WEB/프로젝트
WEB (5~)6주차 - 프로젝트 중간보고서
너굴맨이해치움
2022. 5. 29. 21:15
중간결과물

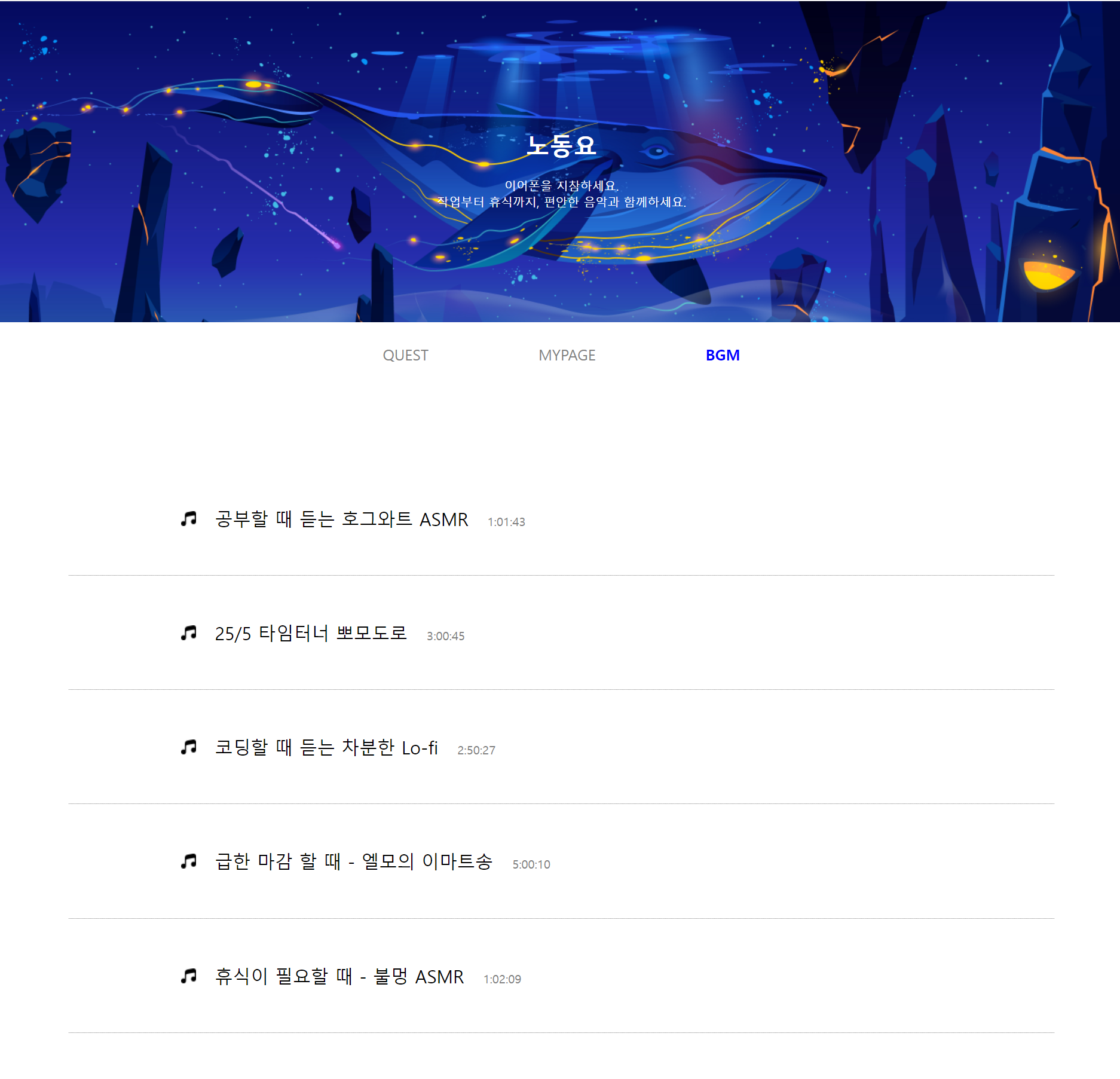
(기획서에서의 탭3 화면)
- 각각의 노래 제목을 누르면 노래에 해당되는 유튜브 영상으로 리다이렉트(새 탭)
- 'QUEST' 를 누르면 탭 1 화면으로 리다이렉트 (MYPAGE는 페이지가 미구현 상태이므로 보류)

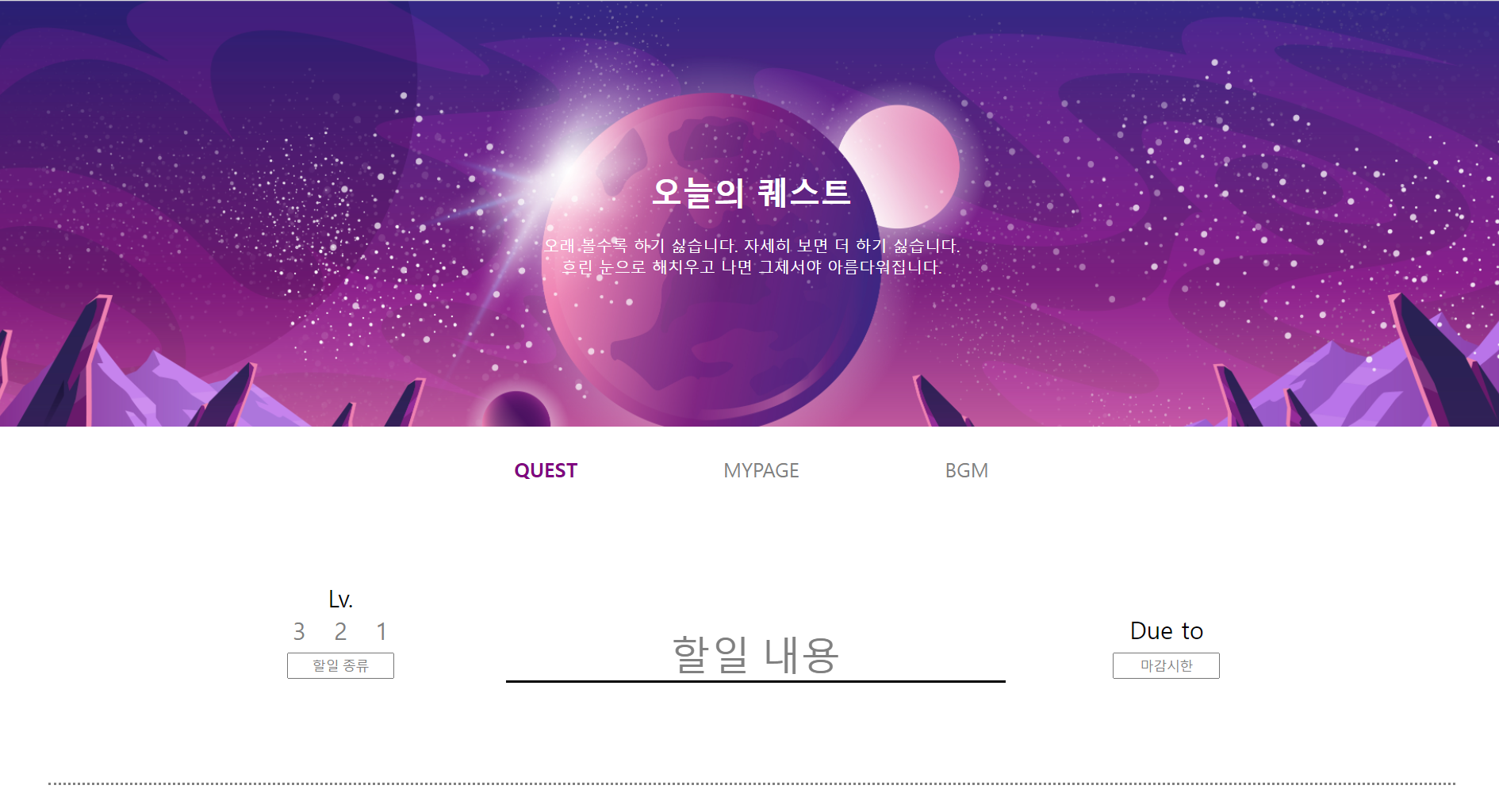
(탭1 화면 - 일부 구현)
- 탭 3에서와 마찬가지로, BGM을 누르면 탭 3으로 리다이렉트
- 할일 종류, 할일 내용, 마감 시한 란에 각각 텍스트 입력 가능
구현한 것
: 탭3 (5주차)
- 텍스트 입력, 전체 레이아웃 구성
- 음표 아이콘 삽입
- <a> 태그를 통한 링크 기능
- 배경 이미지 삽입
: 탭1 (6주차)
- 배경 이미지 삽입
- 입력 란의 레이아웃 구성, CSS 활용해 디자인적 세부요소 가미
- 링크 및 리다이렉트
- JS 코드를 삽입 시를 대비하여 입력 란과 레벨 숫자에 value 부여
코드
<body>
<div class="title">
<h1>노동요</h1>
이어폰을 지참하세요.<br>작업부터 휴식까지, 편안한 음악과 함께하세요.
