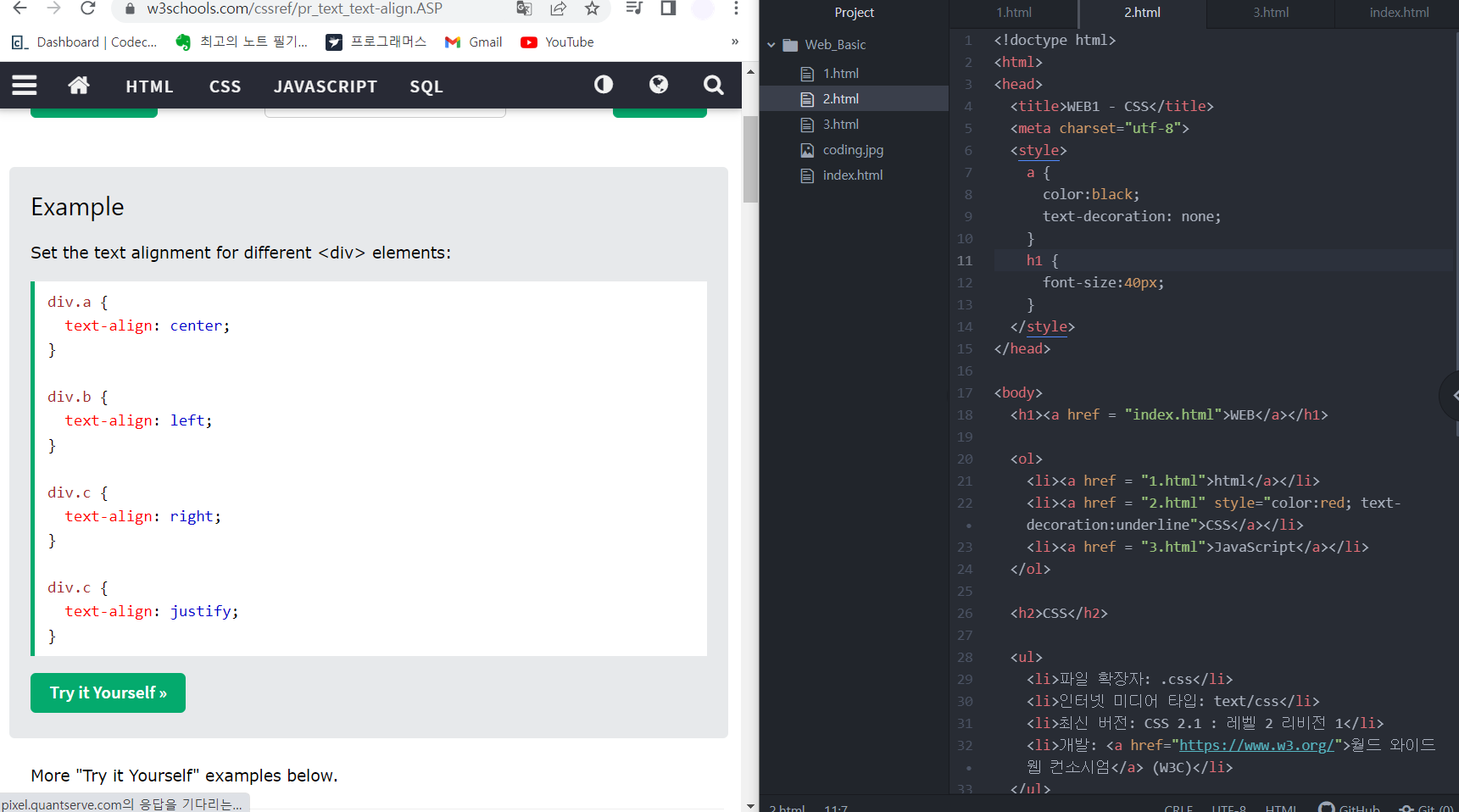
크기만 키웠다고 욕심이 끝나나? 아니다. 이제 저 WEB이라는 글자를 가운데 정렬하고 싶어질 수도 있다. 그러면 어떤 속성을 찾으면 될까? 아는 영어를 동원해 보자. 아까는 크기였으니 size였고, 이제 가운데니까 center일까?
검색어: css text center property

가운데 정렬의 '정렬'은 align이라고 하는 것 같다. 알아냈으니 이제 적용해 보자.

검색해서 알아낸 text-align: center; 을 제목에 적용한 모습이다.
우리는 이미 충분히 발달한 기술의 혜택을 누릴 수 있기 때문에 css를 배운다고 해도 선택자 하나하나, 속성 하나하나를 일일이 외우지 않아도 된다. 필요한 게 있으면 검색엔진의 힘을 빌려도 좋고 에디터 자동완성의 추천을 받아도 된다.
7. CSS 선택자의 기본
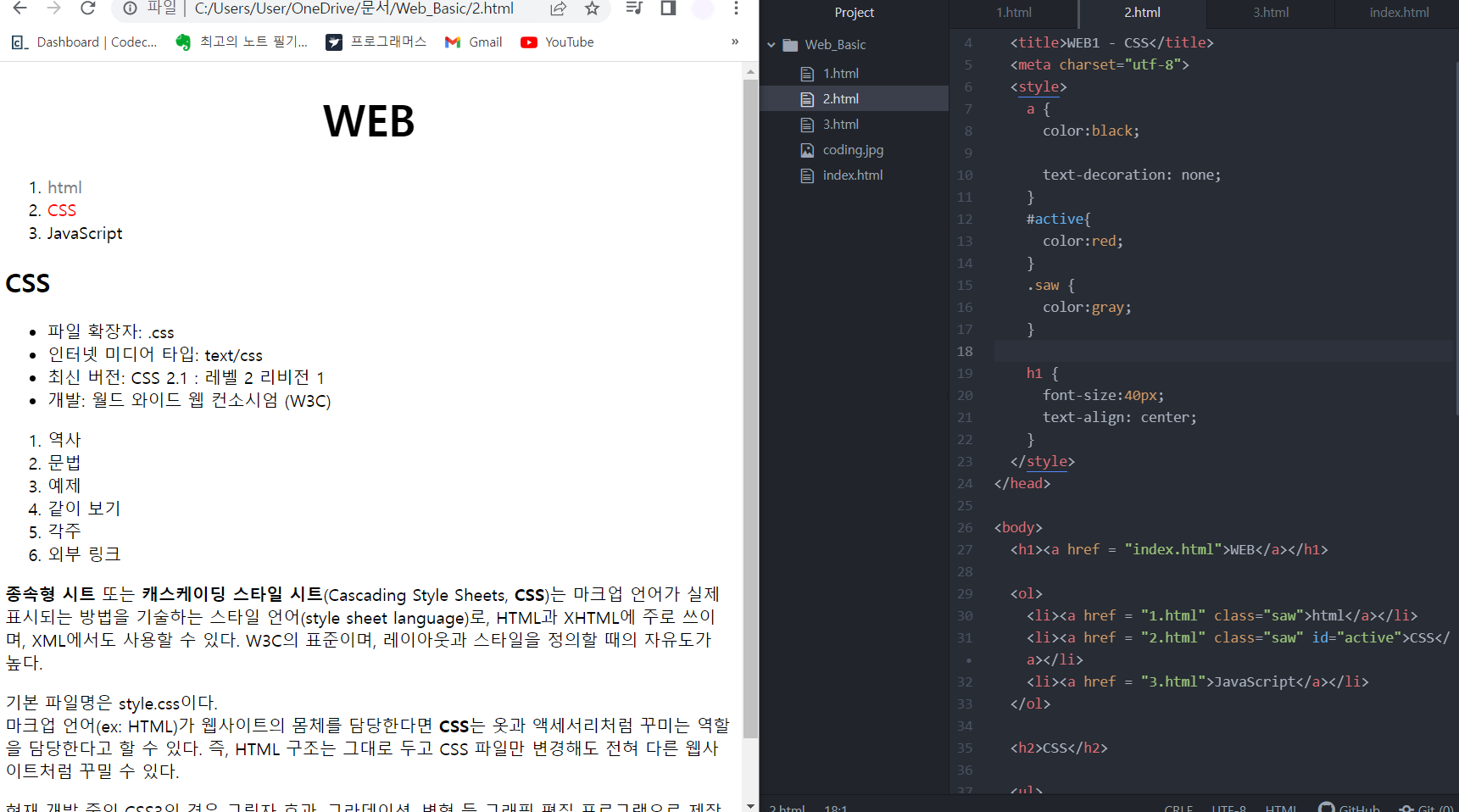
이번에는 조금 다른 예시를 들어 보자. 위의 Ordered List에 속한 세 가지 <a> 태그 항목의 속성을 바꿀 것이다.
기본은 검정색, 방문한 적이 있으면 회색, 현재 있는 페이지는 붉은색으로 하고 싶다. 어떻게 해야 할까?

