WEB/프로젝트
웹프로젝트 3주차 중간보고서 (2조)
너굴맨이해치움
2022. 9. 25. 21:55
중간 결과물



구현한 것
- 전체 페이지 레이아웃 구성
- 간단한 CSS 작업
- iframe을 이용한 유튜브 컨텐츠 표시
1. 메인 페이지 (main.html)
<!DOCTYPE html>
<html lang="ko">
<body>
<!-- LOGIN 창 구현을 위한 공간입니다. 일단은 텍스트로 공간을 표현해 놓았습니다 -->
<p style="text-align:right;">LOGIN</p>
<!-- 검색창 구현을 위한 공간입니다 -->
<div class='search_box' style="text-align:center;">
<input type="text" maxlength="225" tabindex="1" />
<button type="submit" tabindex="2">검색</button>
</div>
<!-- USER-A 플레이리스트를 위한 공간입니다. hr 태그로 구분선을 구현하였습니다 -->
<hr width=90%, color="black", size=1px></hr>
<header>
<div>> USER-A 님의 플레이리스트</div>
<img>
</header>
<!-- USER-B 플레이리스트를 위한 공간입니다 -->
<hr width=90%, color="black", size=1px></hr>
<header>
<div>> USER-B 님의 플레이리스트</div>
<img>
</header>
<hr width=90%, color="black", size=1px></hr>
</body>
</html>
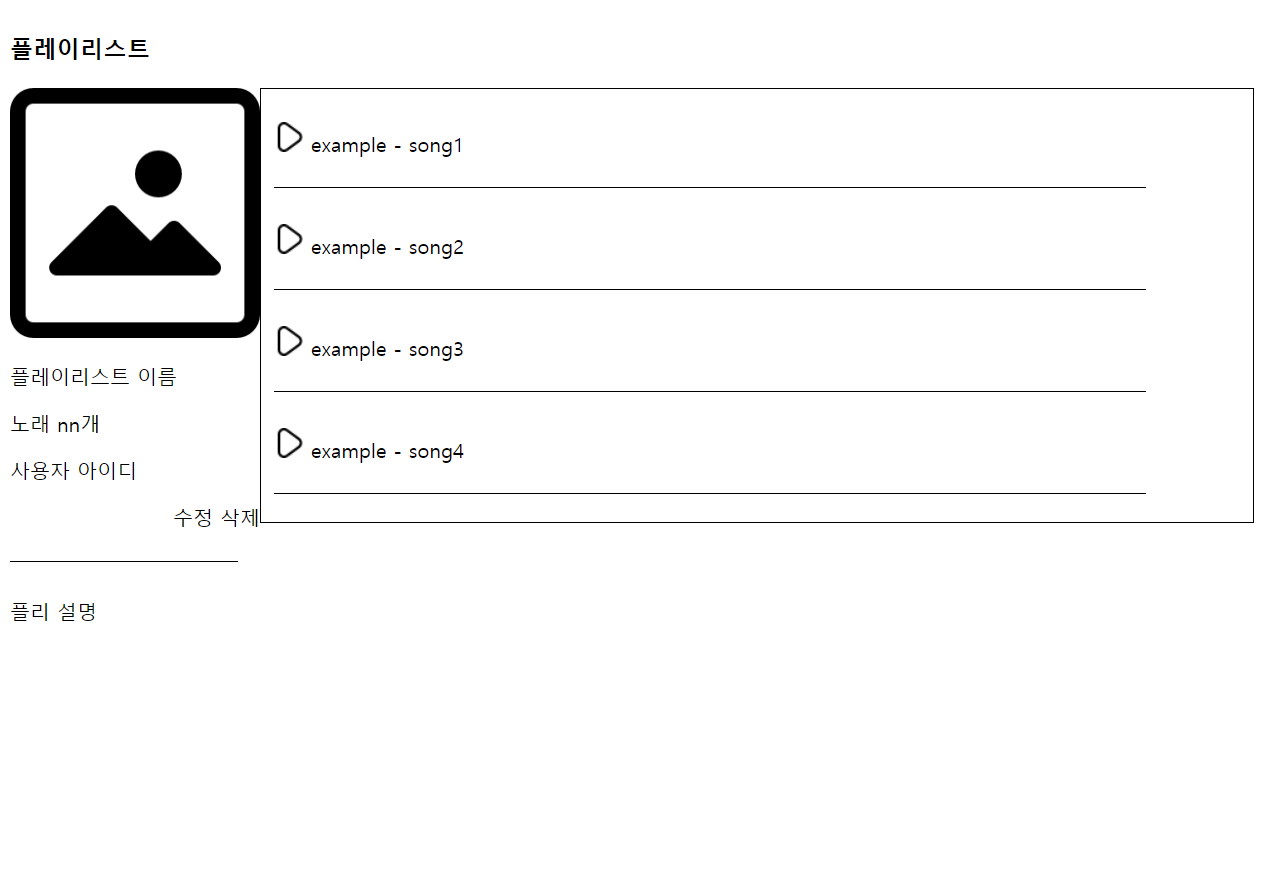
2. 플레이리스트 페이지
(메인에서 각 플레이리스트 링크를 클릭하면 이동)
<!DOCTYPE html>
<html lang="ko">
<!-- div의 좌우배치를 위해 style 태그를 선언하였습니다 -->
<!-- left-box에 float 속성이 들어가 있으므로
right-box에 overflow 속성을 넣어주면 공간이 분리되는 것 같습니다. 곡 페이지 코드에도 해당 속성을 추가해 두겠습니다. -->
<style>
.left-box {
float: left;
}
.right-box {
overflow: auto;
}
.center-box {
margin:0 auto;
}
</style>
<body>
<!-- 임시적으로 텍스트로 표현하였습니다 -->
<h3 style="text-align:left;"> 플레이리스트 </h3>
<!-- 메인 화면으로 돌아가는 버튼과 곡 추가 버튼의 배치가 애매해 이번 주차에는 일단 그대로 두겠습니다. -->
<!-- 왼쪽의 플리와 관련된 공간입니다 -->
<div class="left-box" margin=3px>
<img src="image.png" width="200" height="200"></img>