</div>
<div class="menu">
<a href="tab1.html" class="tab"> QUEST </a>
<span class="tab"> MYPAGE </span>
<span class="tab" id="current_tab"> BGM </span>
</div>탭3 - 배경이미지(제목), 탭 표시 부분 (html)
<div class="playlist">
<div class="music">
<img class="player" src="player.png">
<a href="https://youtu.be/PfqRyzUuHnM" class="music_name" target="_blank">공부할 때 듣는 호그와트 ASMR</a>
<span class="playtime">1:01:43</span>
</div>
<div class="music">
<img class="player" src="player.png">
<a href="https://youtu.be/CNXGekoqRRU" class="music_name" target="_blank">25/5 타임터너 뽀모도로</a>
<span class="playtime">3:00:45</span>
</div>
<div class="music">
<img class="player" src="player.png">
<a href="https://youtu.be/cbuZfY2S2UQ" class="music_name" target="_blank">코딩할 때 듣는 차분한 Lo-fi</a>
<span class="playtime">2:50:27</span>
</div>
<div class="music">
<img class="player" src="player.png">
<a href="https://youtu.be/QUXKib-jfEM" class="music_name" target="_blank">급한 마감 할 때 - 엘모의 이마트송</a>
<span class="playtime">5:00:10</span>
</div>
<div class="music">
<img class="player" src="player.png">
<a href="https://youtu.be/dAw4pUWd6Yg" class="music_name" target="_blank">휴식이 필요할 때 - 불멍 ASMR</a>
<span class="playtime">1:02:09</span>
</div>
</div>
</body>탭3 - 내용(배경음악) 하이퍼링크 부분 (html)
<style>
body{
text-align: center;
margin: 0;
}
.title{
margin: 0;
padding: 150px;
background-image: url("tab3_back.jpg");
background-size: cover;
color: white;
}
.menu{
margin: 30px;
font-size: 20px;
}
.tab{
color: grey;
margin: 70px;
}
#current_tab{
font-weight: bold;
color: blue;
}탭3 - 제목과 메뉴 부분 (CSS)
- 배경이 꽉 차게 들어가야 했기에 body의 margin은 0으로.
- margin이 필요한 부분이 있으면 각각의 부분에서 별도 지정
- 배경 이미지가 배경에 꽉 차게 들어가게 하기 위해서 background-size: cover 사용
- 탭 표시는 기본이 회색에 하이퍼링크 포함, 현재 탭만 색이 있는 일반 텍스트로
.playlist{
text-align: left;
padding: 100px;
}
.music{
padding: 60px;
padding-left: 150px;
padding-right: 150px;
border-bottom-style: dotted;
border-bottom-width: thin;
border-bottom-color: grey;
}
.player{
width: 20px;
}
.music_name{
padding-left: 20px;
padding-right: 20px;
font-size: 24px;
color: black;
}
a{
text-decoration: none;
}
.playtime{
color: grey;
}
</style>탭3 - 본문 하이퍼링크 부분(CSS)
- 각각의 부분에 클래스를 부여하여 관리 (전체는 playlist, 아이콘+노래제목+재생시간 표시는 한 묶음으로 하여 music, 아이콘은 player, 이름은 music_name, 재생시간은 playtime)
- 하이퍼링크에 기본으로 들어가는 밑줄을 없애기 위해 text-decoration을 none으로 지정
- border-bottom에 dotted 스타일의 경계선을 넣어 음악 개체끼리 구분
<div class="title">
<h1>오늘의 퀘스트</h1>
오래 볼수록 하기 싫습니다. 자세히 보면 더 하기 싫습니다.<br>
흐린 눈으로 해치우고 나면 그제서야 아름다워집니다.
