WEB 기초 6주차 정리 - JavaScript 15 ~ 21
15. 비교 연산자와 불리언

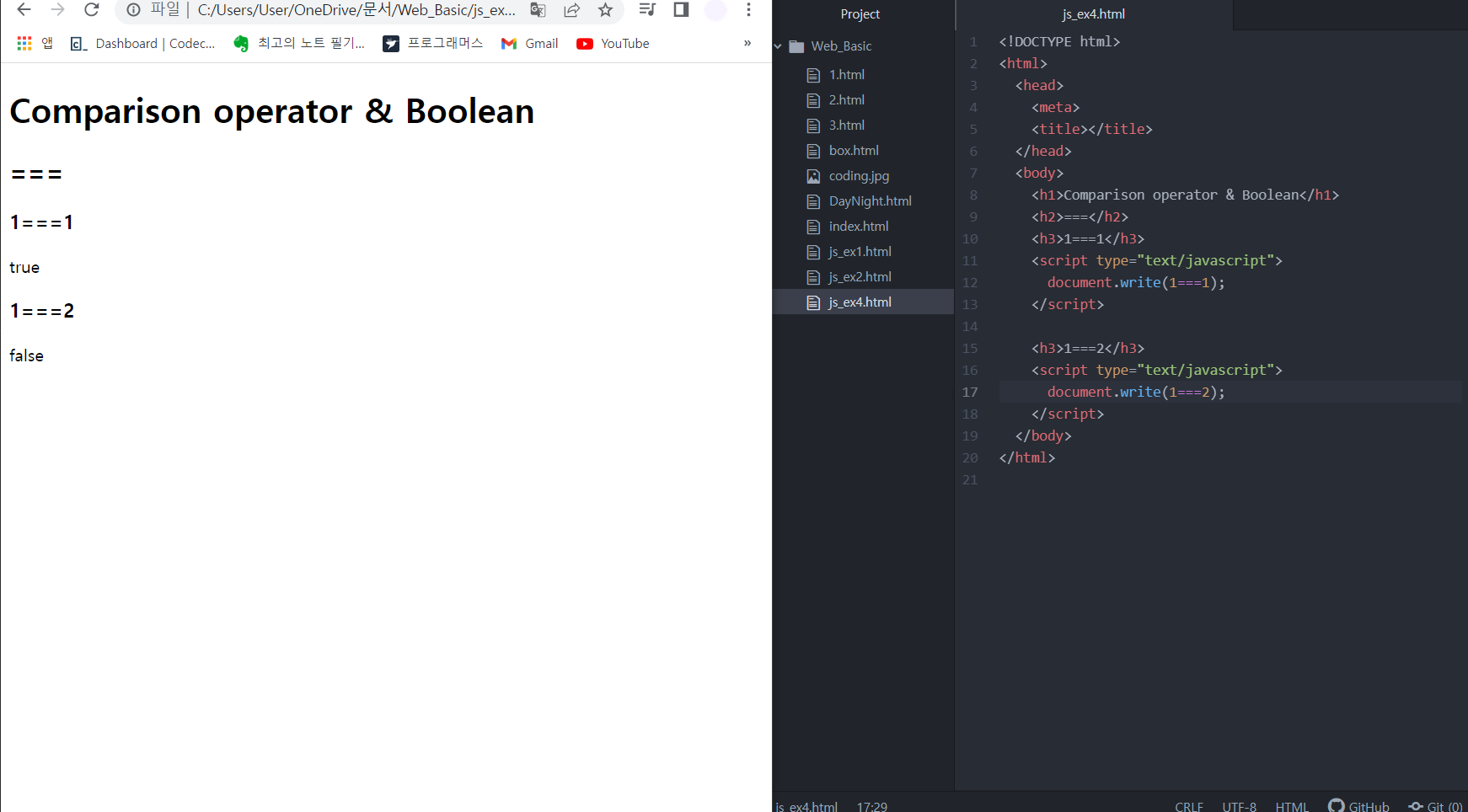
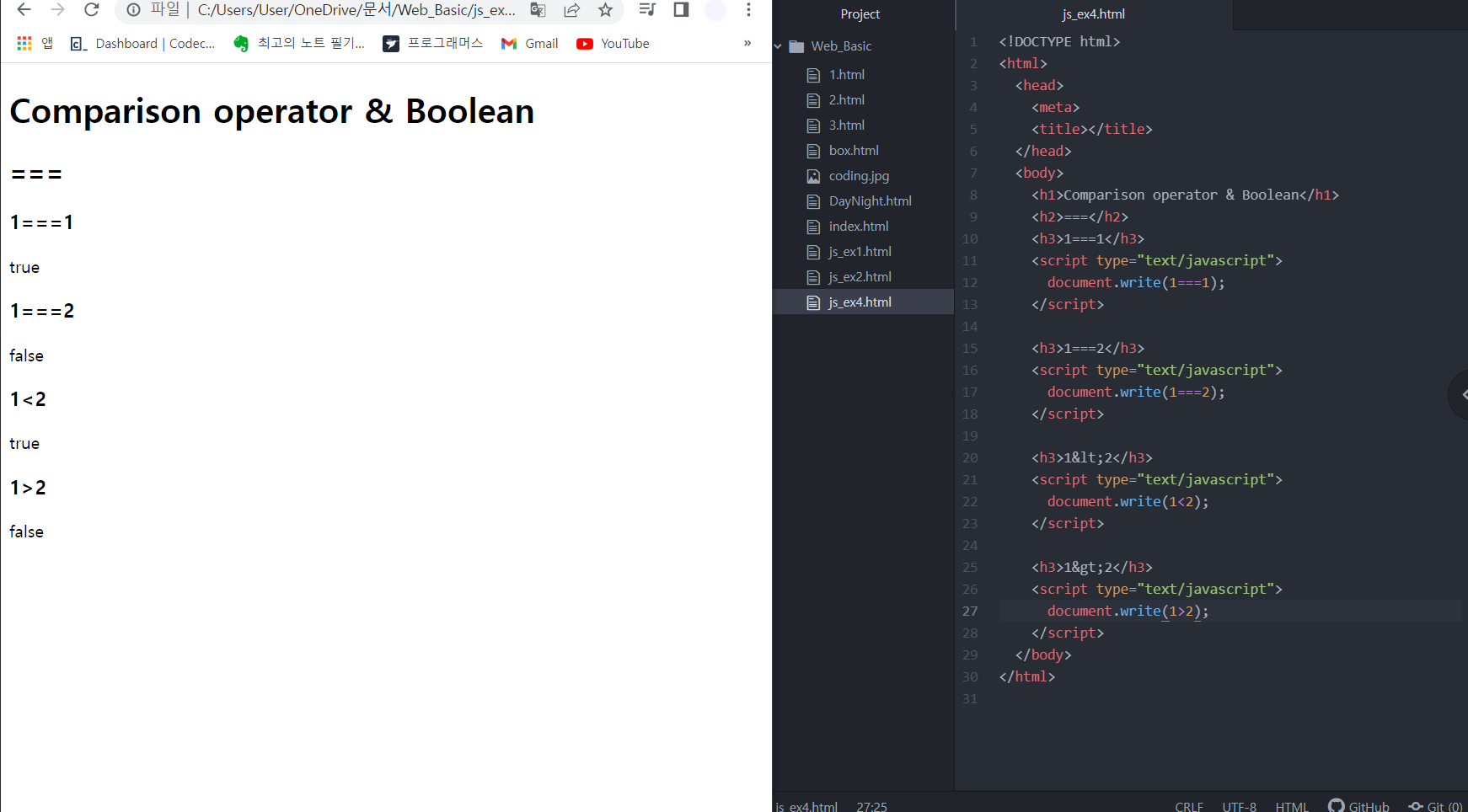
비교 연산자 : 좌항과 우항의 값을 비교해서 Boolean(true or false)값을 만든다
'===' : 좌항과 우항의 값이 '같은지' 를 판단한다
(구글링해 보니 정확히는 값과 타입이 모두 완전히 일치하는지를 판단하는 연산자라고 한다.)

