WEB 기초 4주차 정리 - JavaScript 1~8
1. 수업 소개
Javascript 수업 역시도 CSS와 마찬가지로 HTML에 의존하고 있다.
CSS와 마찬가지로 JS도 HTML만으로는 만족하지 못한 인간의 욕망에 기인한다
: CSS가 웹페이지를 보기 좋게 꾸미고 싶다는 욕망에서 비롯되었다면
JavaScript는 사용자와 상호작용하는 웹페이지를 만들고 싶다는 욕망에서 왔다
HTML은 정적이다. 한번 출력되면 그 모습이 그대로 간다
반면 다른 응용 프로그램들은 사용자의 조작에 반응해 화면이 움직인다.
'웹도 여타 프로그램처럼 사용자와 상호작용할 수 없을까?' -> JavaScript 탄생
HTML로 만들어진 웹페이지에 + JavaScript를 결합함으로써
HTML의 정보와 JS의 기능이 양립하는 웹 시스템이 탄생함
(사용자와 상호작용하면서도 + 검색엔진을 통해 공유될 수 있다. 이는 웹만의 특징.)
멈춰 있는 HTML의 정보라는 이미지를 영상처럼 움직이게 한다.
2. 수업의 목적
하나의 문법을 쭉 배우기보다는, 필요한 기능을 구현하는 과정에서
그 구현에 필요한 문법을 챙겨 배우는 수업. 실습이 중심이 되고 문법이 부가적으로 따라올 것이다
ex) 웹페이지의 나이트/데이 모드 전환.
해당 기능이 구현된 웹사이트를 개발자 도구로 살펴보면 나이트/데이 버튼을 누를 때마다
배경색과 글자색 등을 표현해주는 엘리먼츠(태그) 내용이 바뀌는 것을 볼 수 있다
CSS가 <style> 태그, 또는 속성의 값이 되었듯
JavaScript는 onclick 등의 속성에 값이 된다
위의 경우처럼 사용자가 버튼을 클릭한다고 하면 그에 맞는 '동작'이 일어날 것이고
그 동작을 기술하는 언어가 JavaScript인 것.
=> 'JavaScript는 HTML을 제어하는 언어다'
JS는 HTML을 제어하여 동적으로 기능하도록 만들고, 그것이 우리가 JS를 사용하는 목적이다
3. HTML과 JS의 만남 : script 태그