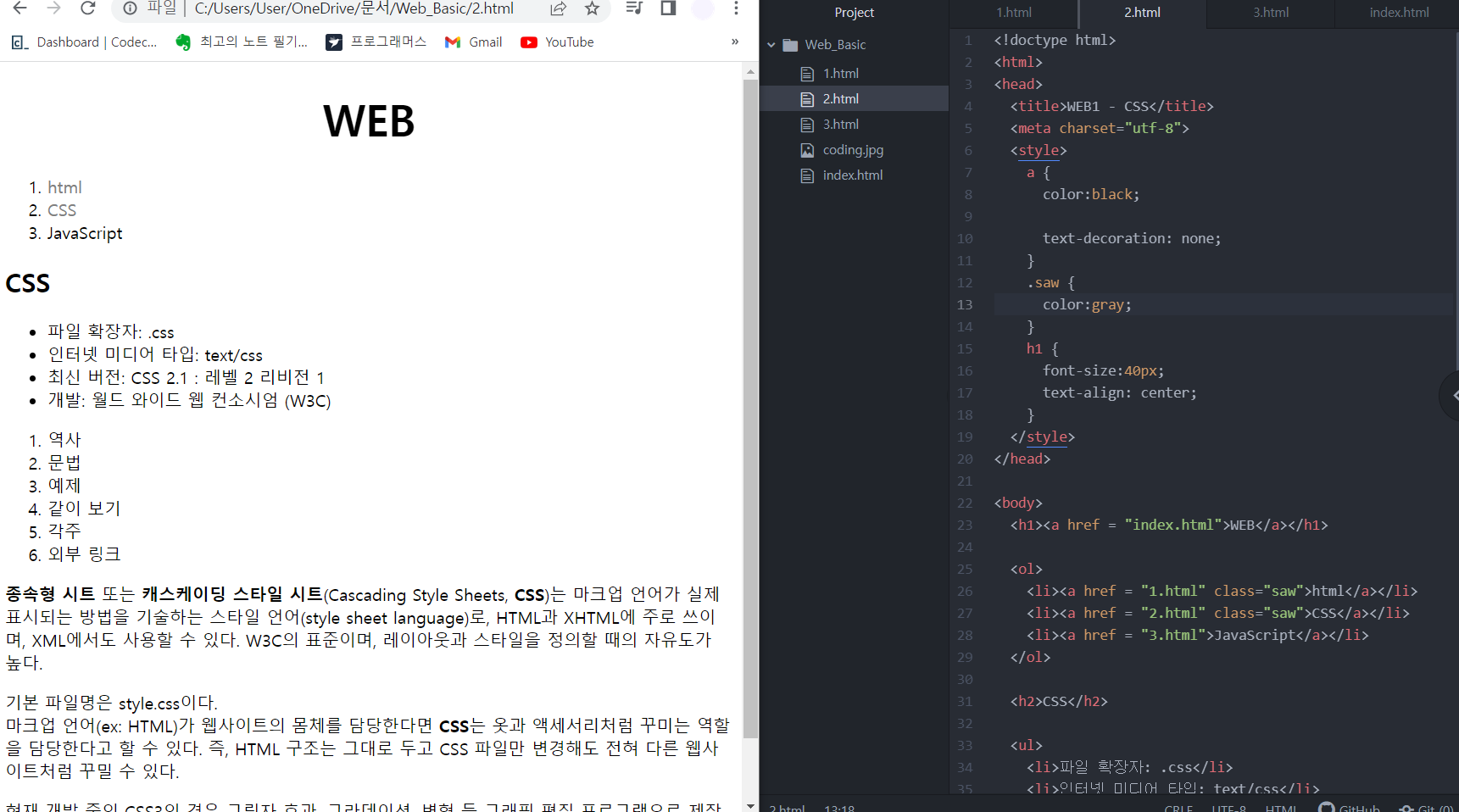
우선은 1번부터 3번까지의 항목들을 모두 검은색으로 바꿔 놓았다. 이제 '이미 열람한 페이지'를 회색으로 처리하고 싶다. 열람한 페이지가 1번과 2번이라고 가정하면 1번, 그리고 2번의 색은 회색으로 바꾸어야 할 것이다.
그러면 어떻게 하면 될까? 일단은 body 부분으로 내려가서 해당 항목에 달린 태그에 모두 style="color:gray" 속성을 달아 주는 방법이 있겠다. 결과야 잘 나오겠지만 중복이 발생하고 만다. 만약 회색이 아니라 파우더 블루로 색을 변경하고 싶으면? 속성을 달아 주어야 할 태그가 몇 수십 개가 되어 버린다면? 일 늘어나는 소리가 들린다. 좀 더 똑똑하게 작업하는 방법이 분명 있을 것이다.
클래스 선택자

작성법을 먼저 정리하자면 이러하다.
- 선언을 적용하고 싶은 부분의 태그에 속성으로 특정 클래스를 부여한다. (예: class="saw")
- style 태그 안에 .을 입력하고, 클래스를 선택자로 삼아 선언을 붙인다.
- 해당 클래스를 가진 항목에만 선언들이 적용된다.
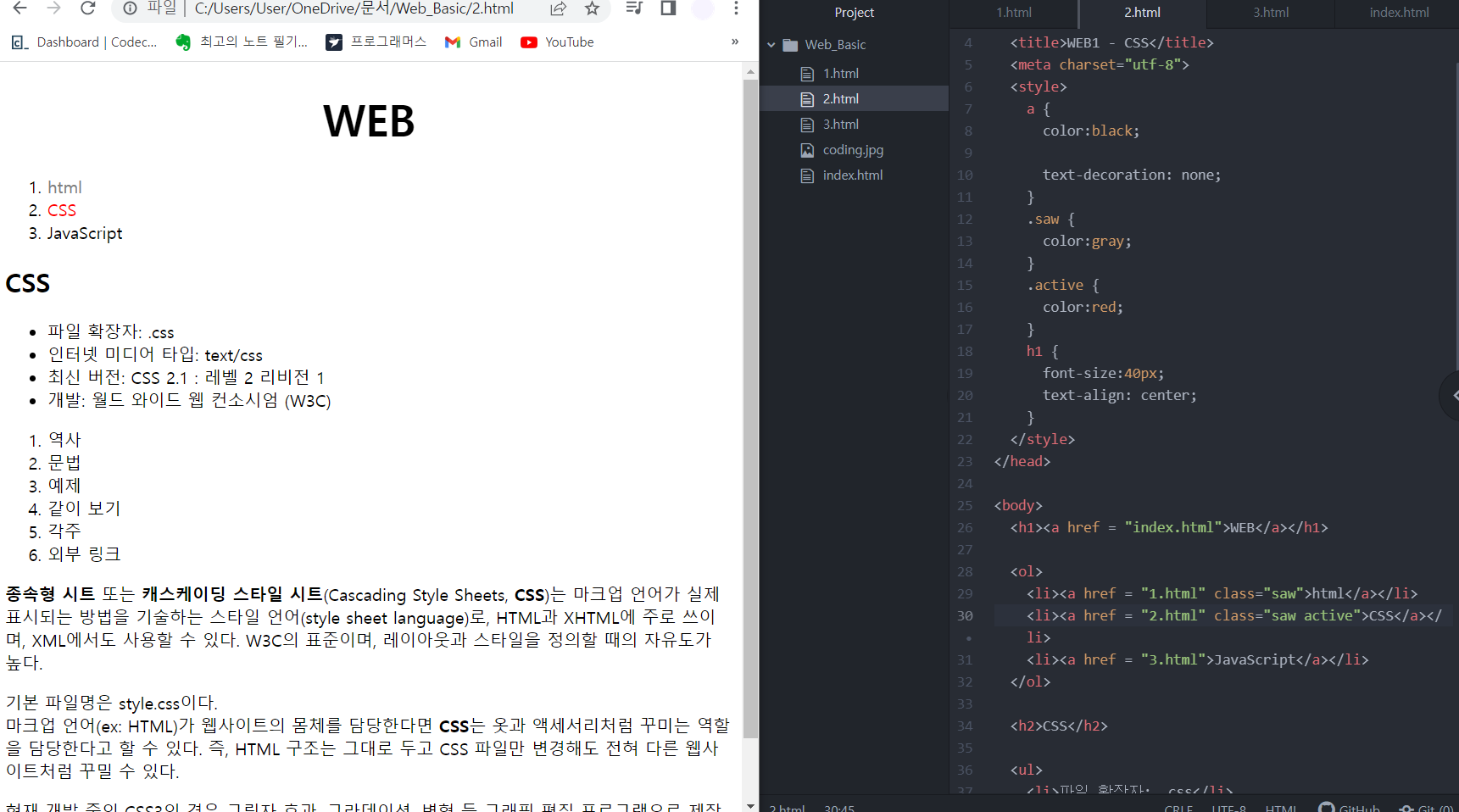
그러면 한 개의 항목이 클래스를 여러 개 가지는 것도 가능할까?