'<' (<), '>'(>) : 두 자료의 대소를 비교한다
(html에서 <나 >는 꺽쇠기호라는 문법을 나타내기 때문에 특수문자로서의 <와 >를 나타낼 때는
< (less than)과 > (greater than)으로 나타내야 한다.)
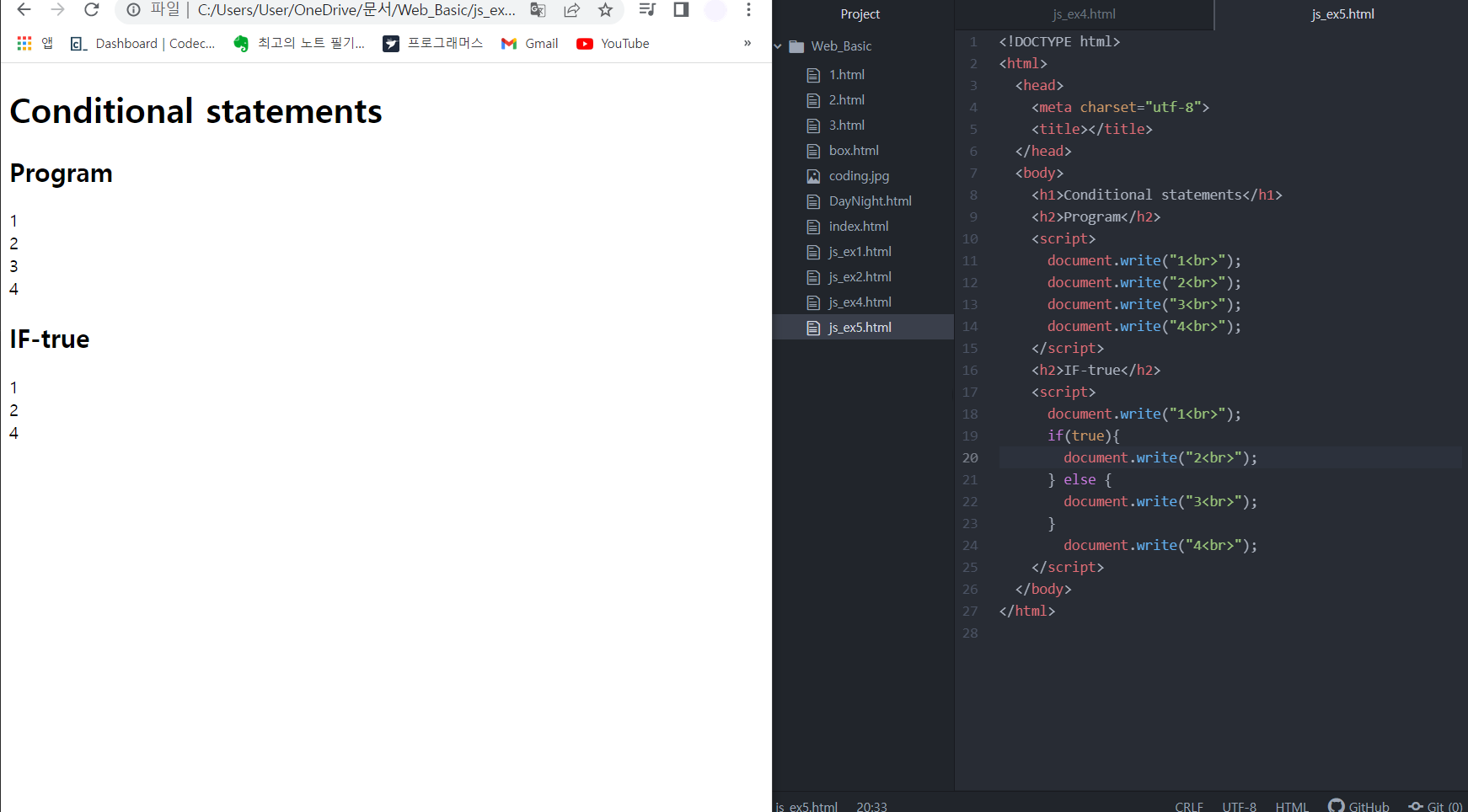
16. 조건문

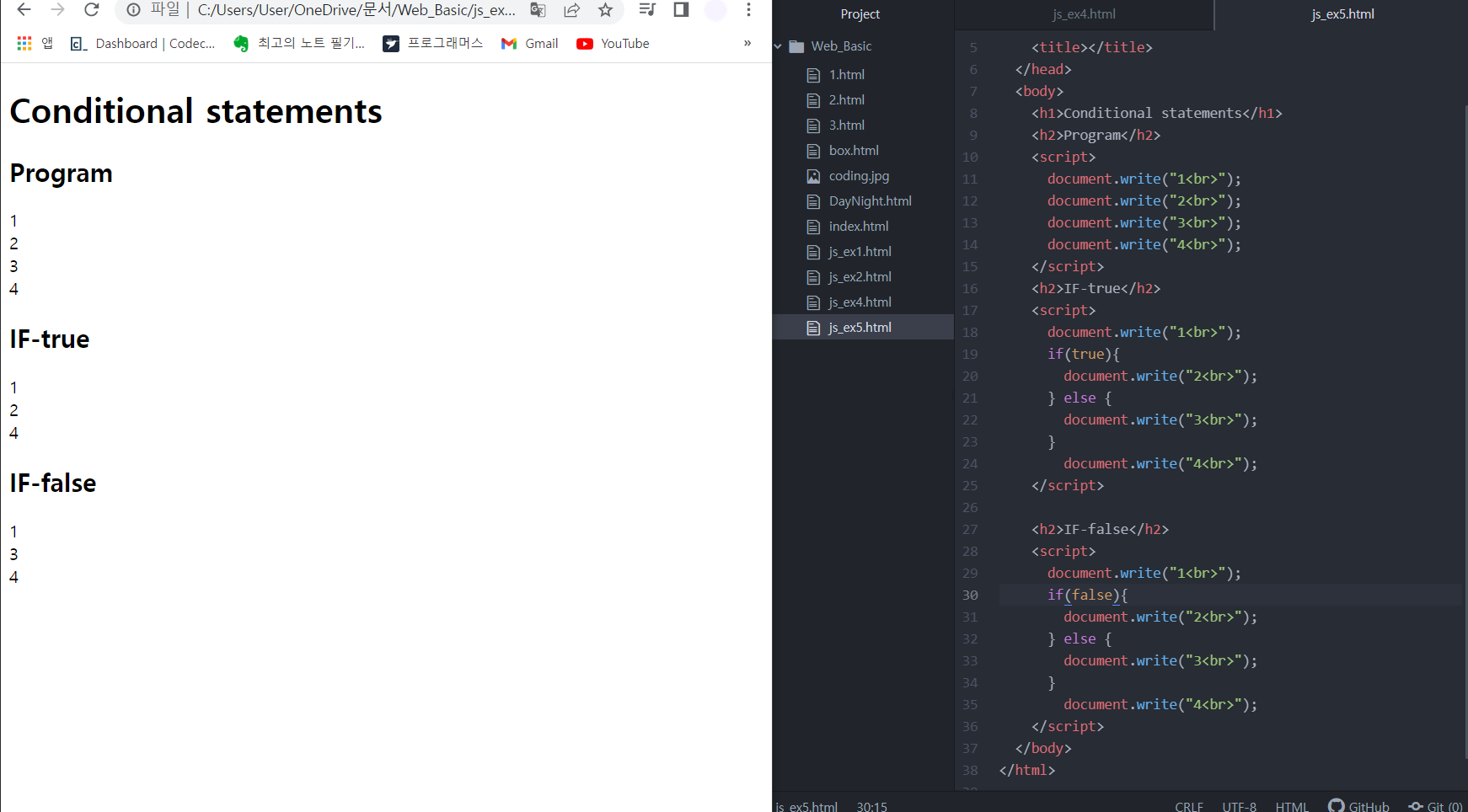
위 코드를 보면 프로그램이 순차적으로 실행되었다고 가정했을 때 모두 출력되었어야 할 1-2-3-4가
if(true)문의 영향으로 3이 생략되어 출력된 것을 볼 수 있다.
즉, 조건문은 프로그램의 실행 순서에 영향을 준다.