완전히 다른 문법을 가지고 있는 HTML과 JS를 어떻게 접목시킬 것인가?
: <script> 태그
JS 코드를 감싸는 태그. body 안에 넣는다. html에서 이 태그 안에 있는 것은 JS 코드로 취급한다.

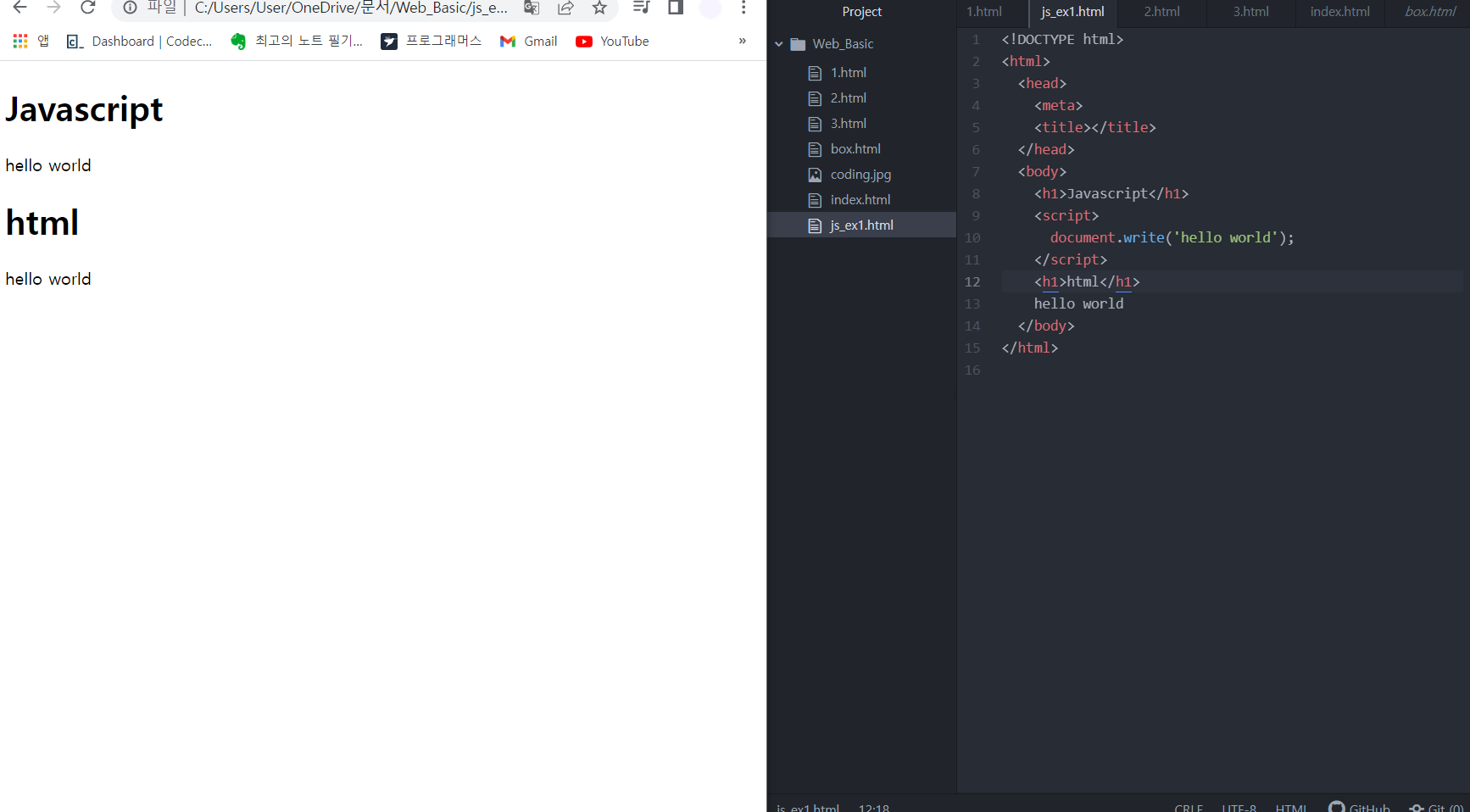
간단한 예를 보자. 위는 똑같은 'hello world' 를 html과 js로 각각 적어놓은 것이다.
이렇게 보면 별 차이가 없어 보이기도 한다. 그러나...

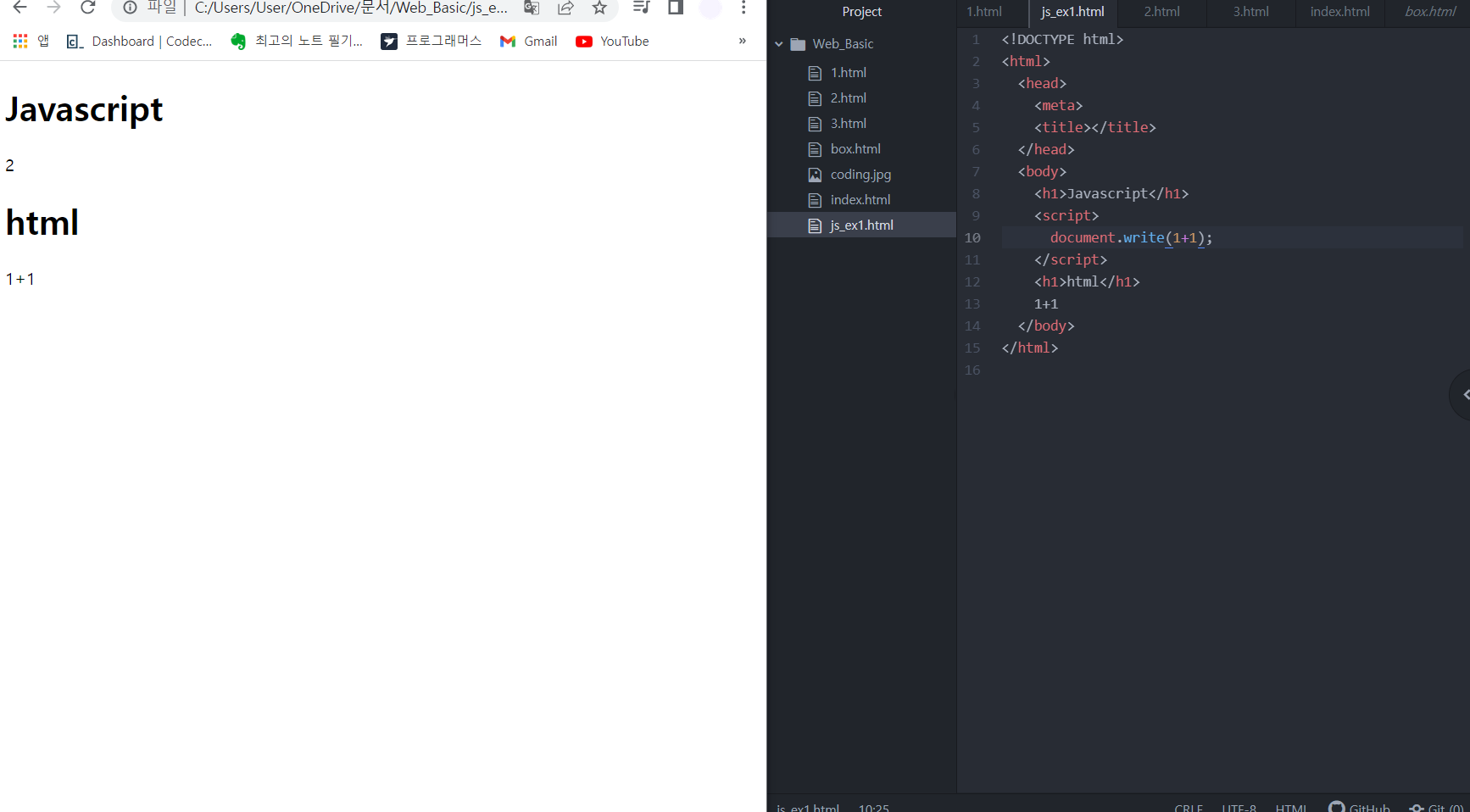
이렇게 적으면 차이가 확실히 보인다. 같은 1+1을 적었음에도 html은 문자 그대로 '1+1'을, JS는 2를 출력했다.
즉, html은 정적이며, JS는 동적이다.
4. HTML과 JS의 만남 : 이벤트
이벤트(event) : 웹브라우저 위에서 일어나는 일들.

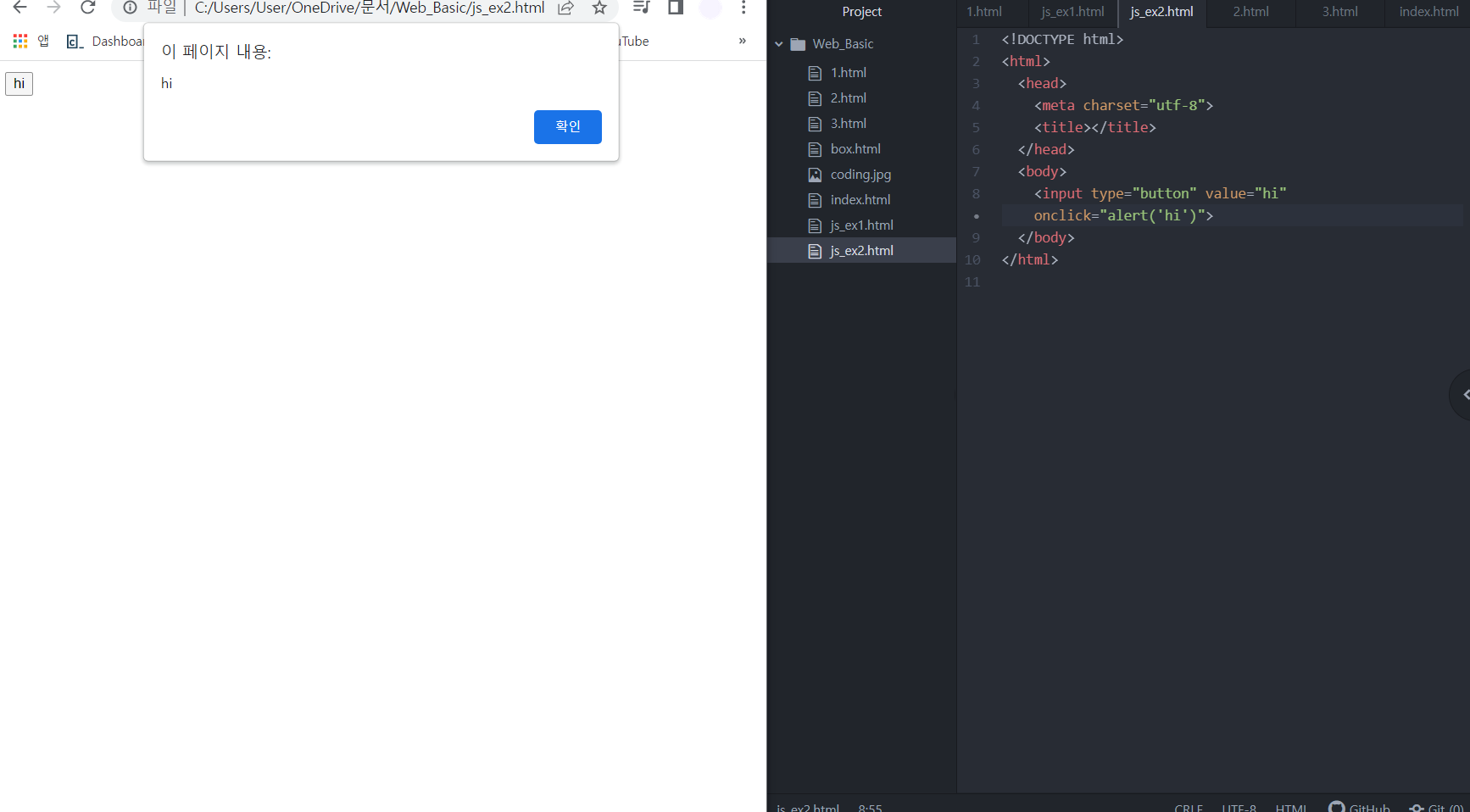
위 js 코드는 hi라는 이름(value)을 가진 버튼을 만들고,
그 버튼을 클릭하면 'hi'라는 내용의 경고(alert)가 뜨도록 하는 코드이다.
저 코드는 컴퓨터 혼자 인식하고 임의로 실행 시점을 결정하는 것이 아니다.
코드가 입력되면 기억해 두었다가, 사용자가 코드 실행에 필요한 조건(클릭)을 발생시키면
그때 '경고창을 발생시킨다'는 코드를 실행하는 것이다.
이러한 event가 일어났을 때 필요한 JS 코드를 실행하는 것이 위 코드에서 onclick이 수행하는 기능이다.

JS 코드를 발동시킬 수 있는 이벤트 중에서는 이런 것도 있다.
위는 input type="text"로 텍스트를 입력할 수 있는 창을 만든 것으로,
저 입력 창에 텍스트를 입력해 추가하거나 이미 입력된 내용을 삭제하는 등
'기존에 입력된 내용에 변화가 있다면'(event) changed라는 alert를 띄우는 코드이다.
onchange라는 속성을 이용해 만들었다.