물론 가능하다. 오른쪽을 보면 CSS라는 항목이 한 태그 안에 saw와 active, 두 개의 클래스를 가지고 있는 것이 보인다. 그리고 효과는 둘 중 더 아래에 선언된 active 클래스의 효과가 적용되어 있다.
이처럼 CSS에서는 적용받을 효과가 중첩되면서 동시에 서로 충돌할 경우, 보다 가까이에 선언된 선택자의 효과를 적용받는 특성이 있다. 보통 선택자는 head에 있고 효과를 적용받는 대상은 body에 있으므로, body에 더 가까운-더 아래에 선언된 선택자가 우선권을 갖게 된다.
아이디 선택자(#)

하지만 가깝다고 무조건 우선권을 갖는 것은 아니다. 위는 active 클래스를 아이디 active로 대체한 예시이다.
아이디 선택자를 사용하는 절차는 다음과 같다.
- 선언을 적용하고 싶은 부분의 태그에 속성으로 특정 id를 부여한다. (예: id="select")
- style 태그 안에 #을 입력하고, 그 id를 선택자로 삼아 선언을 붙인다.
- 해당 아이디를 가진 항목에만 선언들이 적용된다.
잘 보면 #active는 .saw보다 위에 있다. 같은 클래스끼리라면 saw의 내용이 적용되어야 하겠지만, 결과에서는 active가 적용되고 있다. 즉, 아이디 선택자는 클래스 선택자보다 우선순위가 높다.
그런데 알다시피 클래스 선택자는 단순히 태그를 사용한 선택자보다 우선순위가 높게 되어 있다.
아이디 > 클래스 > 태그 선택자 순서대로 우선순위가 적용된다는 뜻이다.
그런데 아이디 선택자를 쓰는 데 있어서는 한 가지 규칙이 있다.
아이디는 '단일 개체의 식별', 클래스는 '다수 개체의 그룹핑'에 그 목적이 있다.
간단히 구별하자면 아이디는 적용 대상이 오직 하나여야 한다. 같은 아이디를 가진 개체가 또 나와선 안 된다.
클래스는 그 클래스를 가진 개체들을 하나로 묶어 처리하기 위한(그룹핑) 선택자이다. 다수 개체에 선언을 적용하고 싶다면 굳이 아이디 선택자를 사용할 필요 없이 클래스 선택자를 사용하면 된다.
문법상 오류가 일어나는 것은 아니지만 이것은 일종의 룰이자 약속이므로, 되도록 지키는 것이 CSS를 올바르게 사용하는 방법이다.
8. 박스 모델
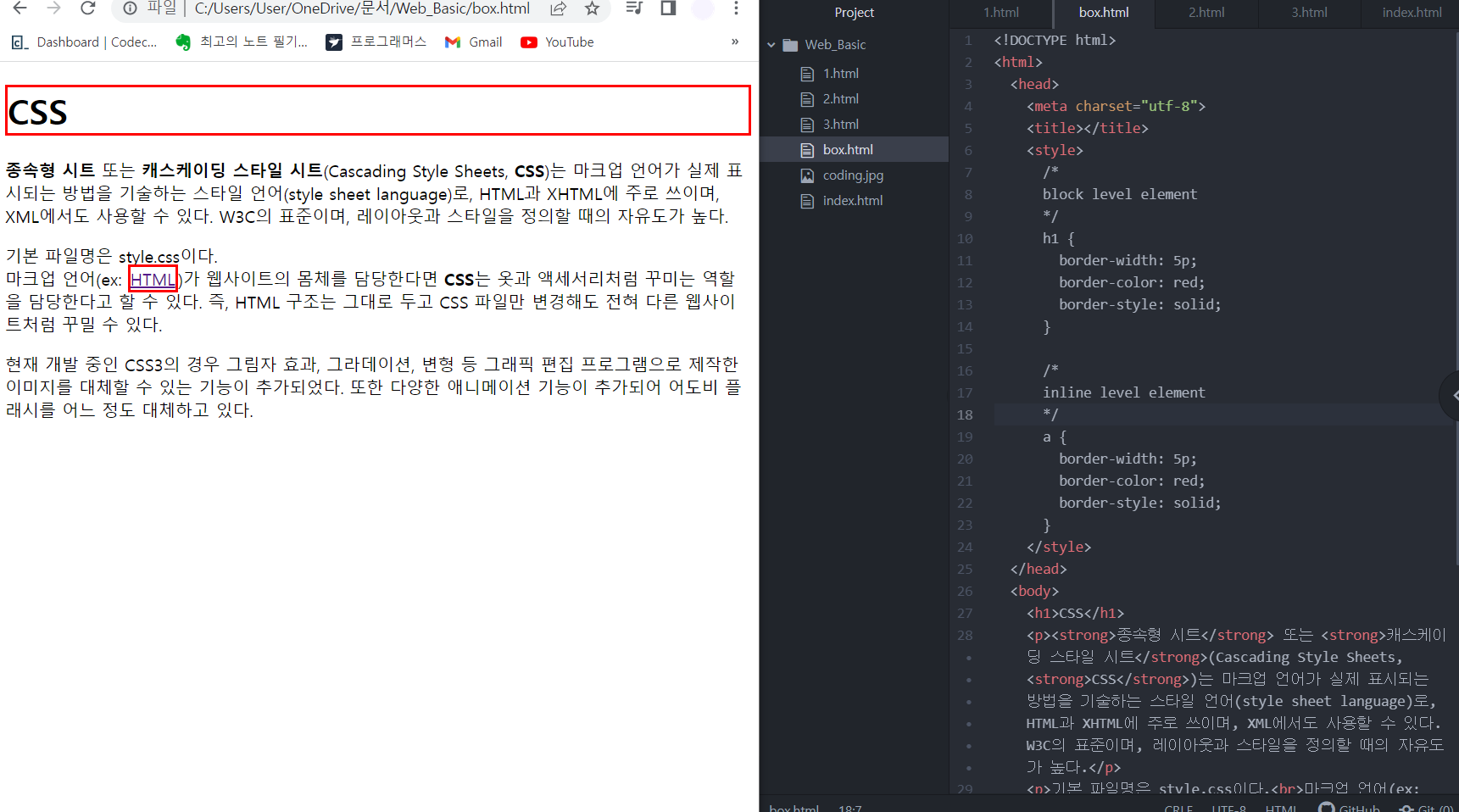
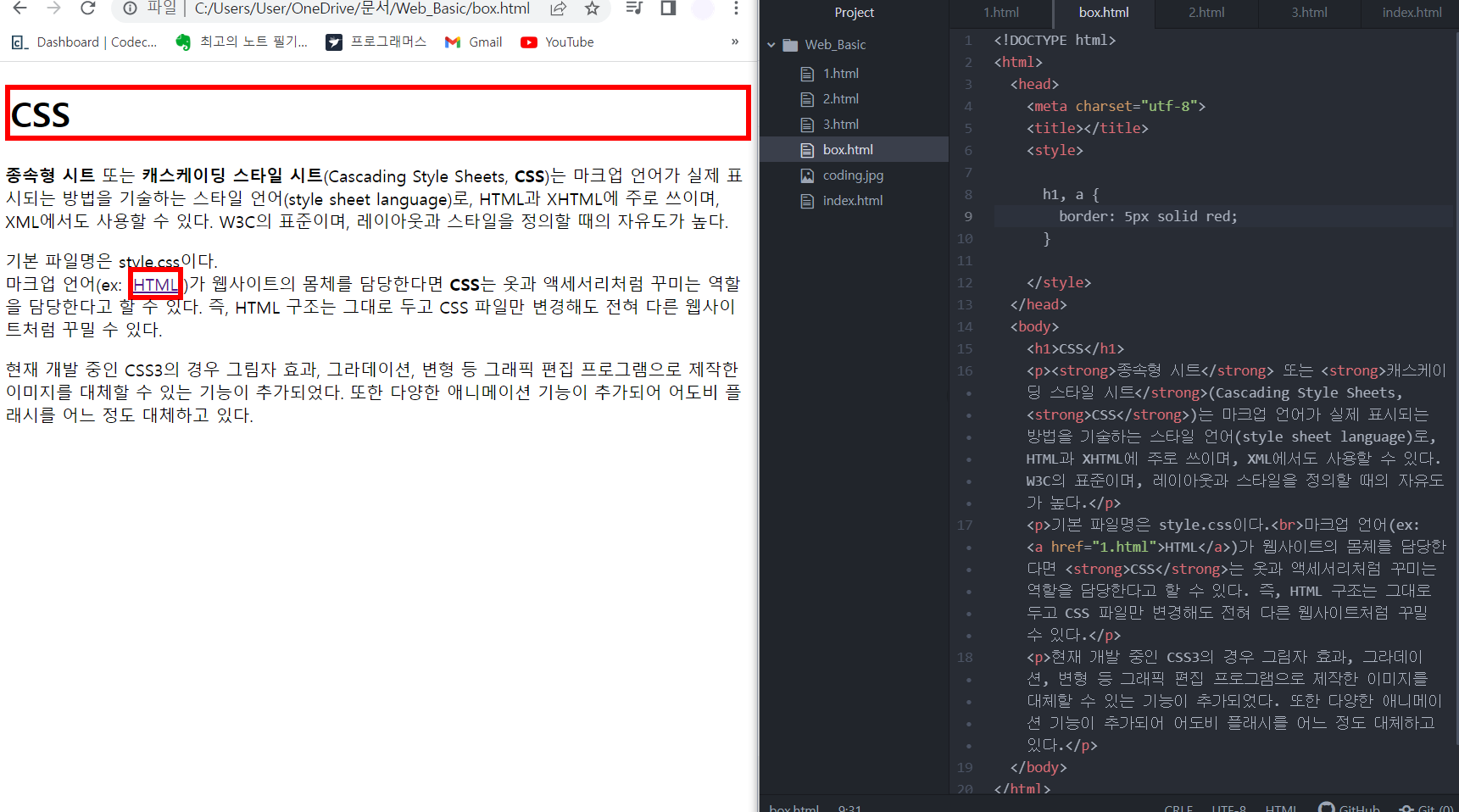
태그를 쓰다 보면 어떤 태그는 h1처럼 한 줄을 통째로 차지하고, 어떤 태그는 a처럼 딱 자신이 들어갈 만큼의 영역만 차지하는 것을 볼 수 있다. 둘 사이에는 무슨 차이점이 있는 걸까?