조건이 들어가는 소괄호 () 안에 false를 입력하면 else 안의 코드가 실행되는 것을 볼 수 있다.
JS에서의 조건문은 이와 같은 형식으로 실행된다.
17. 조건문의 활용
앞선 주차 정리에서 사용되었던 day-night 전환 버튼 예제를 조건문을 통해 개선해 보려고 한다.
목표는 분리되어 있는 두 개의 버튼을 하나로 줄이고, 토글 기능이 추가되도록 하는 것이다.

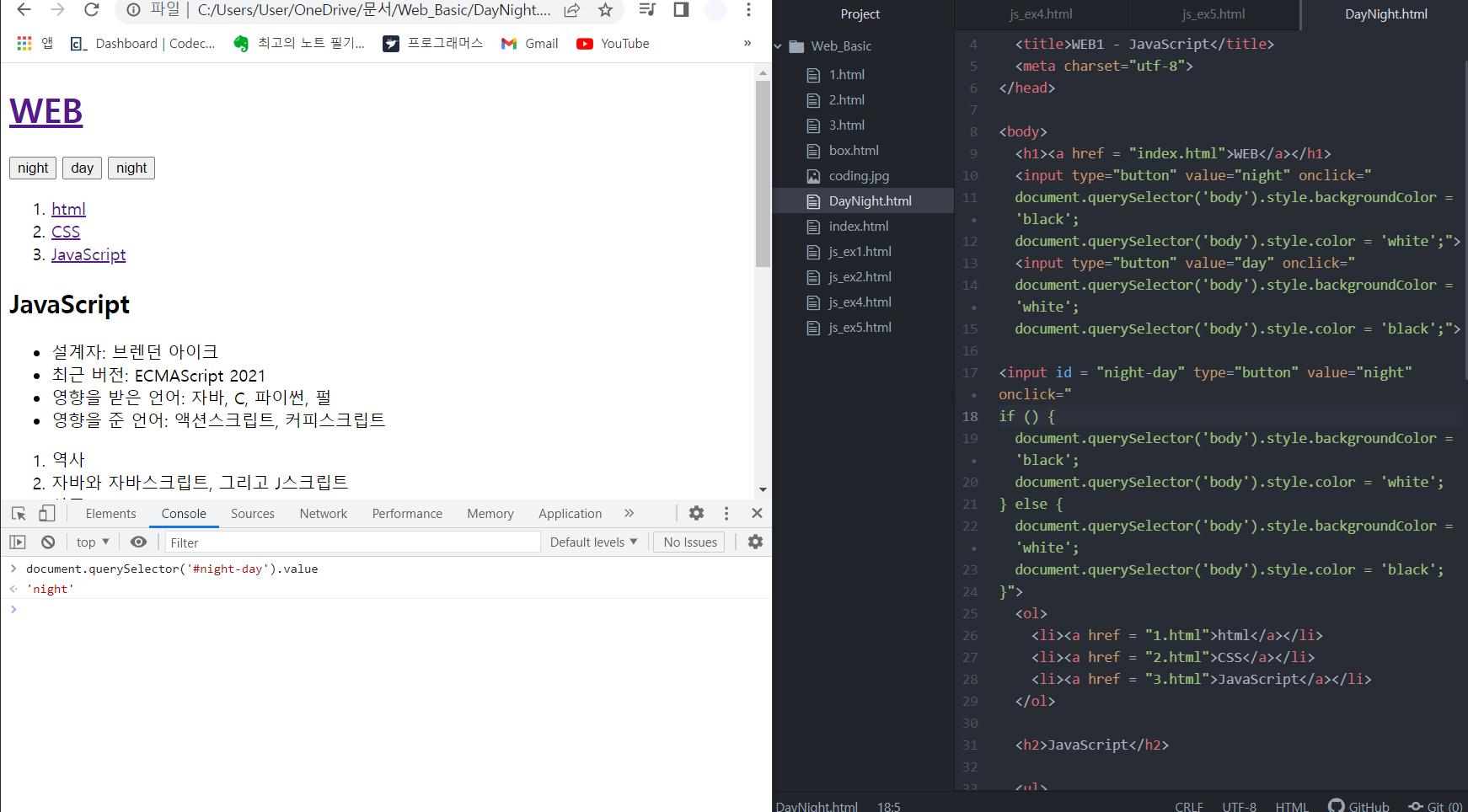
토글 기능이 들어갈 세 번째 버튼을 만들었다. onclick 속성에 JS로 if문을 작성하여 (조건 부분은 비워둔 채로) night와 day에 해당하는 실행문들을 넣었다. 두 케이스는 night와 day라는 value를 통해 대표될 것이다.
그러면 현재 버튼이 night와 day 중 어떤 value를 띠고 있는지는 무엇을 통해 알 수 있을까?
개발자 도구에서 콘솔을 통해 알아보자면,
document.querySelector('#night-day').value
와 같은 문장을 사용하면 된다. 아이디가 #night-day인 요소의 value를 알아내자는 것이다.
콘솔에서 실행하면 night라고 뜬다. 현재 버튼의 value가 night라는 뜻이다.
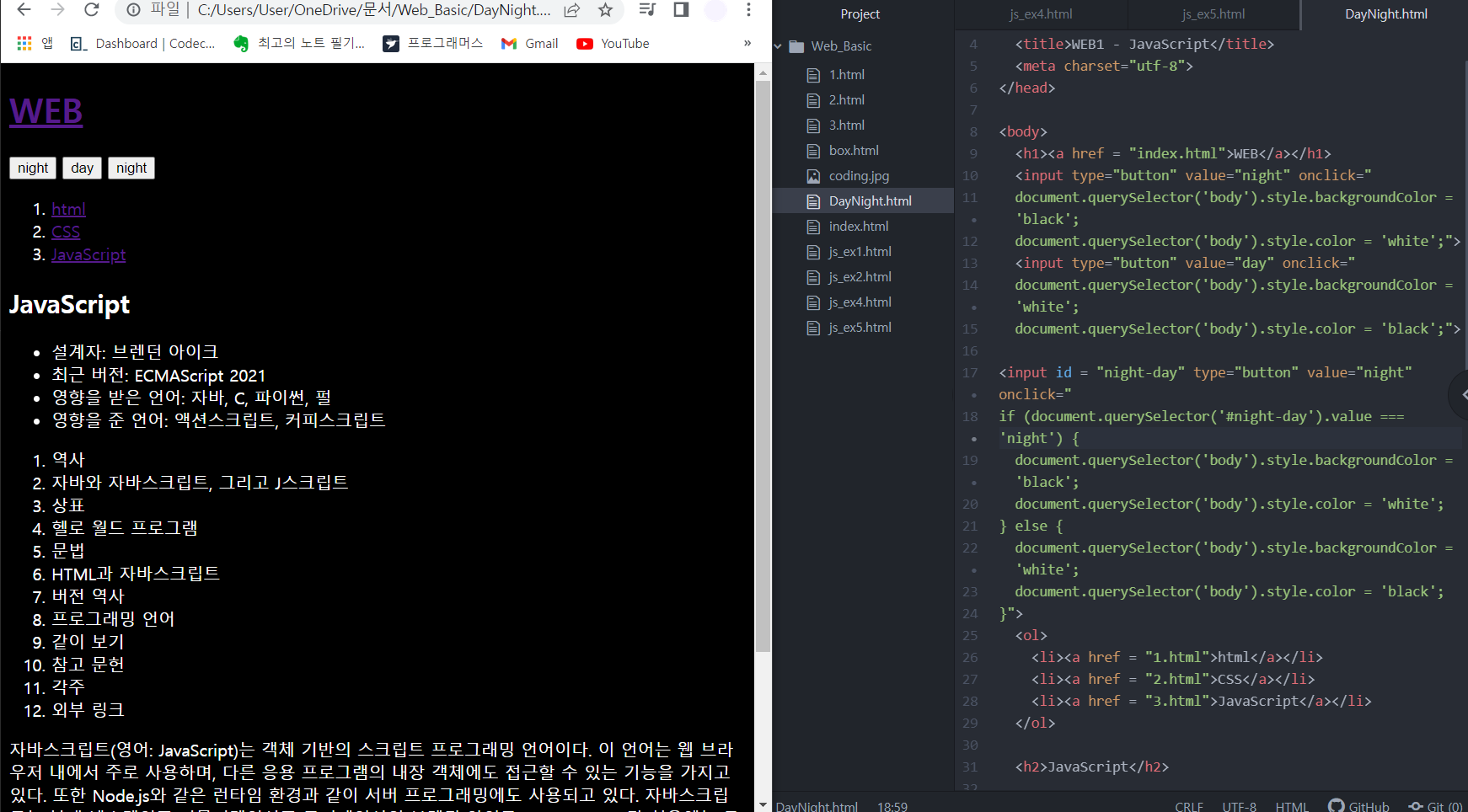
이 점에 착안해서, 위의 if문의 조건에 무엇이 들어가야 할지 알 수 있다.
document.querySelector('#night-day').value === 'night'
와 같이 설정하여, true인 경우에는 night 모드가, false인 경우에는 day 모드가 발동되게 해 주면 된다.

