Level 3

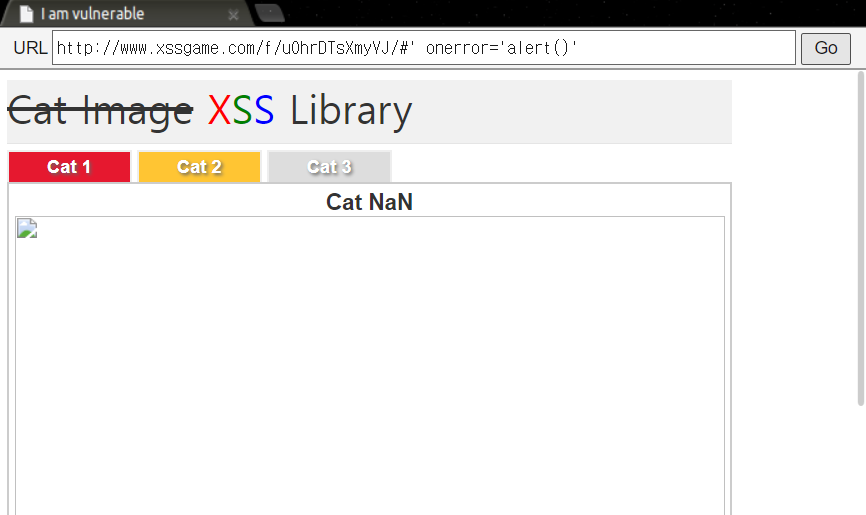
이미지를 전시하는 갤러리 형태의 사이트이다.

탭은 총 3개가 있고, 링크 끝의 # 기호 뒤에 붙는 숫자로 구분된다.
#1이면 Cat 1, #2이면 Cat 2 이미지를 담은 링크가 되는 식이다.

페이지 코드를 확인해 보니 위와 같은 코드가 있었다.
name이라는 변수를 인자로 받아 html 링크 뒤에 덧붙이게 되어 있다.
원래는 int형으로 들어오도록 파싱하는 것을 보아 # 뒤에 붙는 1, 2, 3 등의 숫자가 들어가는 부분인 듯하다.
여기에 JS 코드를 넣으면 스크립트 코드로 작동할 것이다.
이용하는 것은 onerror 코드이다. 1, 2, 3의 이미지가 구비되어 있으므로 그 이외의 값이 들어가면 에러가 난다.
이때 에러가 발생할 때 작동될 코드를 지정할 수 있는데, 여기에 alert 코드를 넣으면
에러가 발생할 때 자연스럽게 경고창이 뜨게 될 것이다.

위 링크창에 있는 것과 같이 입력한다. # 뒤에는 무엇이 붙어도 무관하다.

Level 4


위 기본 페이지(welcome)에서 a태그로 되어 있는 sign up을 누르면 이메일을 입력할 수 있는 페이지(signup)로 전환된다.
이메일을 입력하고 마찬가지로 a태그인 next를 누르면 잠시 동안 confirm이라고 하는 페이지가 작동되고
몇 초 후 다시 welcome 화면으로 돌아오도록 되어 있다.

welcome 페이지 코드.

signup 페이지 코드.
이메일 칸에 사용자가 입력값을 넣을 수 있도록 되어 있으나, 주석에 따르면 사실 이 값은 아무 의미가 없다고 한다.
대신 next를 누르면 a태그에 의해 confirm?next=welcome이라는 링크를 따라가게 되어 있고
이 링크에 의해 confirm 페이지로 옮겨가게 된다.

confirm 페이지 코드이다. 캡쳐는 넣지 못했으나 이전 페이지의 링크창에서 confirm?next= 다음에 들어가는 내용을
welcome이 아닌 다른 코드로 바꾸면 window.location에 대입되는 값이 해당 코드로 바뀌게 된다.
이 특성을 이용하되, 코드의 삽입 방법에만 주의해 주면 된다.
javascript: (JS 코드) 의 형식을 사용하여 alert 코드를 집어넣는다. 따옴표는 사용할 필요 없다.
signup 페이지에서 위 쿼리를 링크창에 넣고 go 버튼을 누르면 된다.


'WEB > 웹해킹' 카테고리의 다른 글
| [웹해킹] stage 1, 2 (0) | 2022.09.07 |
|---|---|
| XSS Game 5, 6 (0) | 2022.08.28 |
| XSS Game 1, 2 (0) | 2022.08.12 |
| [bWAPP] XSS - Stored(Blog) ~ (Change Secret) (0) | 2022.08.07 |
| [bWAPP] XSS - reflected (GET) (0) | 2022.07.31 |