두 종류의 엘리먼트(=태그) 간의 차이점에 대해서는 테두리를 둘러 보면 더 잘 알 수 있다. 위 스크린샷은 h1 태그를 가진 대상과 a 태그를 가진 대상에 대해 같은 속성의 테두리를 각각 둘러 본 것이다. h1은 개행을 수반하며 한 줄을 통째로 차지하고, a는 그 자신의 영역만을 차지하는 것을 확인할 수 있다.
h1 태그와 같이 한 줄을 통째로 자신의 영역으로 차지하는 태그들을 Block Level Element라고 한다.
반대로 a 태그와 같이 최소한의 영역만을 차지하는 태그들을 Inline Level Element라고 한다.
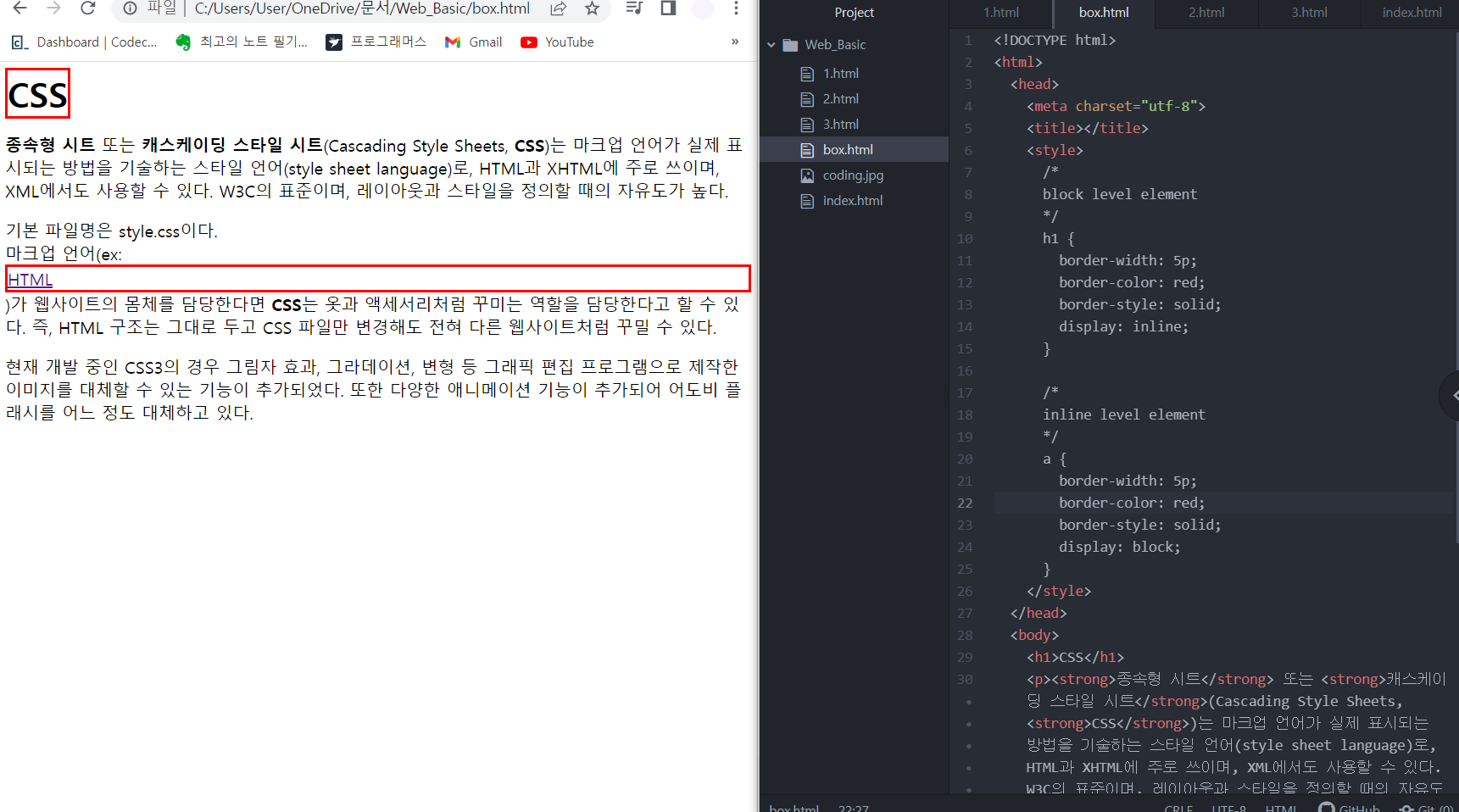
그리고 이 두 특성은 CSS를 통해 간단히 조정이 가능하다.

h1 선택자에 display: inline; 을, a 선택자에 display: block 을 넣어준 모습이다. 한 줄을 통째로 차지했던 CSS는 인라인 엘리먼트 수준으로 영역을 좁혔고, HTML은 한 줄을 차지하게 되었다. 서로 해당 특성이 뒤바뀐 것이다.
즉 블럭 레벨 엘리먼트나 인라인 레벨 엘리먼트 같은 속성은 해당 태그가 갖는 속성의 기본값일 뿐, CSS를 통해 얼마든지 바꿀 수 있다.
+ display: none; 을 입력하면 해당 엘리먼트가 화면에서 사라지게 된다. 참고해서 알아 두자.
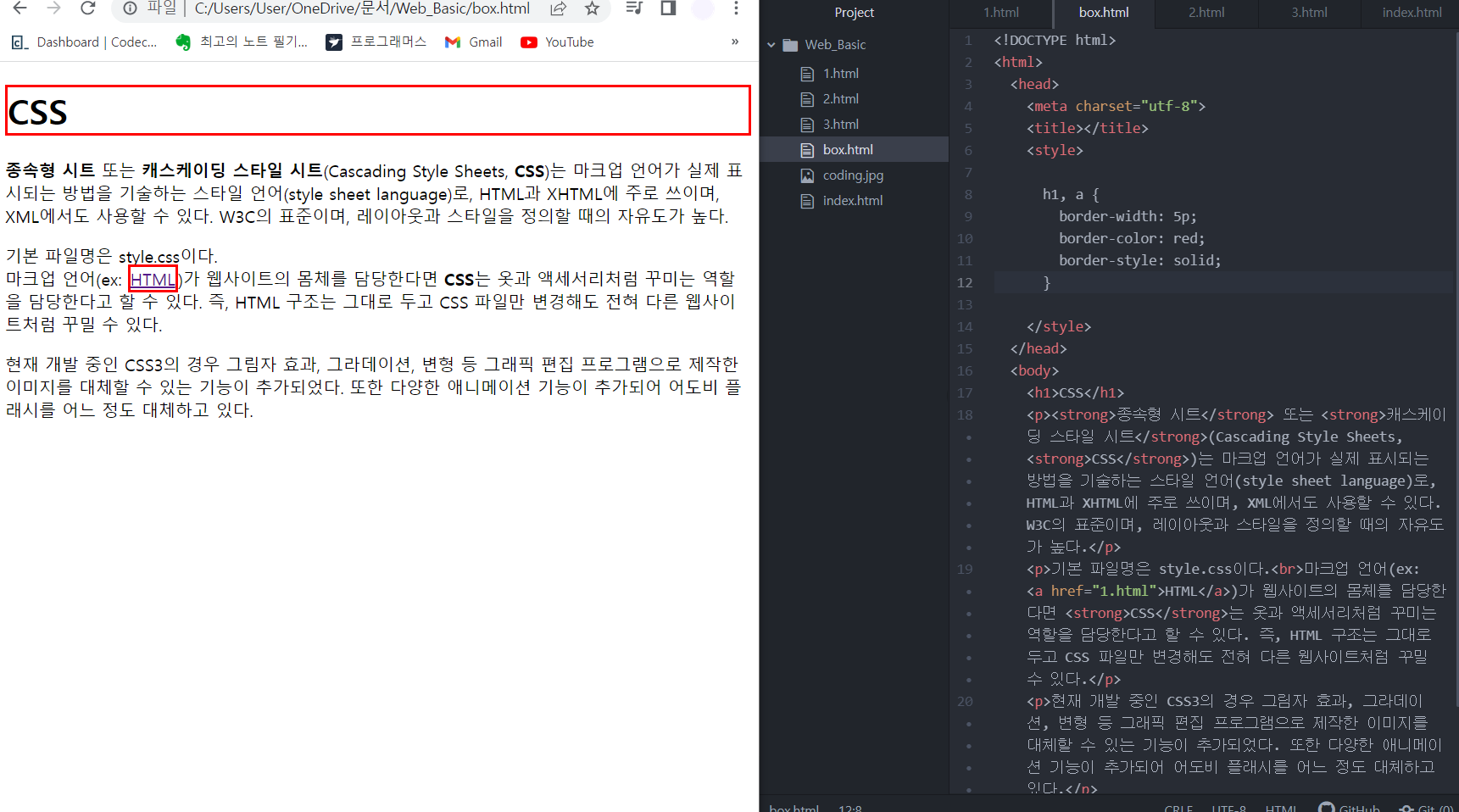
더하여, 콤마(,) 기호를 쓰면 복수 개의 태그를 같은 속성의 선택자로 배정할 수 있다는 것도 알아두도록 하자.