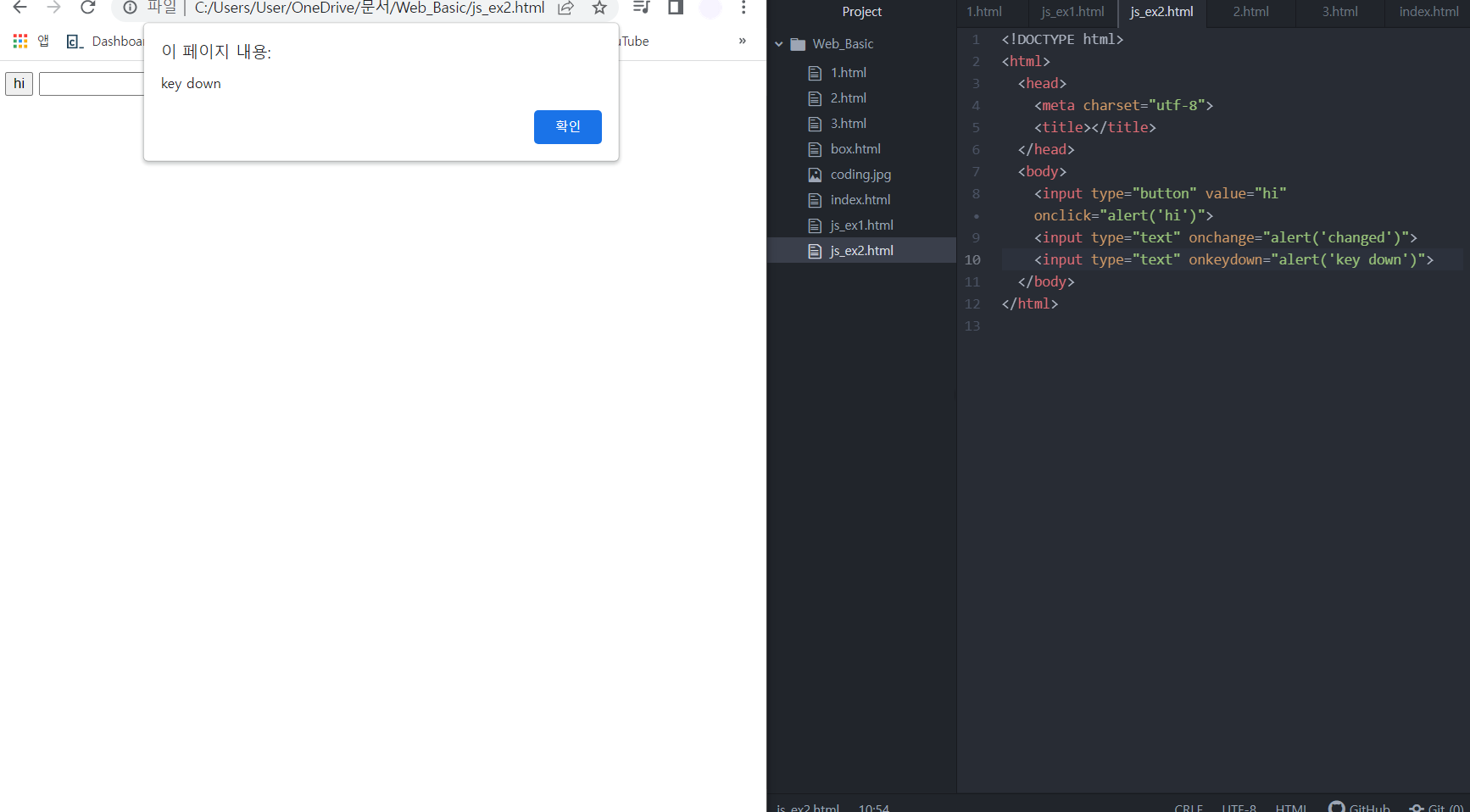
이런 예시도 있다. 똑같이 텍스트 입력 창을 만든 뒤 거기에 onkeydown 속성을 부여하면
텍스트 창을 선택한 뒤 키보드의 아무 키나 눌렀을 때 key down이라는 alert가 발생한다.
이렇듯 on으로 시작되는 속성들은 웹브라우저상의 특정 event를 트리거 삼아
값으로 가지고 있는 코드를 발동시킨다.
5. HTML과 JS의 만남 (콘솔)
꼭 웹페이지를 만들어야만 JS 코드를 실행할 수 있는 것은 아니다.
가볍고 짧은 코드를 즉석에서 실행해 보고자 할 때는 콘솔(console)이라는 것을 이용해 볼 수도 있다.

웹페이지에서 우클릭 > 검사로 개발자 도구를 연 뒤에 콘솔 탭으로 들어간다.