그런데 문제가 있다. 만든 버튼을 눌러 나이트 모드가 되게 하는 것까지는 정상적으로 작동하지만,
이를 한 번 더 눌러서 데이 모드가 되는 기능까지는 아직 작동하지 않는다.
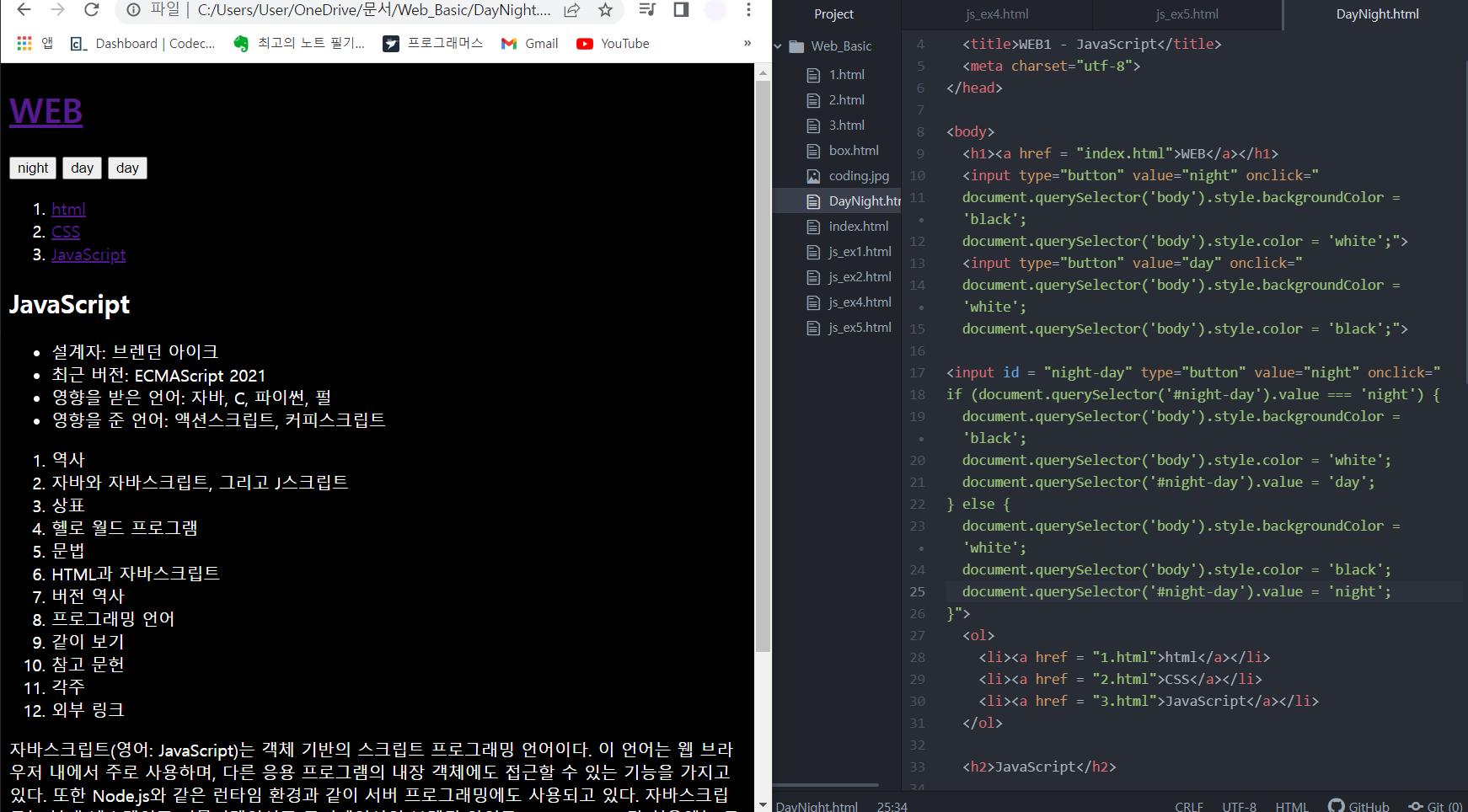
그러면 어떻게 하면 될까? value가 night일 때 실행되는 문장에
버튼의 value를 day로 바꾸는 문장을 넣어주면 된다.
반대쪽 케이스에는 day를 다시 night로 바꾸는 문장을 넣어주면 토글이 구현된다.

18. 리팩토링 중복의 제거
리팩토링: 코딩이 완료된 후 기존의 코드와 기능은 같게 두되 코드를 조금 더 효율적으로 만들어 유지보수하는 작업
소프트웨어가 커지고 복잡해지면 틈틈이 리팩토링을 해 주어야 좋은 프로그램을 만들 수 있다
리팩토링의 예로는 어떤 것들이 있는지 보자.