이마저도 치기 귀찮을 수도 있다. 마침 위에 나타난 속성들은 모두 border에 관련된 속성들이니 이렇게도 축약해 볼 수 있겠다.

border: 5px solid red;
한 줄이면 깔끔하게 끝난다.
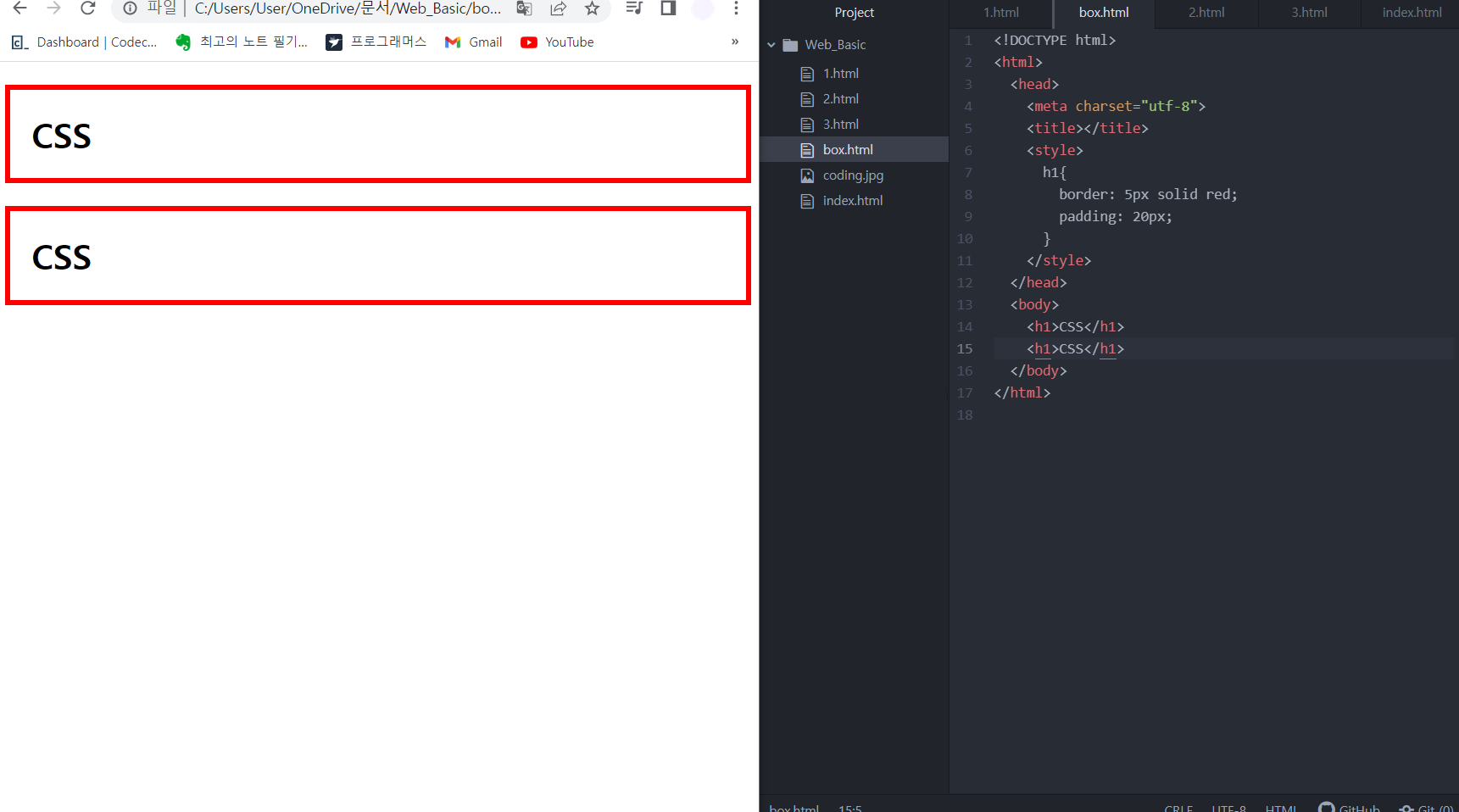
그럼 이제 슬슬 실제 박스 모델에 대한 이야기를 해 보자. 실습에 필요없는 코드는 지우고 글씨와 테두리 사이에 여백을 주어 보겠다. 여백은 css에서 padding이라고 한다. 그리고 하는 김에 CSS라는 글자도 두 개로 복사해 보자.

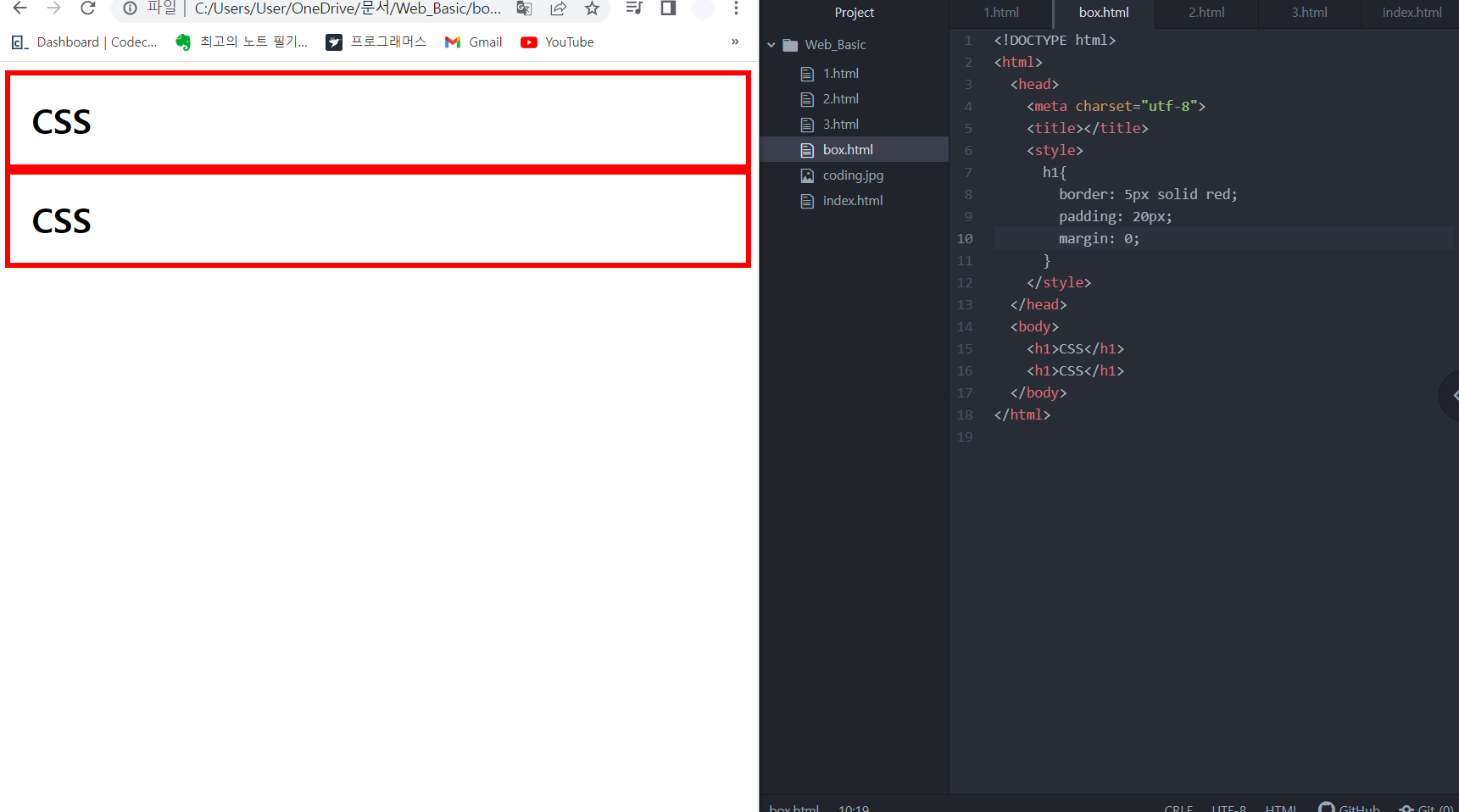
이렇게 하면 서로 약간 떨어져 있는 테두리들이 생긴다. 내친김에 저 간격도 없애 보자. 간격은 css에서 margin이다.