</div>
<div class="menu">
<span class="tab" id="current_tab"> QUEST </span>
<span class="tab"> MYPAGE </span>
<a href="tab3.html" class="tab"> BGM </a>
</div>탭1 - 제목과 메뉴 (html)
- 탭3과 레이아웃 동일
<div class="input">
<div class="attribute" id="level">
<div class="lv_line">Lv.</div>
<div class="lv_line">
<span class="lv">3</span>
<span class="lv">2</span>
<span class="lv">1</span>
</div>
<div class="lv_line">
<input type="text" name="category" value="할일 종류">
</div>
</div>
<div class="attribute" id="work">
<input id="work_name" type="text" name="name" value="할일 내용">
</div>
<div class="attribute" id="due_to">
<div class="due_line">Due to</div>
<div class="due_line">
<input type="text" name="due" value="마감시한">
</div>
</div>
<!--<input class="plus" type="button" name="add" value="">
-->
</div>탭1 - 입력 부분 (html)
- 입력이 들어가는 세 부분을 하나의 태그 아래에 묶되,
- 한 라인에 세 부분이 모두 들어갈 수 있도록 span 태그와 적절히 병용
- (주석처리된 부분은 차후 보완하여 추가할 + 버튼 부분의 코드)
body{
text-align: center;
margin: 0;
}
.title{
margin: 0;
padding: 150px;
background-image: url("tab1_back.jpg");
background-size: cover;
color: white;
}
.menu{
margin: 30px;
font-size: 20px;
}
.tab{
color: grey;
margin: 70px;
}
#current_tab{
font-weight: bold;
color: purple;
}
a{
text-decoration: none;
}탭1 - 제목과 메뉴 (CSS)
- 탭3과 레이아웃 동일
.input{
margin: 50px;
padding-bottom: 50px;
text-align: center;
font-size: 24px;
border-bottom: dotted grey 3px;
}
.lv{
padding: 10px;
color: grey;
style: bold;
}
.attribute{
display: inline-block;
padding: 50px;
}
input{
text-align: center;
width: 100px;
height: 20px;
color: grey;
}
#work_name{
width: 500px;
height: 50px;
border-top: none;
border-left: none;
border-right: none;
border-bottom: 3px solid black;
font-size: 40px;
}
/* input.plus{
background: url("add.png") no-repeat;
background-color: white;
float: left;
border: none;
width: 64px;
height: 64px;
cursor: pointer;
margin: 20px;
margin-left: 30px;
margin-right: 30px;
position: relative;
top: 300px;
left: 300px;
}*/탭1 - 입력 부분 (CSS)
- 아래 추가될 내용과 구분할 밑줄을 dotted 속성의 border-bottom으로 구현
- 각각의 부분에 클래스를 부여하고 간격과 크기를 조절
- 심미성을 위해 입력창의 크기와 모양을 일부 조정하고 중앙 입력창을 밑줄 형태의 입력창으로 변형
- (주석처리된 부분은 차후 보완하여 추가할 + 버튼 부분의 코드)
보완/추가할 점
- 배경이미지를 약간 더 어두운 것으로 편집해 바꿔 넣으면 가독성 면에서 더 좋을 것 같다.
- 저번에 시작 화면을 구현할 때 미처 구현하지 못했던 버튼 구현에 성공했으나, 위치 지정과 float 속성 사용에 어려움을 겪어 보류했다. 차후 이 문제가 해결되면 시작 화면에 들어가는 버튼과 함께 일괄 수정할 예정이다.
- 탭1의 경우 입력을 받고 그 입력값을 아래에 표시해서 체크리스트를 만드는 부분이 필요하다. 해당 부분 미구현 상태이며, JS 사용에 더 능숙해지면 구현할 예정이다.