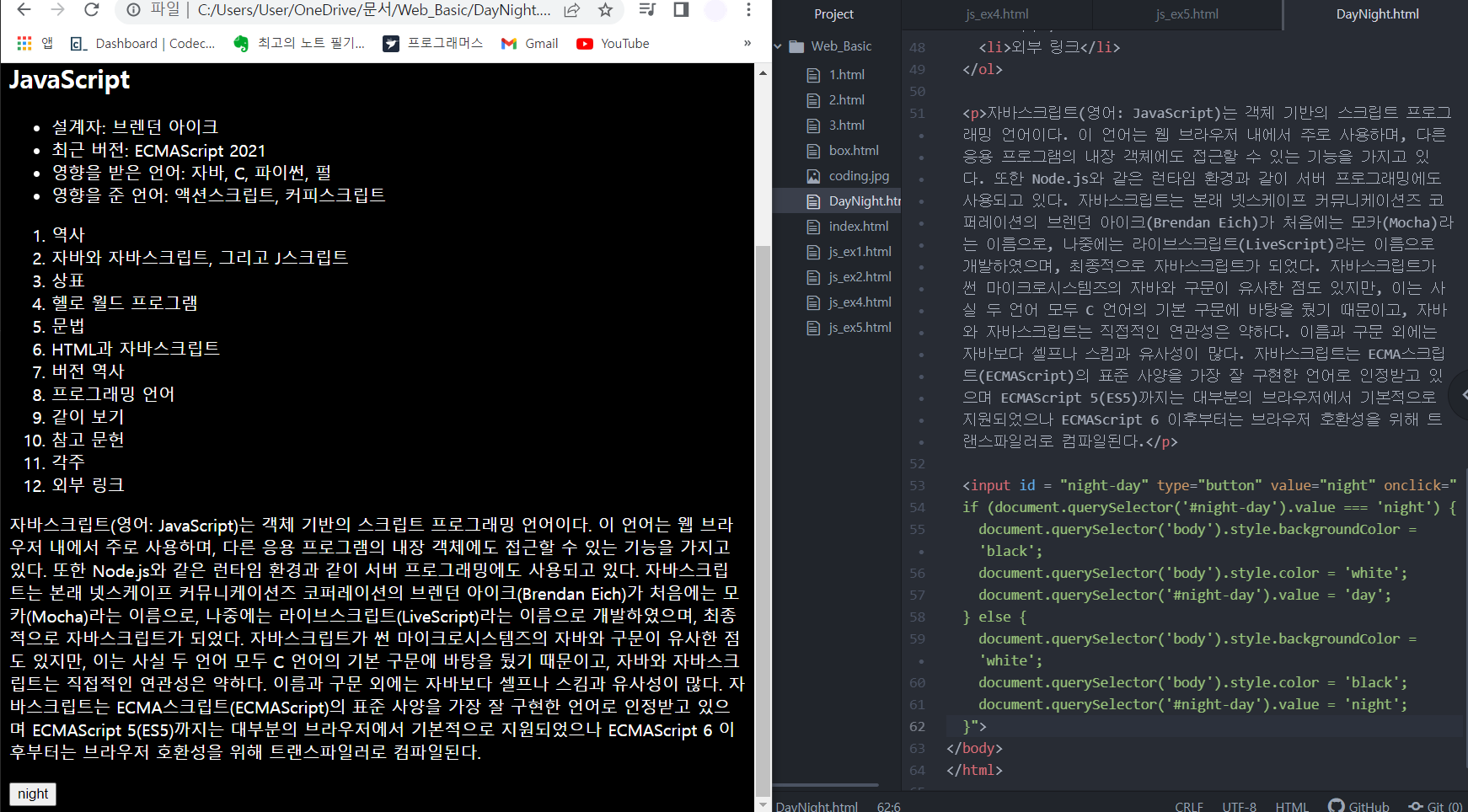
위에 만들었던 나이트/데이 버튼이 밑에서도 보이게끔 하고 싶으면 위의 코드를 그대로 아래에 복사 및 붙여넣기하면 된다. 하지만 이렇게 해서 만든 버튼은 올바르게 작동하지는 않는다. 토글 기능 자체는 작동되지만, 버튼에 표시되는 이름도 나이트/데이로 바뀌어야 하는데 그러지 않고 있기 때문이다.
원인은 같은 아이디를 가진 버튼이 두 개 있기 때문이다. (선택자를 배울 때 같은 아이디를 가진 개체가 두 개 이상 있으면 안 된다고 했던 이유도 이러한 맥락일 것이다.) 때문에 value를 바꾸면 바뀌는 것은 위에 있는 버튼의 value이다.
해결을 위해서는 아래쪽 버튼의 id를 다르게 해주면 된다.

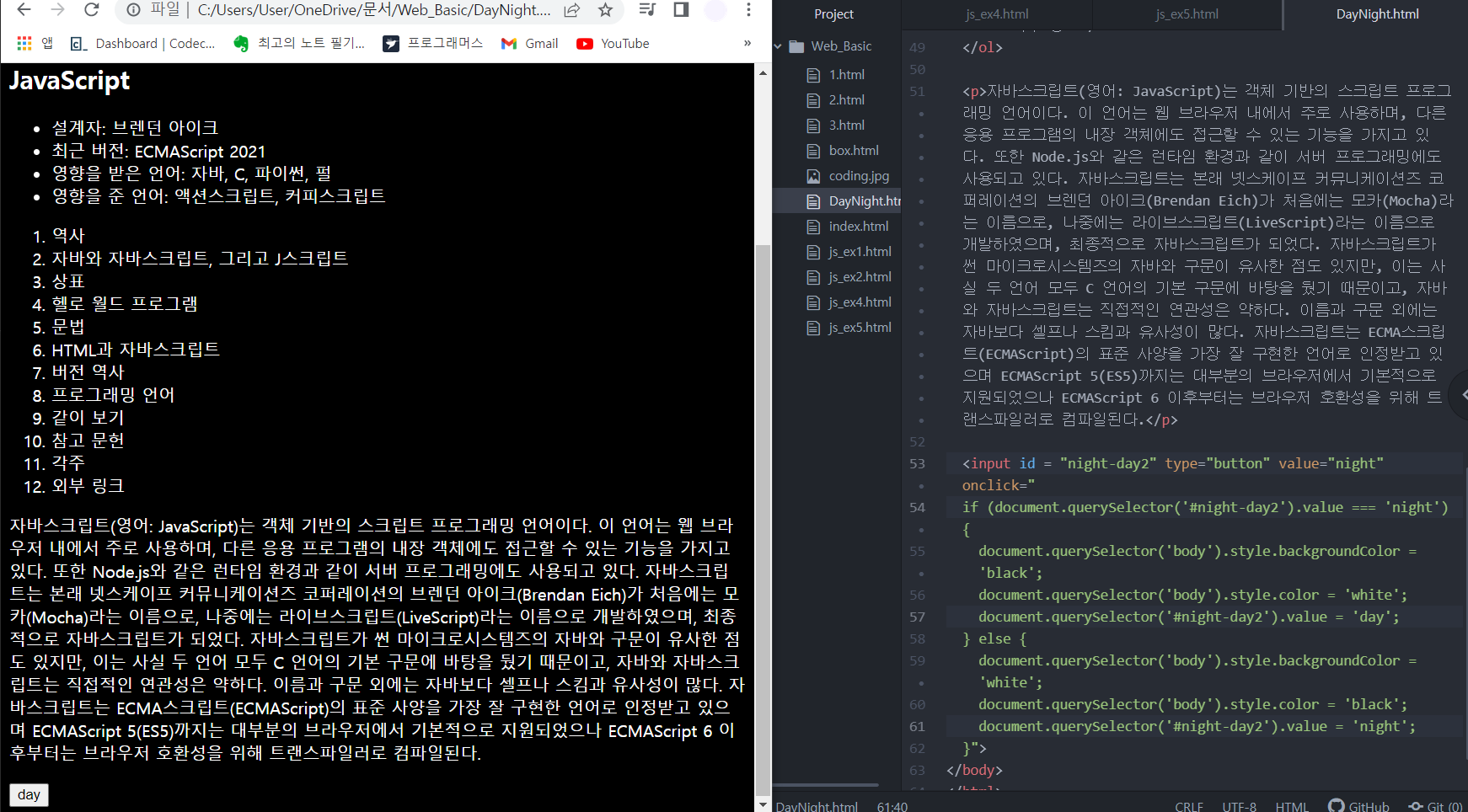
아래쪽 버튼의 id를 night-day2로 바꾸었다. 버튼의 이름이 정상적으로 바뀌는 것을 확인할 수 있다.
개선할 점은 더 있다. 코드가 너무 길다. 자기 자신의 아이디를 가리키는 데 일일이 document.querySelector('#night-day2') 라는 표현을 사용하고 있으니 코드가 쓸데없이 길어질 수밖에 없다.
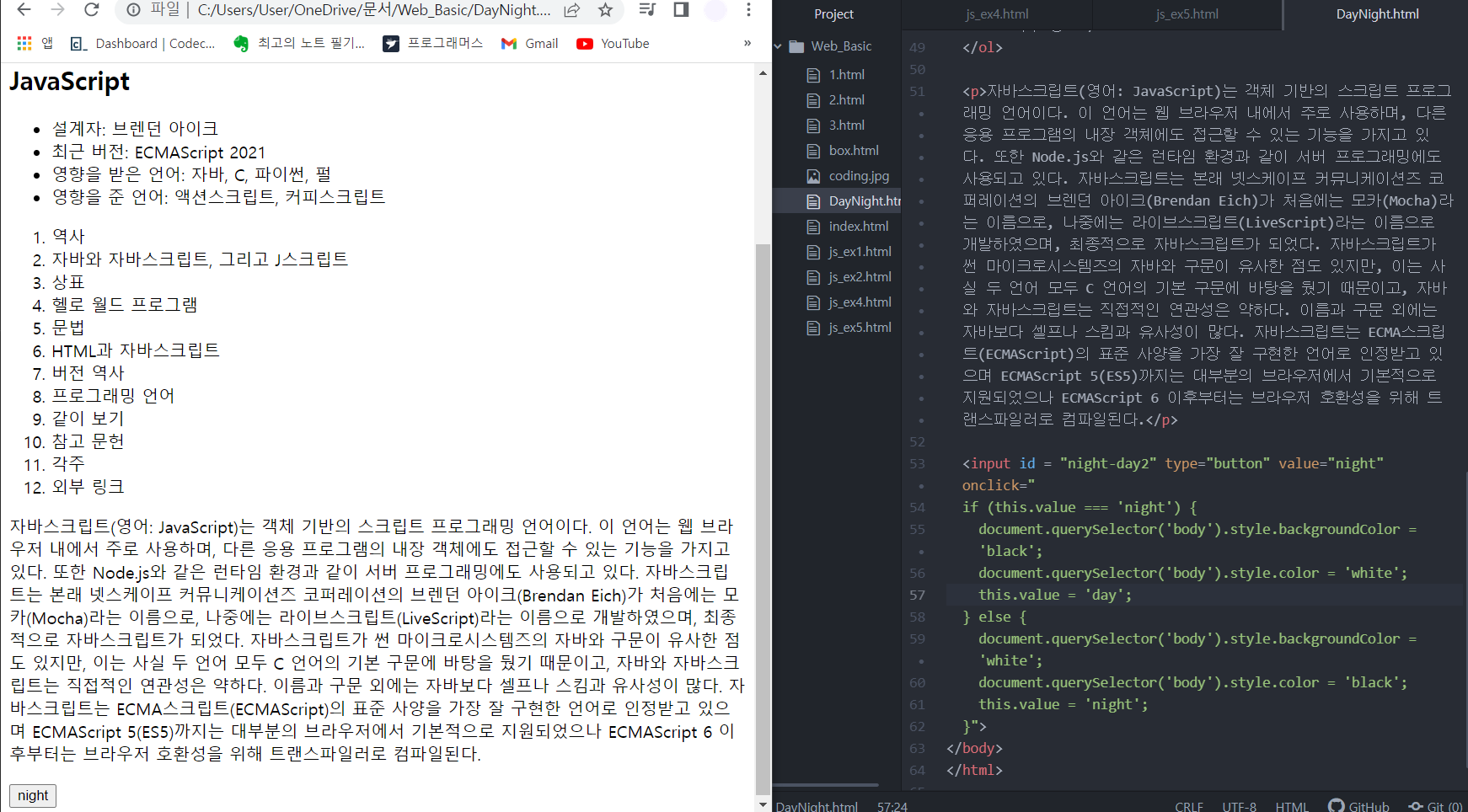
태그 안에서 객체가 자기 자신을 지칭할 때는 쓸 수 있는 1인칭 대명사가 따로 있다.
this이다.