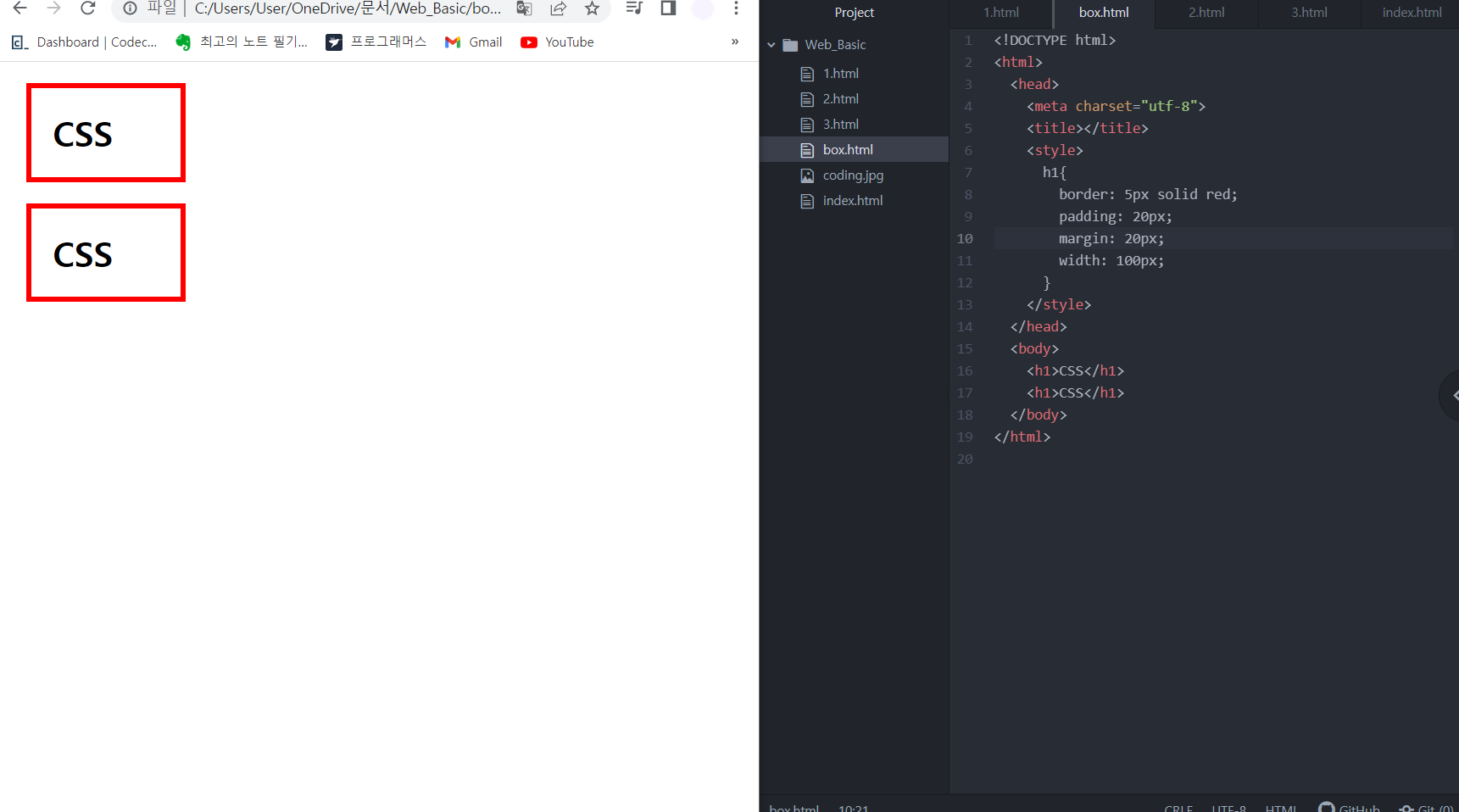
이렇게 보니 뭔가 또 이상하다. 애초에 테두리로 둘러싸인 저 사각형이 너무 가로로 넓다. 사각형끼리 약간 떼어놓고 너비도 약간 조정해 주겠다.

이런 식으로. 이제 좀 보기가 낫다.
처음 본다면 이게 뭔가 싶을 것이다. 테두리를 만들더니 여백을 주고, 간격을 띄우고, 너비를 조정하고... 얼핏 보면 그냥 가지고 노는 것처럼 보일 수도 있겠지만 이것이 CSS에서 말하는 '박스 모델'이다.
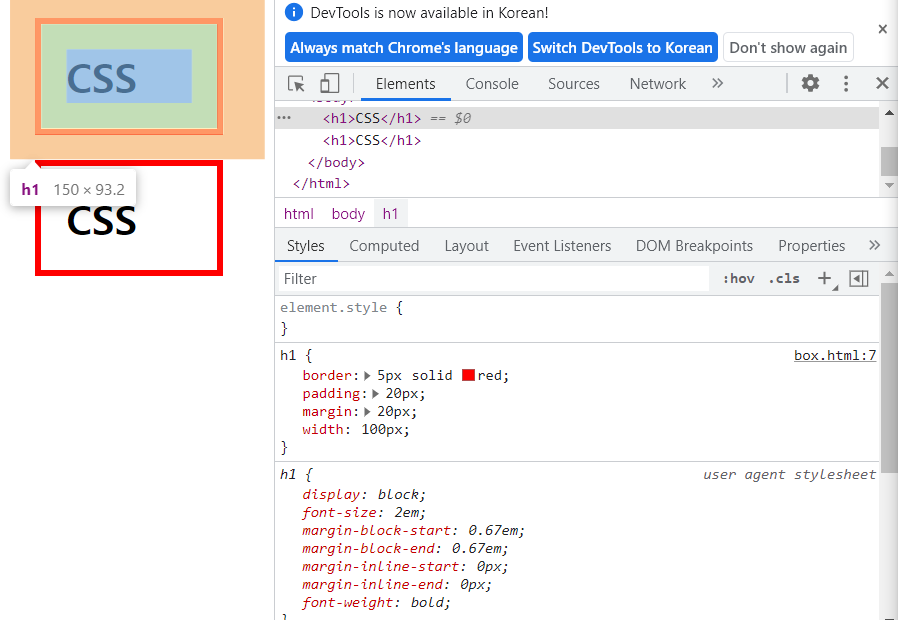
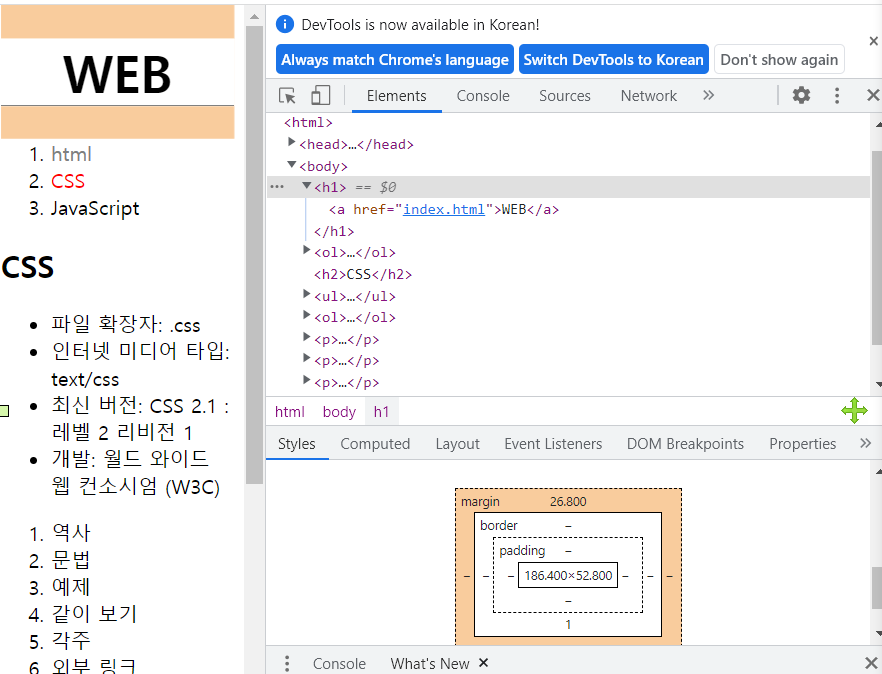
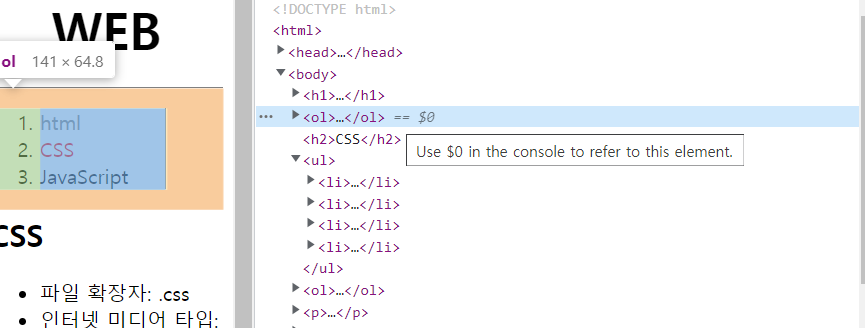
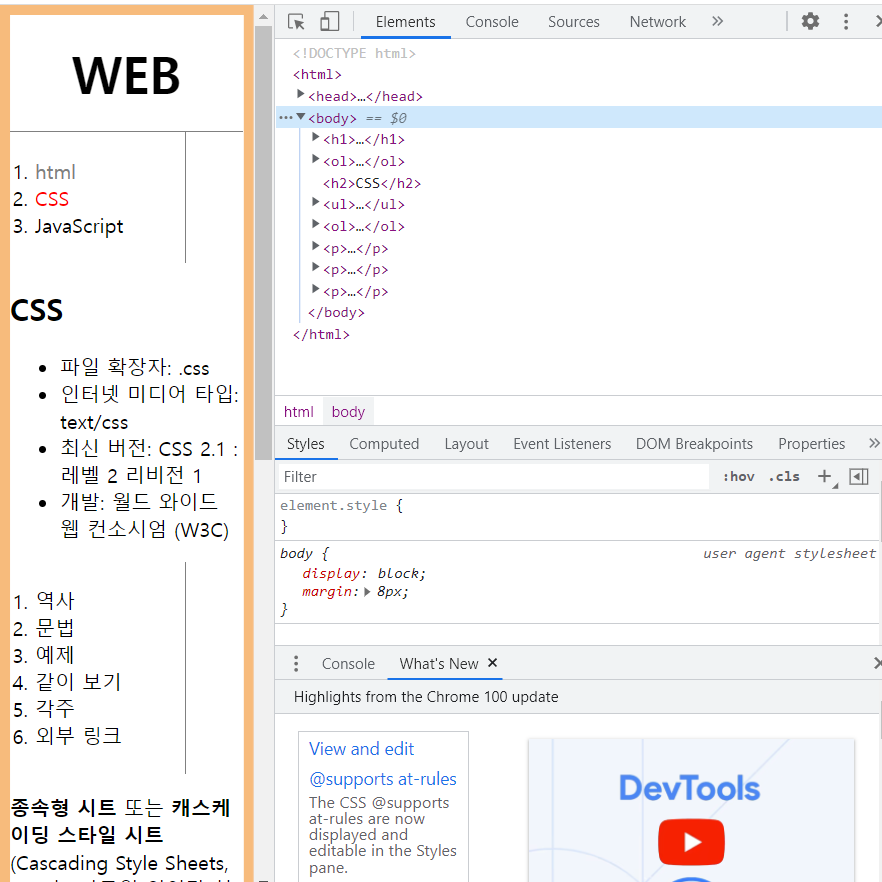
한눈에 보기 위해 방금 만든 페이지에서 마우스 우클릭 > '검사' 항목을 클릭해 보겠다.