<p style="text-align:left;">플레이리스트 이름</p>
<p>노래 nn개</p>
<p>사용자 아이디</p>
<p style="text-align:right">수정 삭제</p>
<!-- 추후 수정과 삭제는 a태그로 교체합니다 -->
<hr width=90%, color="black" size=1px class="left-box"></hr><br>
<p style="text-align:left;">플리 설명</p>
</div>
<!-- 오른쪽의 플레이리스트 구역입니다. 플레이리스트별 테이블을 만들면 반복문을 통해 테이블 안의 곡명들이 일제히 표시되도록 합니다. -->
<div class="right-box" style="border:1px solid; padding:10px; margin:3px;">
<p><img src="play.png"></img>
example - song1</p>
<hr width=90%, color="black" size=1px class="left-box"></hr><br>
<p><img src="play.png"></img>
example - song2</p>
<hr width=90%, color="black" size=1px class="left-box"></hr><br>
<p><img src="play.png"></img>
example - song3</p>
<hr width=90%, color="black" size=1px class="left-box"></hr><br>
<p><img src="play.png"></img>
example - song4</p>
<hr width=90%, color="black" size=1px class="left-box"></hr><br>
</div>
</body>
</html>
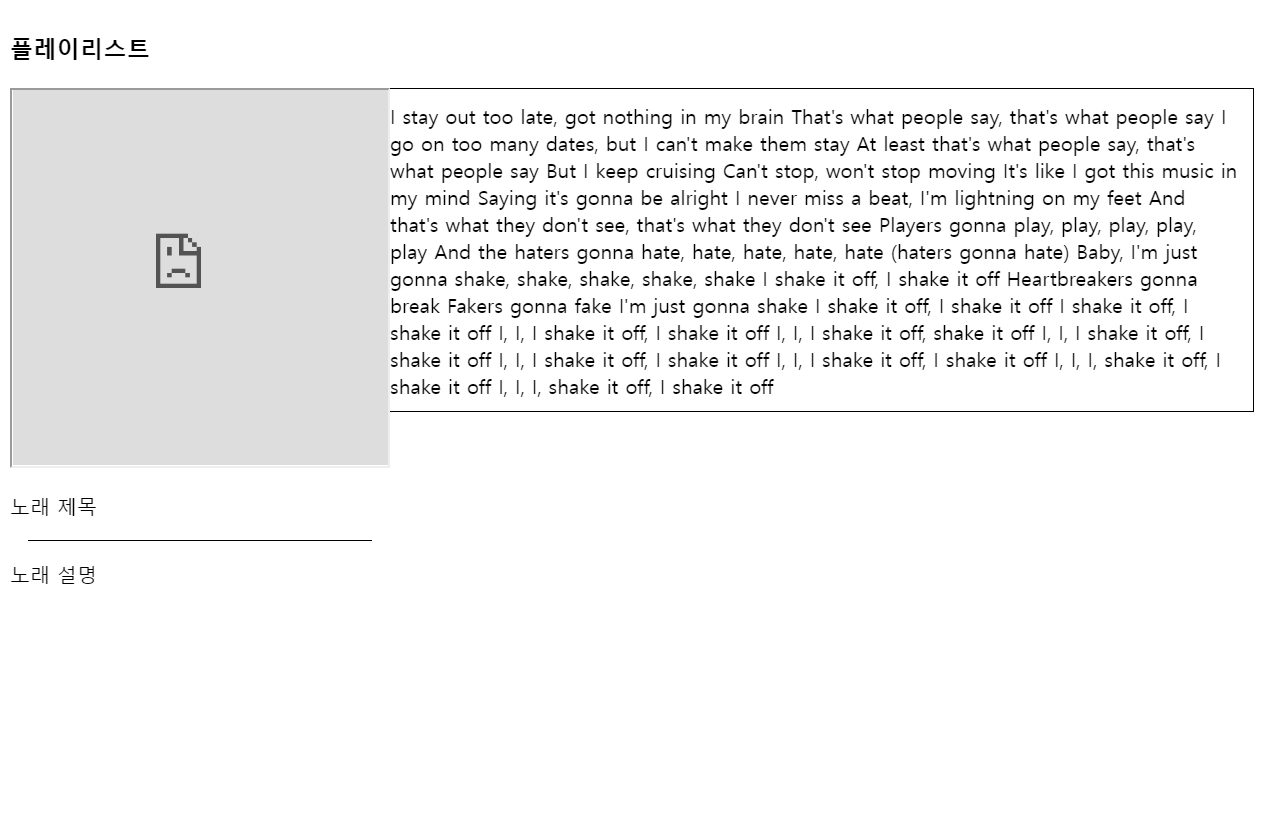
3. 노래 가사 페이지
(플레이리스트에서 노래 링크를 클릭하면 이동)
<!DOCTYPE html>
<html lang="ko">
<!-- div의 좌우배치를 위해 style 태그를 선언하였습니다 -->
<style>
.left-box {
float: left;
}
.right-box {
overflow: auto;
}
.center-box {
margin:0 auto;
}
</style>
<body>
<!-- 임시적으로 텍스트로 표현하였습니다 -->
<h3 style="text-align:left;"> 플레이리스트 </h3>
<!-- 왼쪽의 노래와 관련된 공간입니다 -->
<div class="left-box" margin=3px>
<iframe src="https://www.youtube.com/watch?v=sWMk8dwljFU" width="300" height="300"></iframe>
<p style="text-align:left;">노래 제목</p>