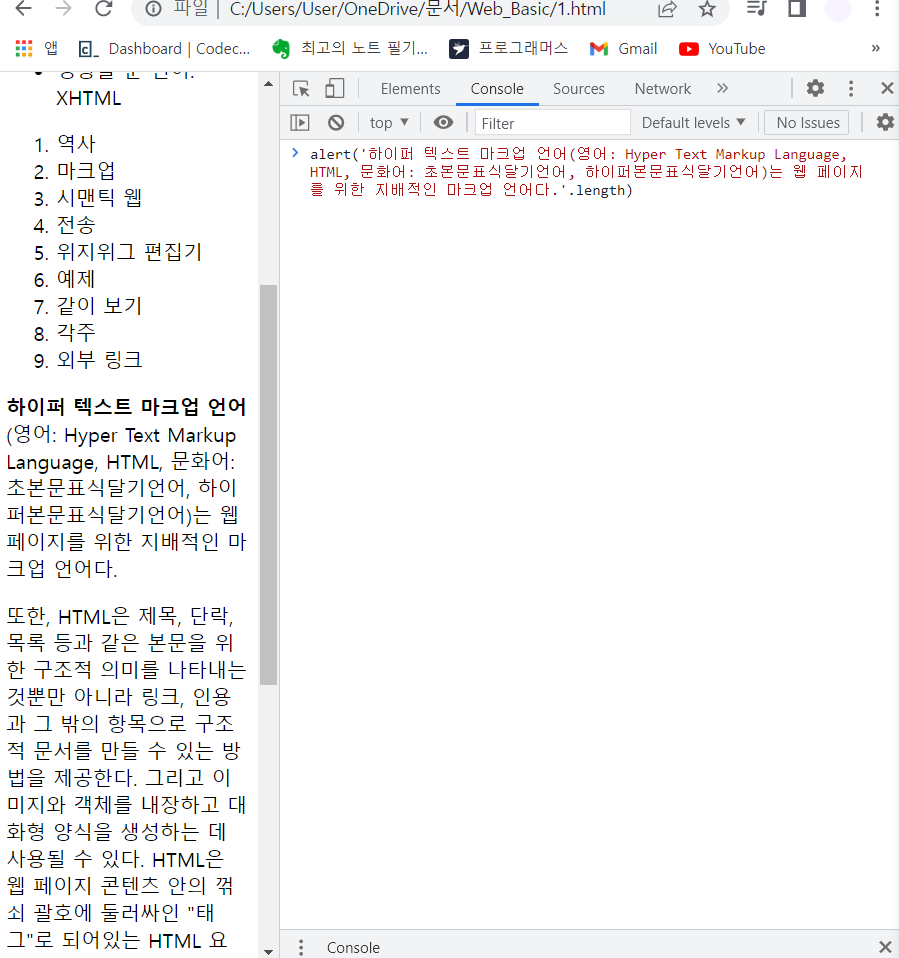
빈 입력 창에 아무 텍스트나 입력한 뒤 그것을 ' '로 감싸면 문자열이 된다.
뒤에 .length를 붙여주면 해당 문자열의 길이를 구하는 코드가 된다.