이 화면은 해당 태그, 그러니까 박스가 어떤 CSS의 영향을 받고 있는지를 나타내 준다.
h1 태그에 커서를 올렸을 때 나타나는 화면이다. 연한 주황색은 margin, 진한 주황색은 border, 초록색은 padding, 파란색은 contents이다. 이외의 상세한 정보들도 코드로 나타내 주며, 이것은 웹 페이지의 구성을 분석할 때 큰 도움이 된다.
우리가 지금까지 살펴본 것이 CSS 박스 모델이다. HTML 태그 하나하나를 일종의 박스로 취급해서 그것의 부피감을 결정하는 것이고, 그 부피감은 곧 디자인에서 핵심적인 요소가 된다.
9. 박스 모델 써먹기

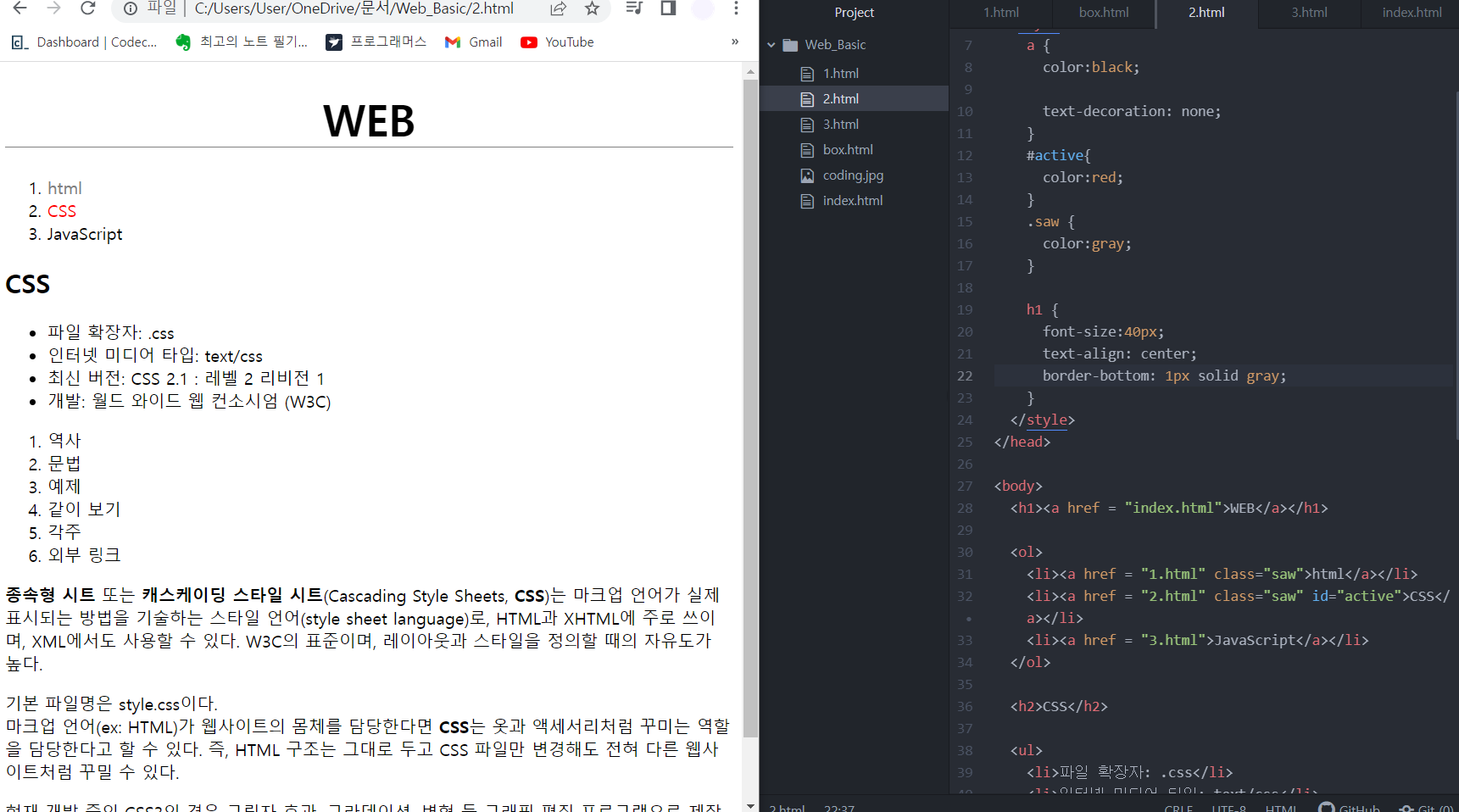
위에서 배운 기능들을 사용해 간단히 가로줄을 넣은 모습이다. WEB이 블럭 레벨 엘리먼트로서 한 줄을 차지하고 있기 때문에, 그 박스를 두르는 테두리 중 아랫변만 보이게 한다면 가로줄과 같은 모양이 될 것이다.
border-bottom: 1px solid gray;위와 같은 코드로 구현할 수 있고, 그 결과가 좌측이다.
여백이 애매해서 조금 더 수정이 필요해 보이는 것 외에는 그럴싸하다. 그러면 여백을 만지기 전에, 개발자 도구를 한 번 써보자.