훨씬 보기가 낫다. 이렇게 하면 사실상 id도 필요가 없어진다. (외부에서 해당 태그를 지칭하는 일이 현재로선 없기 때문에)
자기 이름이 무엇이 됐든 사람들에게 자신을 소개할 때는 누구든 '나'나 '저'라고 하지 않던가.

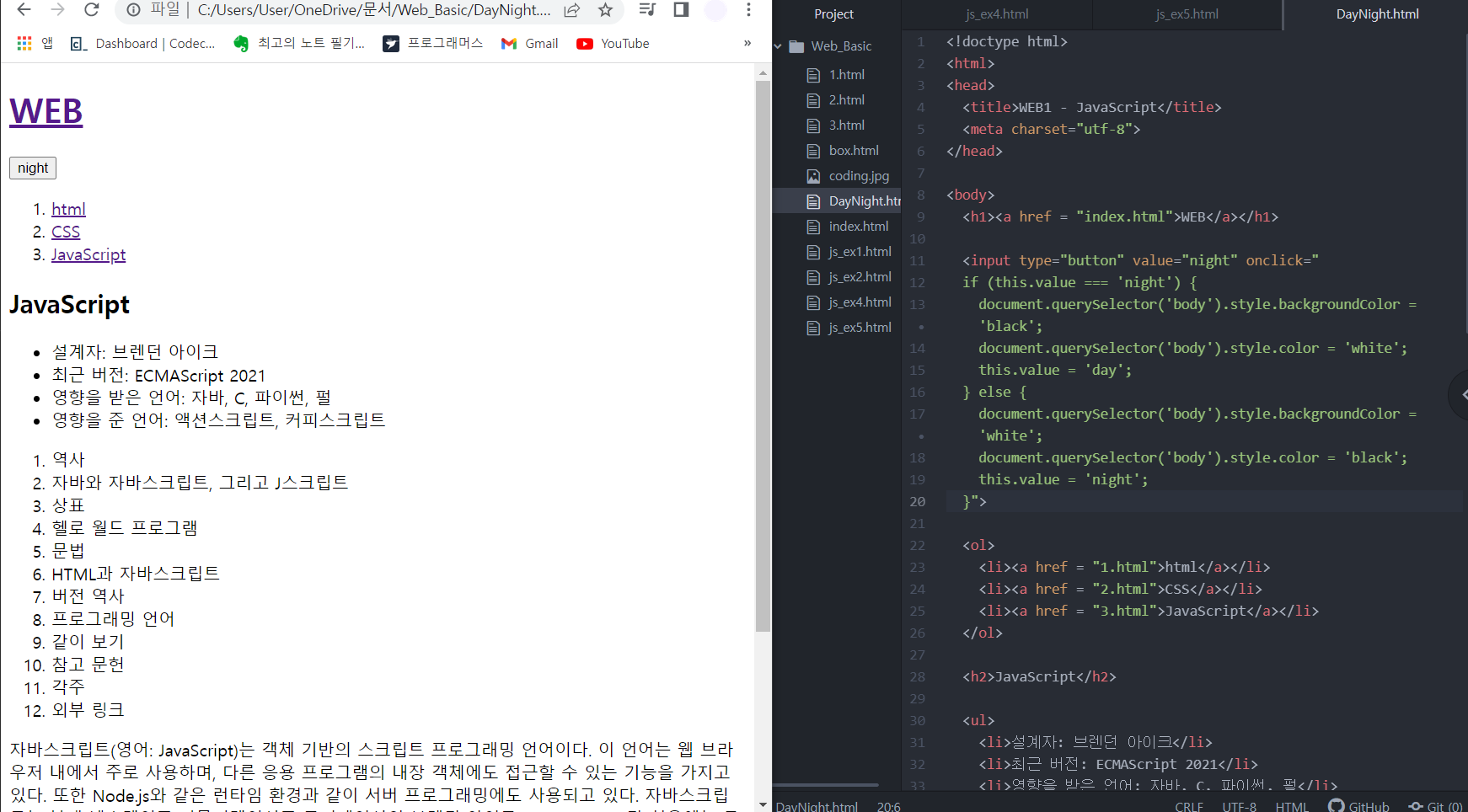
개선한 코드를 위쪽 버튼이 있는 자리에도 똑같이 복붙해 주었다.
그런데 이 코드에는 아직도 중복이 남아 있다. document.querySelector('body') 이다.
이건 어떻게 제거하면 될까?
간단하다. 우리가 평소에 C 등의 언어를 가지고 코딩할 때는 특정 값을 변수로 지정하여, 그 값을 불러낼 때마다 변수의 이름을 사용했다.
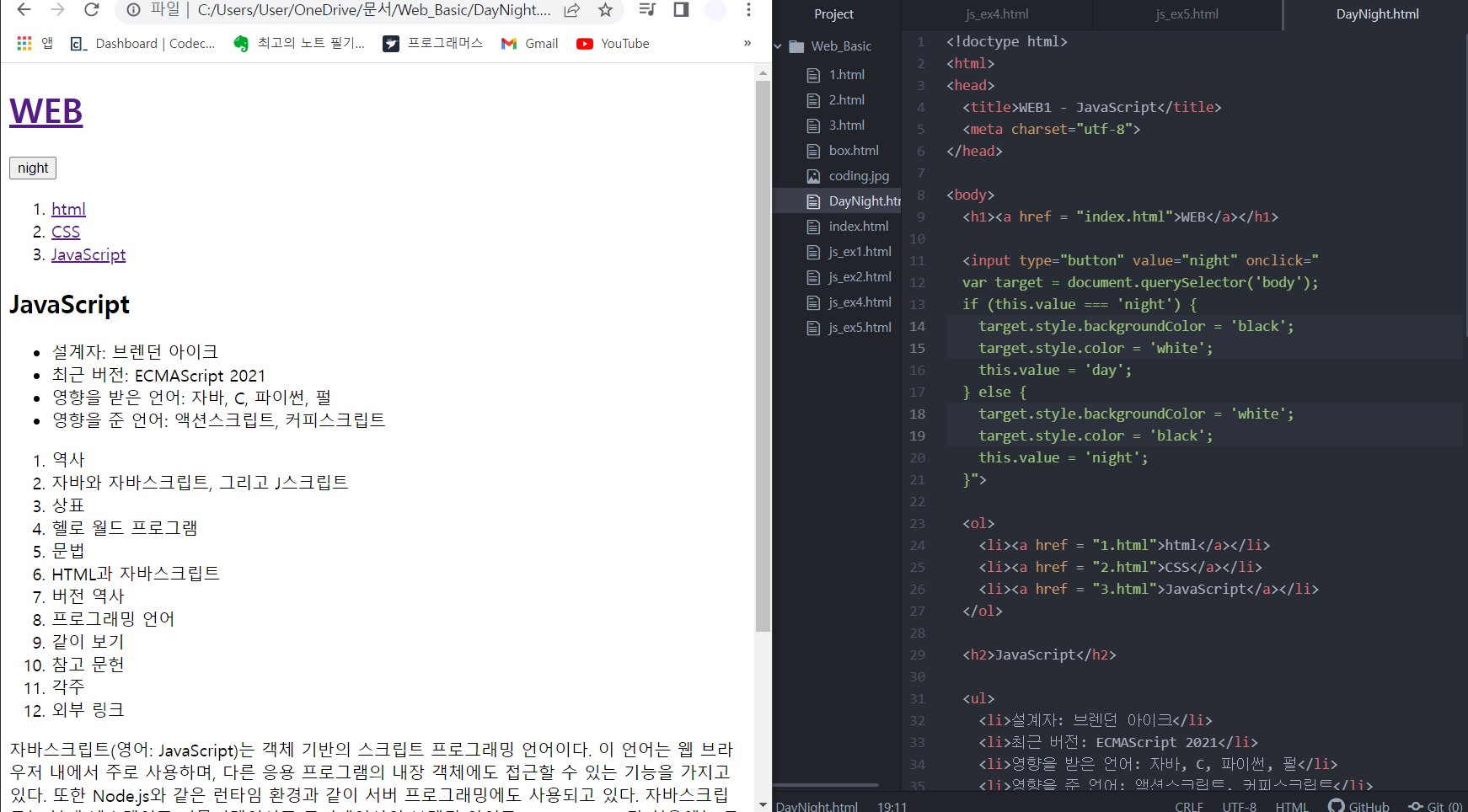
여기에서도 마찬가지이다. var target = document.querySelector('body'); 와 같이 해당 값을 아예 변수로 지정해 버리고,
원래 그 값이 들어 있던 자리를 모두 변수 이름으로 대체하면 아래와 같이 된다.