<hr width=90%, color="black" size=1px class="left-gox"></hr>
<p style="text-align:left;">노래 설명</p>
</div>
<!-- 오른쪽의 가사와 관련된 공간입니다. 임시적으로 shaek it off의 가사를 넣어놓았으며 iframe과 공간 구분을 추가로 구현해야 합니다 -->
<div style="border:1px solid; padding:10px; margin:3px;">
I stay out too late, got nothing in my brain
That's what people say, that's what people say
I go on too many dates, but I can't make them stay
At least that's what people say, that's what people say
But I keep cruising
Can't stop, won't stop moving
It's like I got this music in my mind
Saying it's gonna be alright
I never miss a beat, I'm lightning on my feet
And that's what they don't see, that's what they don't see
Players gonna play, play, play, play, play
And the haters gonna hate, hate, hate, hate, hate (haters gonna hate)
Baby, I'm just gonna shake, shake, shake, shake, shake
I shake it off, I shake it off
Heartbreakers gonna break
Fakers gonna fake
I'm just gonna shake
I shake it off, I shake it off
I shake it off, I shake it off
I, I, I shake it off, I shake it off
I, I, I shake it off, shake it off
I, I, I shake it off, I shake it off
I, I, I shake it off, I shake it off
I, I, I shake it off, I shake it off
I, I, I, shake it off, I shake it off
I, I, I, shake it off, I shake it off
</div>
</body>
</html>
보완/추가할 점
- CSS 속성 추가 (심미성 보완)
- 로그인 페이지 추가구현
- 메인페이지에서 로그인 시 달라지는 특정 부분 미리 구현
- 플리 페이지 우상단 곡 추가 버튼 구현
- 플리/가사 페이지 좌상단 뒤로가기 버튼 구현