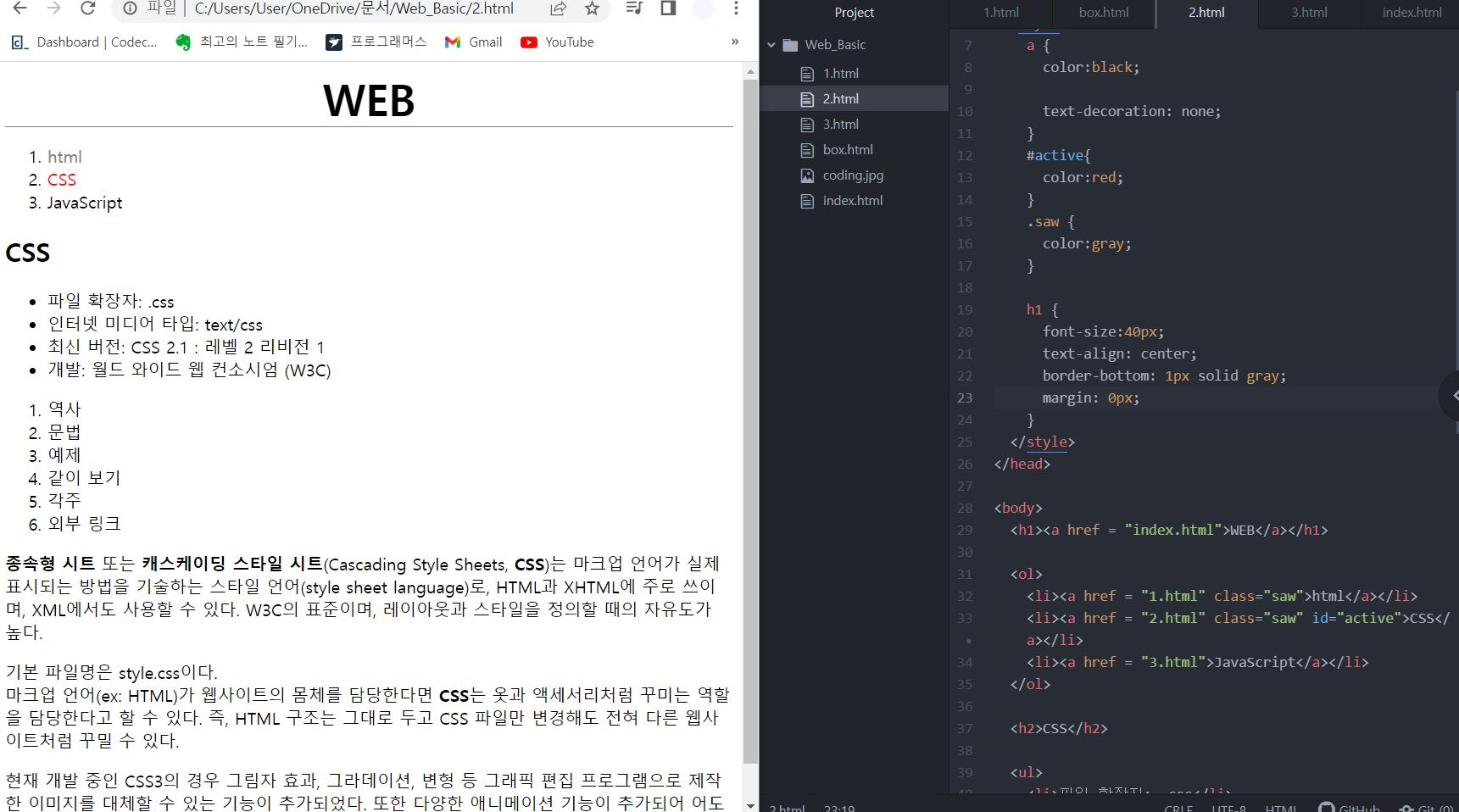
저 애매한 여백은 margin 때문이었다. 우리는 저 글씨 위아래의 여백이 동일하기를 원하기 때문에, 위쪽의 margin을 0으로 해 주면 해결될 것이다. 한번 해보자.

적용해 보았더니 이번에는 너무 좁다. margin 이외에 뭔가 적당히 만져 주면 해결되지 않을까?
우리는 저 글씨가 테두리와 적당히 떨어져 있었으면 좋겠다. 그러니까, padding 값을 조절해주면 해결될 것이다.

이제야 좀 보기가 편안하다.
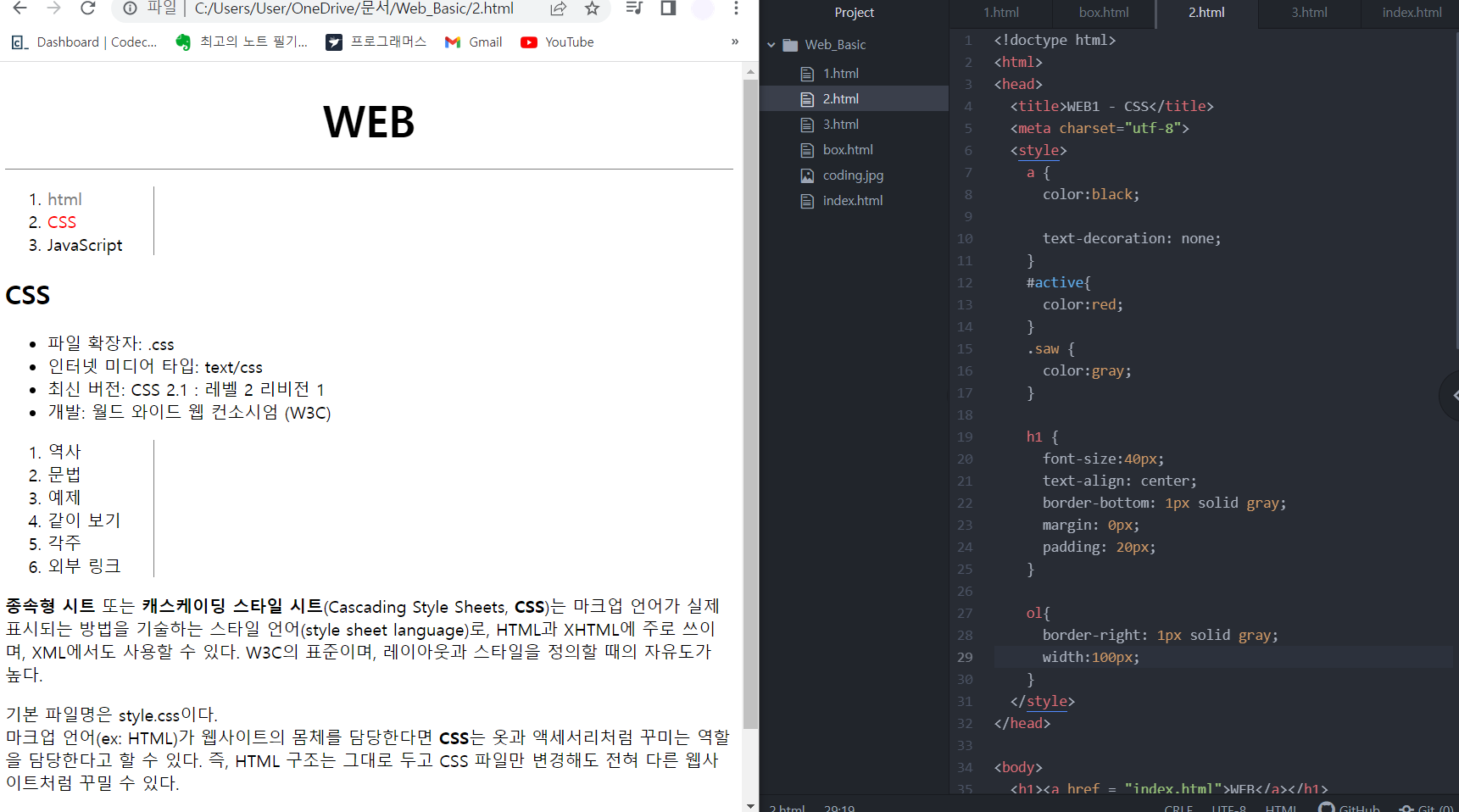
그러면 다음 작업으로 넘어가 보자. 기획안에는 가로줄뿐만이 아니라 세로줄도 있었다.
세로줄은 목차의 우측에 위치했으므로, border-right를 주면 될 것이다. 더하여 박스 너비가 과할 것을 우려해 width도 조금 조정해 주겠다.

꽤 괜찮다. 그런데 기획안에서는 세로줄이 가로줄과 붙어 있었으므로 여기서도 역시 그렇게 해 주어야 할 필요가 있겠다. 다시 개발자 도구를 보자.

세로줄과 가로줄 사이의 공백은 저 주황색 공간 때문에 생기는데, 저 공간은 margin이다. 그럼 margin을 0으로 만들어주면 해결되겠다. 동시에 저 리스트들이 가로줄에 너무 꼭 붙어버리는 사태를 방지하기 위해 padding값도 조금 주자.

이렇게 나왔다. 그런데 이제 가로줄을 보니 화면 전체를 꽉 채우지 않고 가장자리에서 약간 끊긴다.
우리가 원하는 것은 저 줄이 화면 전체를 채우는 것이다. 다시 개발자 도구를 보자.

body의 margin이 문제였다. 저렇게 미묘하게 margin을 가지고 있어서 줄이 가장자리에서 끊기는 것이었다. 그러면 저 margin을 0으로 조절해 주면 문제는 해결된다.

이런 화면이 완성되었다. 밑의 항목들을 목차 옆으로 올려주는 등의 박스 배치를 가미하면 기획안대로의 웹페이지가 완성될 것이다.
'WEB > 정리' 카테고리의 다른 글
| WEB 기초 6주차 정리 - JavaScript 15 ~ 21 (0) | 2022.05.28 |
|---|---|
| WEB 기초 5주차 정리 - JavaScript 9~14 (0) | 2022.05.20 |
| WEB 기초 4주차 정리 - JavaScript 1~8 (0) | 2022.05.14 |
| WEB 기초 2주차 정리 (0) | 2022.04.30 |
| WEB 기초 1주차 정리 (0) | 2022.04.03 |