훨씬 간결하고 좋은 코드가 되었다. 기능은 기존과 동일하게 동작하므로,
개선 후의 코드가 명백히 더 좋은 코드임은 이견의 여지가 없을 것이다.
19. 반복문 예고 ~ (20. 배열) ~ 21. 반복문
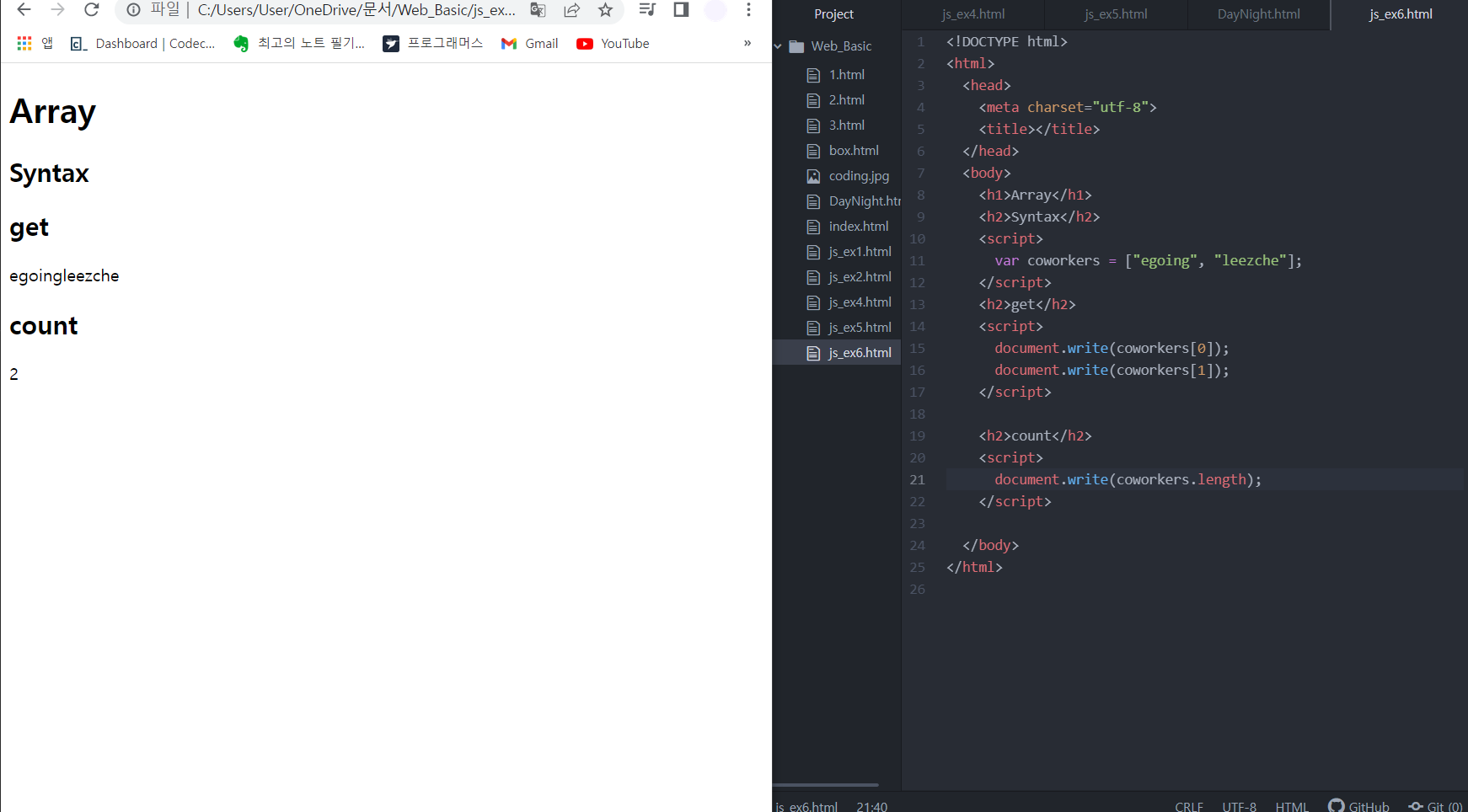
배열

JS에서의 배열도 여타 언어에서의 배열과 유사하나, 몇 가지 익혀두어야 할 점이 있다.
- 변수를 배열로 만들기 위해 변수명 뒤에 대괄호를 붙여 주지 않아도 된다.
- (대신 초기화 시에 원소들을 중괄호 대신 대괄호 안에 넣어 주어야 한다.)
- 배열 인덱스는 여타 언어와 마찬가지로 0번부터 시작한다.
- 별도의 라이브러리를 가져오지 않아도 .length를 통해 배열 원소의 갯수를 알 수 있다.