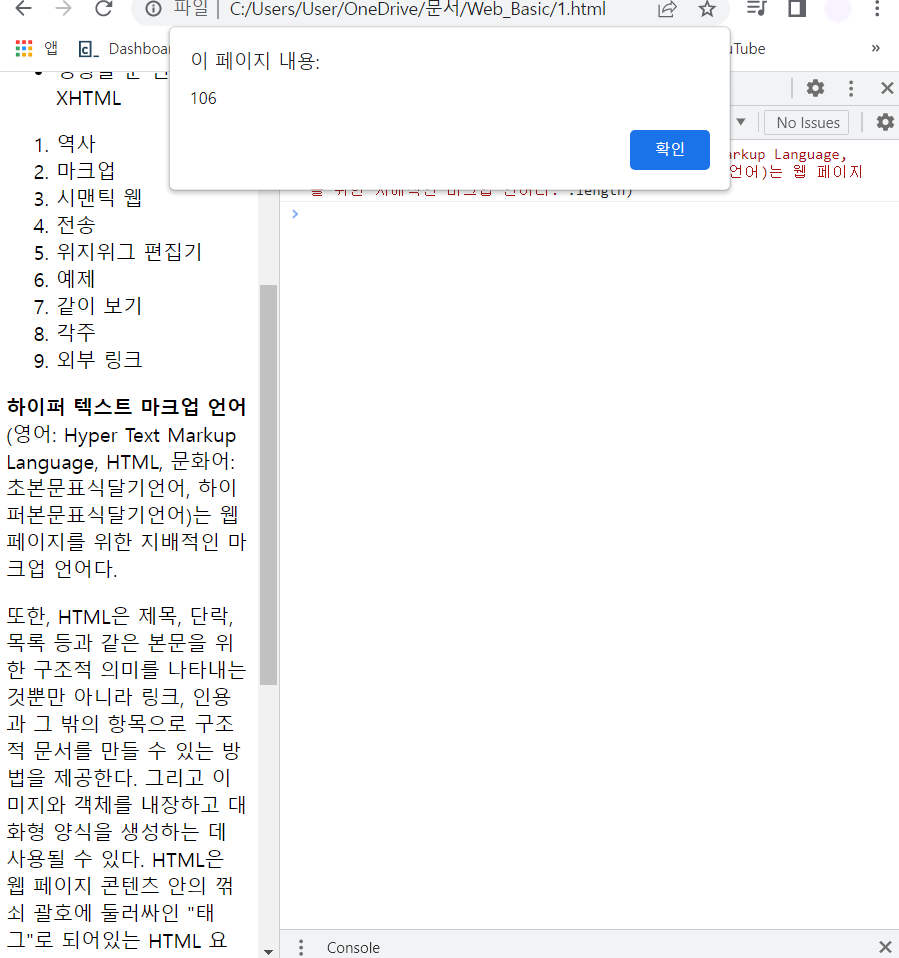
그리고 그 코드 전체를 ( )로 감싸준 뒤에 앞에 alert를 입력하면 해당 코드의 결과를 경고창에 띄울 수 있을 것이다.

문자열의 길이인 106이 경고창에 출력되었다.
이 콘솔이란 것은 다른 사람이 만든 기존 웹페이지에서도 열 수 있어서,
코드만 있다면 웹페이지에서 JS를 이용해 필요한 기능을 사용하고 정보를 취할 수 있다.
SNS 페이지에서 댓글을 단 사람 중 n명을 추첨하는 등의 기능이 그 예시이다.
이와 같이 간단하고 간이적인 기능을 웹페이지에 적용하고 싶을 때는 콘솔을 이용하는 것이 좋은 선택이 될 수 있다.
6. 데이터타입 - 문자열과 숫자
JS에서 다루는 데이터 타입 중 우리에게 익숙한 것은 문자열(string)과 숫자로 크게 두 가지가 있다.

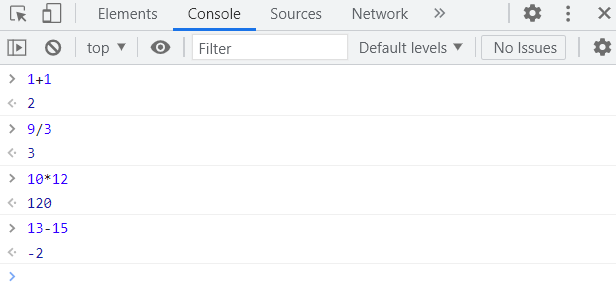
JS는 정수(음수 포함), 실수 등의 표현이 가능하고 이항 산술 연산자의 사용이 가능하다.
(실험해본 바, 무한대 개념도 지원한다(!) 특정 수를 0으로 나누면 Infinity가 출력되고
Infinity 역시 평범한 수처럼 사칙연산을 할 수 있다.)

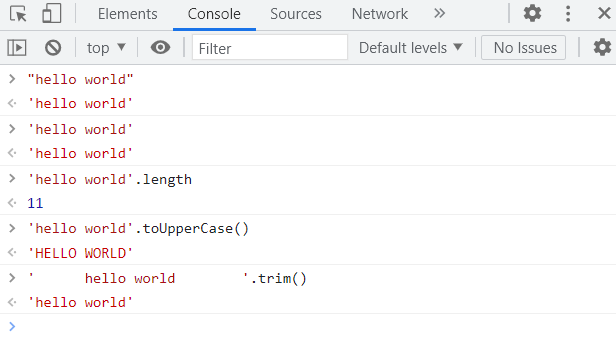
JS에서 문자열은 " "나 ' '로 둘러싸인 문자 집합을 의미한다. 뒤에 .을 붙이고 여러 가지 함수를 사용할 수 있는데,
.length는 문자열의 길이 출력을, .toUpperCase()는 대문자 변환을, .trim()은 문자열 앞뒤의 공백 제거를 지원한다.