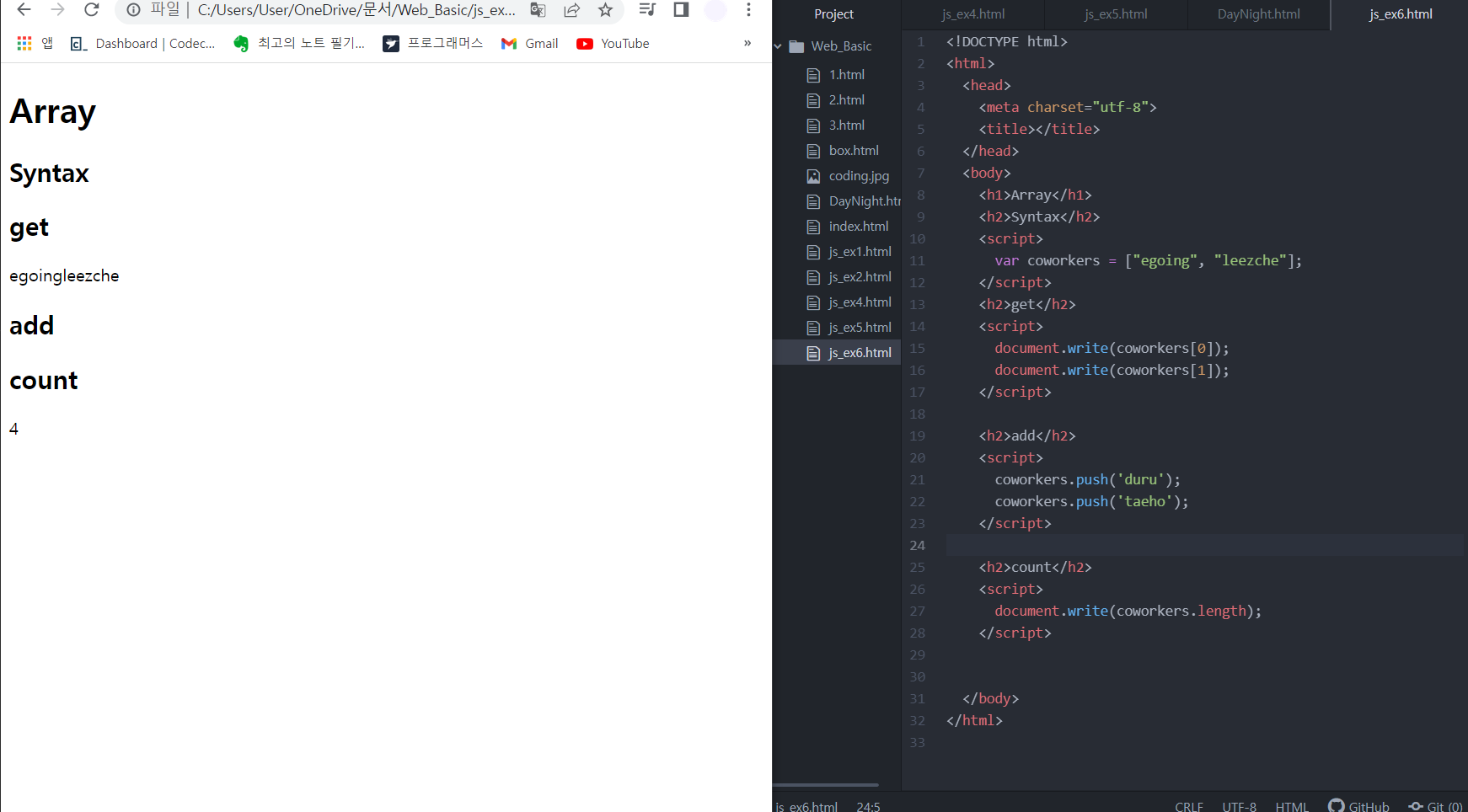
배열에 원소를 더할 때는 (배열이름).push('넣을 데이터'); 와 같은 양식으로 추가한다.
이는 스택에서와 같이 배열의 끝부분에 데이터를 하나씩 추가하는 기능이다.
+ JS도 여타 언어와 마찬가지로 어떤 명령문의 결과는 그 명령문이 프로그램 내에서 나타난 시점에 따라 결정되므로
위의 예시에서 만약 add하기 전에 count했다면 add가 성공적으로 이루어졌더라도 .length가 4가 아닌 2로 나온다.
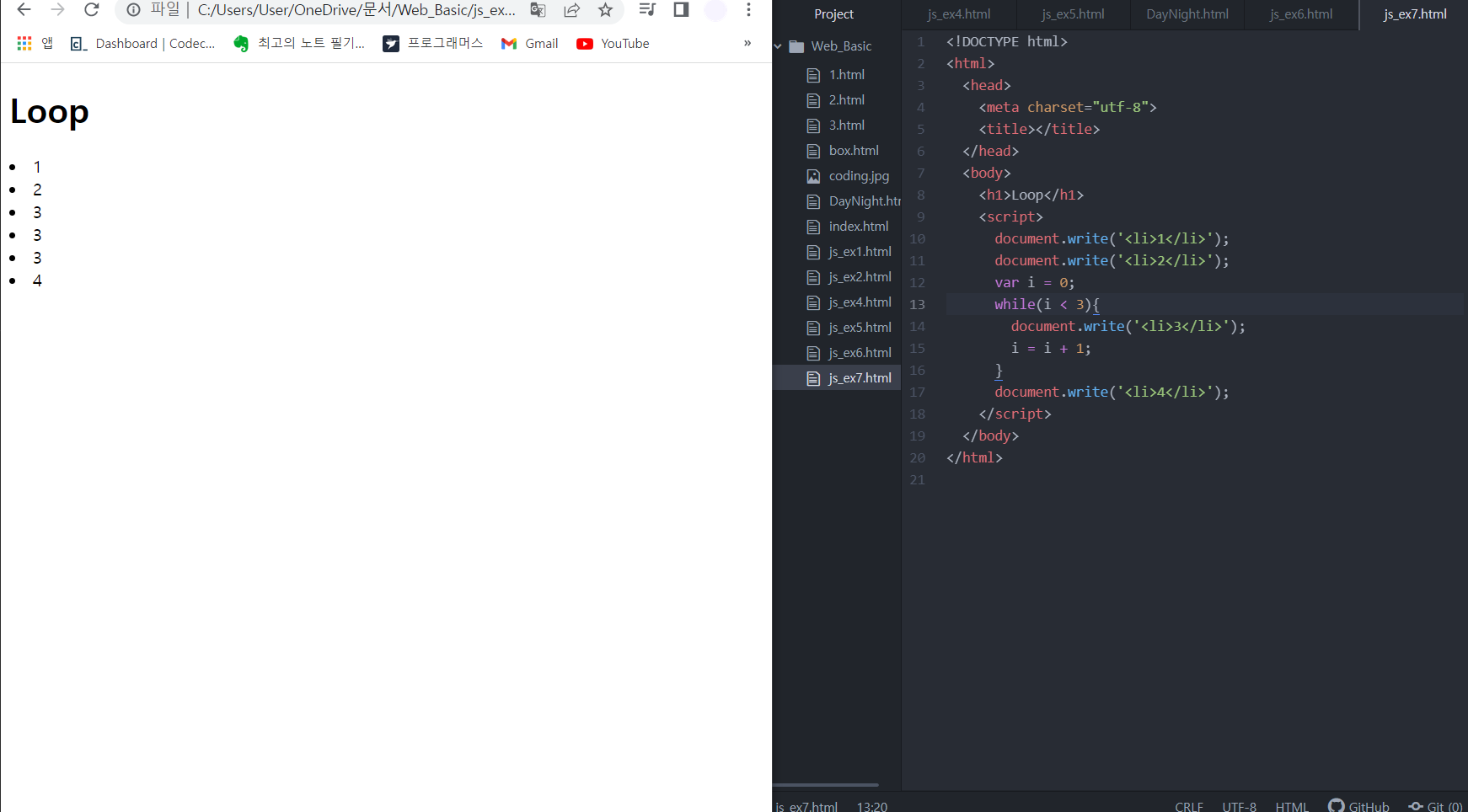
반복문

JS에서의 반복문도 여타 언어에서의 반복문과 같다. 반복문, 조건, 반복할 실행문이 있으면 된다.
위의 예시는 i라는 변수를 통해 특정 문장을 3번 반복하도록 코딩한 결과이다.
배열과 반복문을 결합하는 JS 코드에 대해서는 다음 주차에서부터 알아보도록 하겠다.