이외에도 대상 문자(열)이 몇 번째 인덱스부터 시작하는지 구해 주는 .indexOf() 등
다양한 함수로 문자열을 다룰 수 있다.
7. 변수와 대입 연산자
JS에서도 다른 프로그래밍 언어에서와 마찬가지로 변수를 사용할 수 있다.
변수 선언은 var (변수명) = (대입값); 형태로 이루어진다.

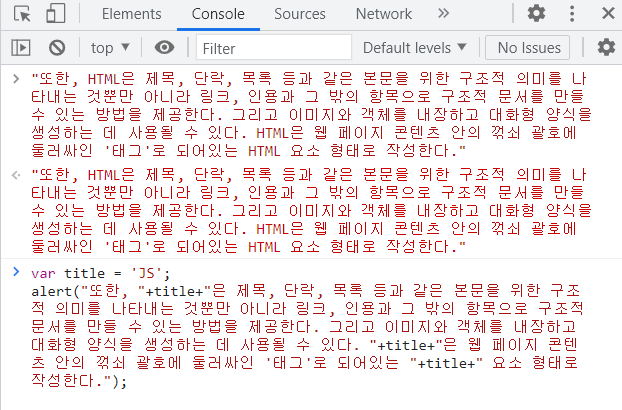
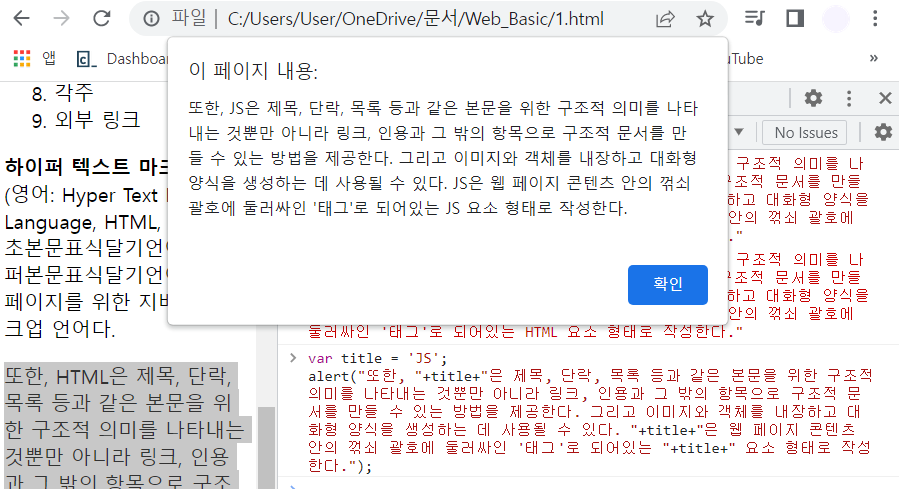
문자열 속에서 변수를 사용하기 위해서는 변수가 들어갈 부분을 " "로 감싸고,
그 안에 +(변수명)+ 과 같은 형식으로 적어주면 된다.

8. 웹브라우저 제어
위에서 봤던 예시대로, 웹에서 night/day 모드가 동작하기 위해서는
버튼을 누르면 -> 거기에 반응하여 시각적인 요소가 바뀌는 원리가 기능해야 한다.
즉, 이 기능을 구현하기 위해 우리가 해내야 할 것은 두 가지다.
1. CSS의 기본적인 문법을 안다 (style 태그를 이용해 태그에 특정한 디자인적 요소를 준다)
2. JS를 통해 이를 제어한다 (이벤트에 따라 태그에 들어간 속성값 등의 상태가 변하게끔 한다)
구체적인 방안은 다음 시간부터 알아볼 것이다.